
Perbezaan: 1. Pengikatan data dua hala Vue2 menggunakan ES5's API Object.definePropert(), manakala vue3 menggunakan API Proxy 2. Vue3 menyokong pemecahan, tetapi vue2 tidak menggunakan jenis pilihan API, manakala Vue3 menggunakan API sintetik 4. Untuk mencipta data, vue2 meletakkan data ke dalam atribut data, manakala Vue3 menggunakan kaedah persediaan() 5. vue3 mempunyai komponen Teleport, tetapi vue2 tidak;

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
vue2 dilaksanakan dengan menggunakan API ES5 untuk merampas data dan menggabungkannya dengan mod terbitkan-langganan. Object.definePropert()
vue3 menggunakan API es6 untuk proksi data. Proxy
Berbanding dengan vue2.x, kelebihan menggunakan proksi adalah seperti berikutdefineProperty hanya boleh memantau hartanah tertentu dan tidak boleh memantau keseluruhan objek
- Ya Hapuskan untuk masuk, penutupan dan kandungan lain untuk meningkatkan kecekapan (hanya ikat keseluruhan objek secara langsung)
- boleh memantau tatasusunan, dan tidak perlu melakukan operasi khusus pada tatasusunan secara berasingan boleh mengesan bahagian dalam tatasusunan. boleh mempunyai berbilang nod akar.
- vue2
3 >
<template>
<div>
<h2> {{ title }} </h2>
</div>
</template>API pilihan lama ada dalam kod Berbeza atribut diasingkan: data, atribut yang dikira, kaedah, dsb. API sintetik baharu membolehkan kami membahagikan mengikut fungsi, berbanding API lama yang menggunakan atribut kepada kumpulan,
.<template>
<div>
</div>
<h2> {{ title }} </h2>
</template>最大的vue3
4. Cipta Data data
这样代码会更加简便和整洁
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
},
methods: {
login () {
// 登陆方法
}
},
components:{
"buttonComponent":btnComponent
},
computed:{
fullName(){
return this.firstName+" "+this.lastName;
}
}
}Dalam Vue3.0, kita perlu menggunakan yang baharu setup(), kaedah ini dicetuskan apabila komponen dimulakan dan dibina.
export default {
props: {
title: String
},
setup () {
const state = reactive({ //数据
username: '',
password: '',
lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性
})
//方法
const login = () => {
// 登陆方法
}
return {
login,
state
}
}
}Gunakan kaedah reaktif() untuk Mengisytiharkan data kami sebagai data responsif
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
}
}template digunakan, dan nilai data boleh diperolehi melalui state.username dan state.password.
import { reactive } from 'vue'
export default {
props: {
title: String
},
setup () {
const state = reactive({
username: '',
password: ''
})
return { state }
}
}<template>
<div>
<h2> {{ state.username }} </h2>
</div>
</template>Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
Jika komponen disertakan oleh
, dua fungsi cangkuk berikut akan tersedia.onActivated(): Komponen yang disertakan akan mempunyai dua lagi fungsi cangkuk kitaran hayat. Dilaksanakan apabila diaktifkan.
6 Ibu bapa dan anak lulus parameter secara berbeza, ciri-ciri fungsi persediaan()
<keep-alive></keep-alive>
1), ini tidak boleh digunakan dalam fungsi persediaan. Untuk mengelakkan penggunaan kami yang salah, Vue terus menukar
)2)、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs 来完成此操作:
父传子,props
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
onMounted(() => {
console.log('title: ' + props.title)
})
}子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。
在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件
另外:context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup (props, { attrs, slots, emit }) {
// ...
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
// ...
}3)、 setup()内使用响应式数据时,需要通过.value获取
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 04)、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5)、setup函数只能是同步的不能是异步的
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件",
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
<template>
<teleport>
<div>
<h2><slot>this is a modal</slot></h2>
<button>Close</button>
</div>
</teleport>
</template>
<script>
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>在app.vue中使用的时候跟普通组件调用是一样的
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Apakah perbezaan antara vue2 dan vue3" >
<helloworld></helloworld>
<hooksdemo></hooksdemo>
<button>Open Modal</button><br>
<modal> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
modal被包裹在其它组件之中,容易被干扰
样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
<template> <teleport> <div> <h2>柏特better</h2> </div> </teleport> </template>
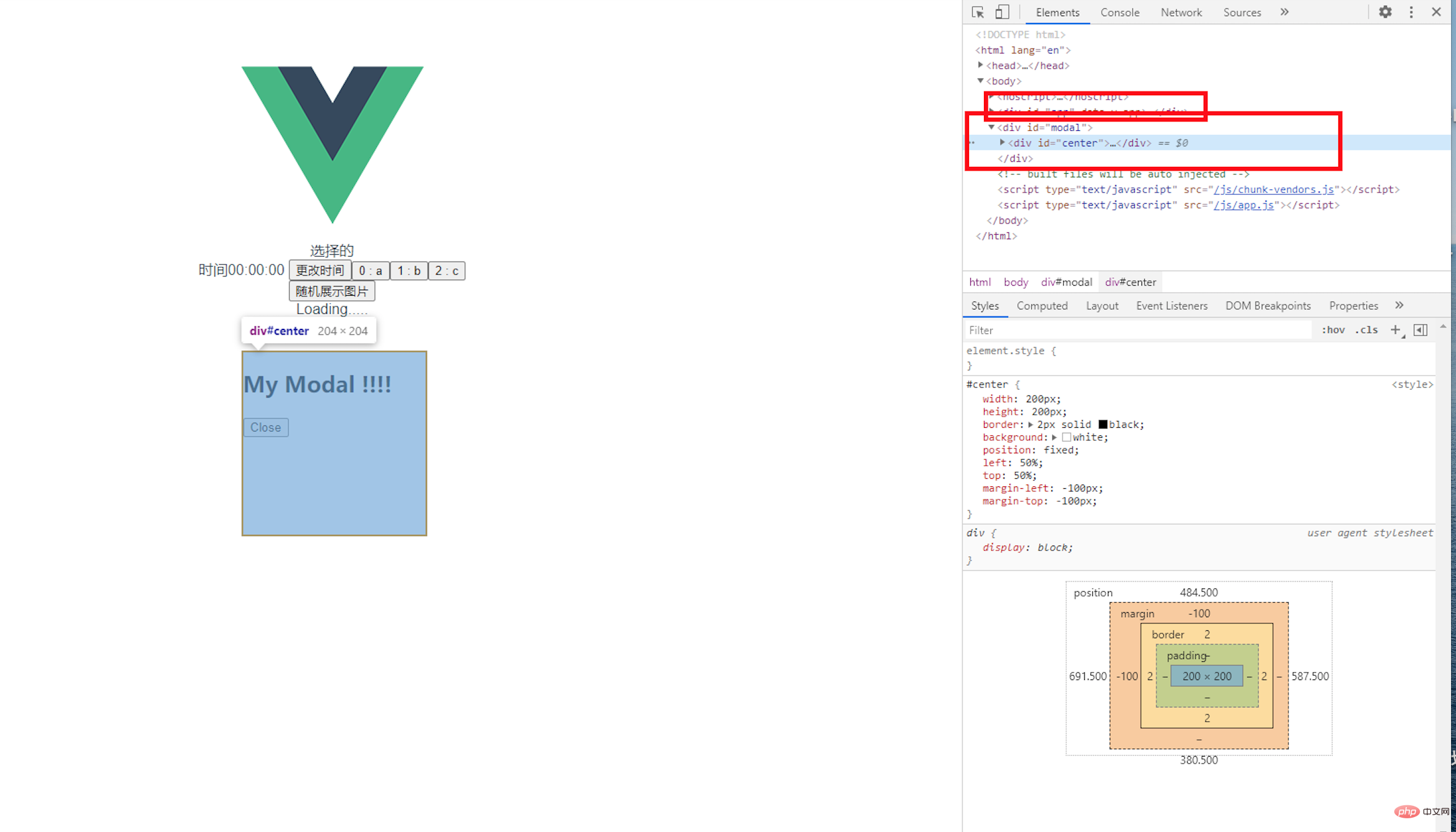
在public文件夹下的index.html中增加一个节点
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <noscript> <strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <div></div> <!-- built files will be auto injected -->
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

Atas ialah kandungan terperinci Apakah perbezaan antara vue2 dan vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!