Apakah arahan vue?
Dalam vue, arahan ialah atribut khas (atribut) dengan awalan "v-" Nilai atribut arahan dijangka menjadi satu ungkapan JavaScript dan sintaksnya ialah "v-directive: parameter="ungkapan" ". Vue bertindak pada elemen HTML, dan arahan menyediakan beberapa ciri khas Apabila mengikat arahan kepada elemen, arahan akan menambah beberapa gelagat istimewa kepada elemen sasaran terikat oleh itu arahan boleh dianggap sebagai ciri HTML khas.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
1. Apakah arahan vue.js? Apakah fungsinya?
Arahan Vue.js ialah ciri khas dengan awalan v. Nilai atribut arahan dijangka menjadi ungkapan JavaScript tunggal (v-for adalah pengecualian).
Vue.js bertindak pada elemen HTML Arahan menyediakan beberapa ciri khas Apabila arahan terikat pada elemen, arahan itu akan menambah beberapa gelagat istimewa pada elemen sasaran terikat Atribut HTML. Fungsi arahan
ialah: apabila nilai ungkapan berubah, kesan yang berkaitan digunakan pada DOM secara responsif.
Setiap arahan mempunyai tujuan tersendiri Apabila ekspresi terikatnya berubah, ia akan mempengaruhi perubahan DOM secara responsif. Perubahan khusus bergantung pada tujuan setiap arahan. Sebagai contoh, arahan v-bind mengikat nilai atribut Apabila ungkapan mengikat berubah, nilai atribut pada DOM juga akan berubah dengan sewajarnya. Sintaks arahan
ialah :v-指令:参数="表达式" (parameter tidak diperlukan sepenuhnya)
parameter
: diikuti oleh parameter, tetapi tidak semua arahan akan mempunyai parameter Hanya arahan khusus akan memerlukan parameter Ini disebabkan oleh sifat arahan. Parameter di sini adalah serupa dengan parameter fungsi, sama seperti arahan saya memerlukan parameter yang sepadan untuk menjadikan fungsi itu berkesan.
Ambil v-bind:type="type" sebagai contoh Perintah v-bind digunakan untuk mengikat nilai atribut Jadi apakah atribut yang perlu diikat tidak boleh ditentukan oleh arahan ini sahaja, jadi parameter diperlukan untuk menentukan selanjutnya. Iaitu, v-bind:type, type berikutan titik bertindih ialah parameter yang dihantar dalam arahan. Beritahu arahan bahawa saya ingin mengikat perkaitan antara atribut type dan ungkapan.
Seperti yang kami katakan di atas, tidak semua arahan memerlukan parameter. Sebagai contoh, arahan v-html terikat pada html di dalam elemen Titik fungsi sangat jelas Tiada parameter tambahan diperlukan untuk menentukannya Hanya arahan dan ungkapan yang diperlukan untuk melengkapkan fungsi arahan.
Ungkapan
""Nilai dalam tanda petikan ialah ungkapan dan ungkapan itu secara amnya boleh menjadi ungkapan js boleh laku. Ia terikat kepada arahan itu sendiri, sama dengan nilai yang dihantar ke dalam arahan. Dan apabila data responsif dalam ungkapan berubah, ia juga akan menyebabkan perubahan dalam dom.
2. Perintah terbina dalam
2.1 Apakah arahan terbina dalam yang ada pada Vue? Perintah 🎜>sendiri terdapat perintah terbina dalam daripada kotak
Vue, termasuk:
Vue, 16,
, v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v-model, v-slot, v-pre, di mana v-cloak Ia ditambah dalam v-once, v-memo telah ditinggalkan dalam v-isv-memo3.2Mari kita pelajari tentang penggunaan asas arahan terbina dalam iniv-is3.1.0
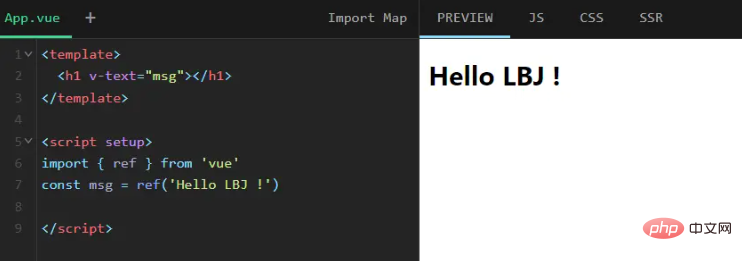
2.2.1 v-text
digunakan untuk mengemas kini elemen , sebagai contoh:
Kandungan elemenv-text textContent akhirnya bergantung pada nilai
<h1></h1>
h1msg
2.2. 2 v-html
sangat serupa dengan , kecuali digunakan untuk mengemas kini elemen, seperti
v-textv-htmlinnerHTML可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 <template></template> 元素,也不支持 v-else
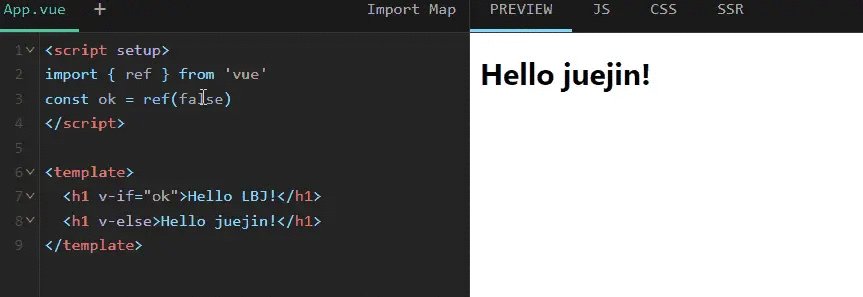
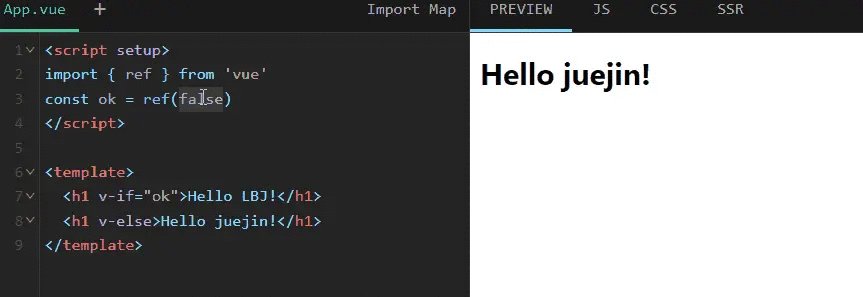
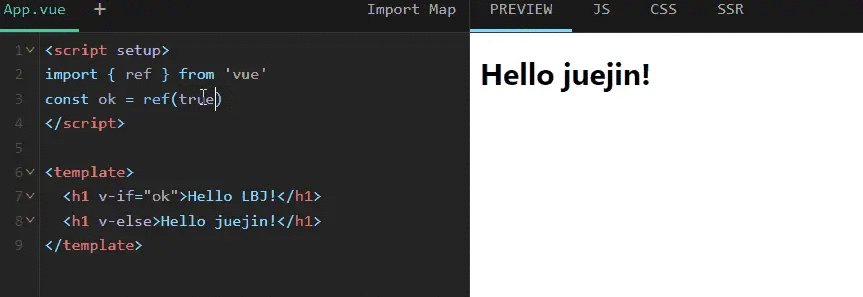
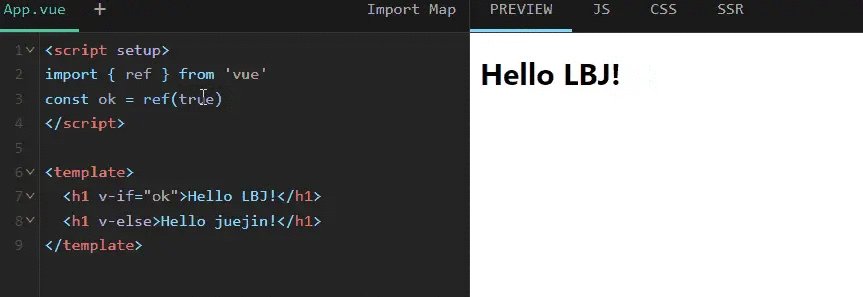
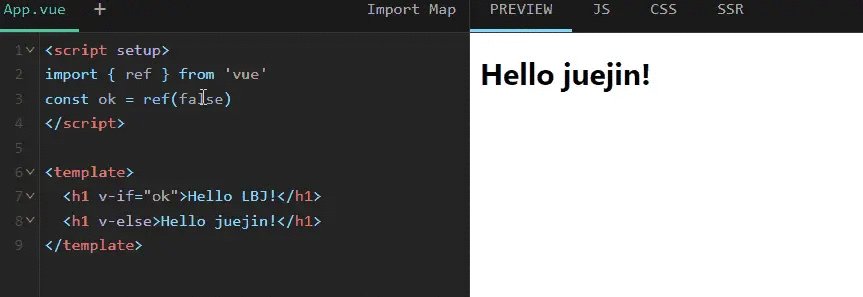
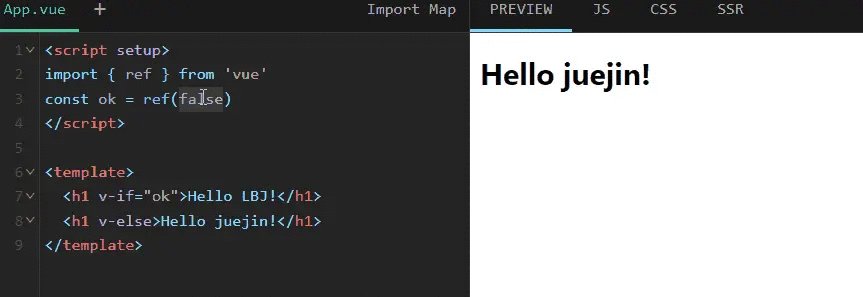
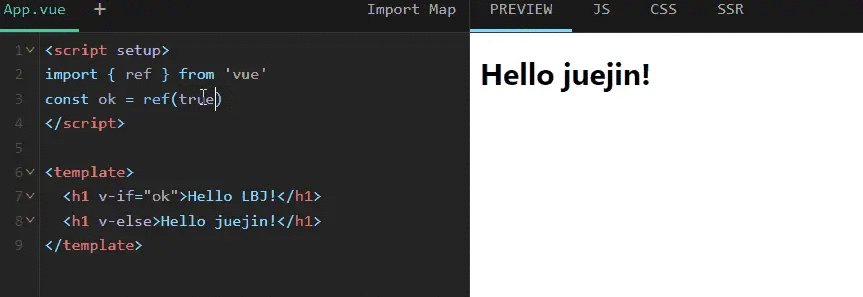
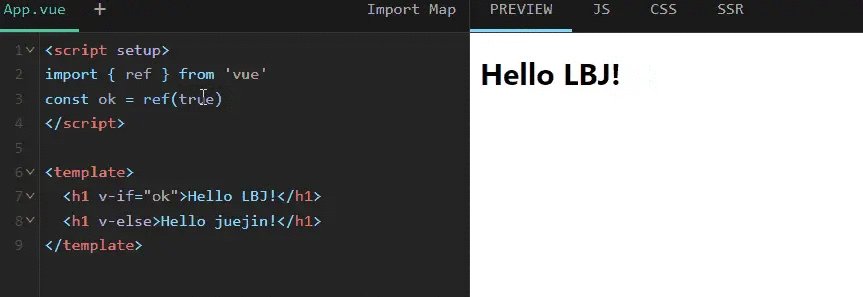
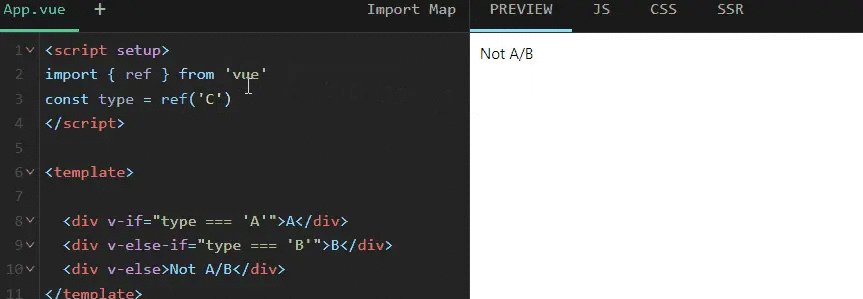
2.2.4 v-if
v-if用于根据表达式的真假值来有条件地渲染元素
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 <template></template>,如果元素是 <template></template>,将提取它的内容作为条件块
2.2.5 v-else
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
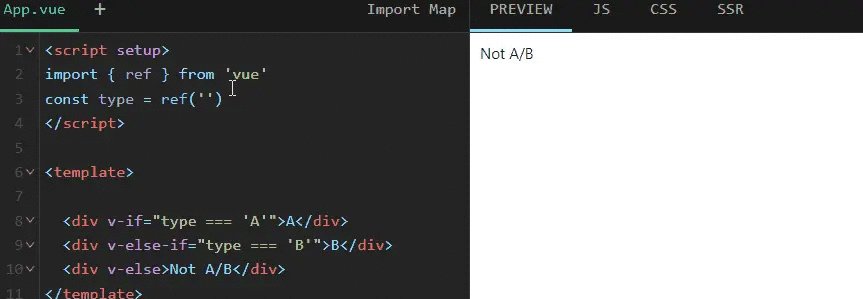
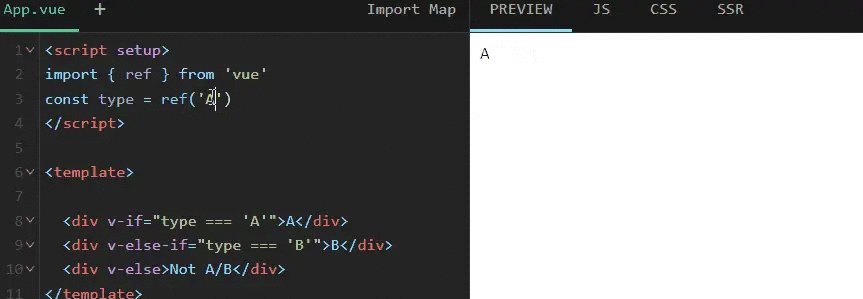
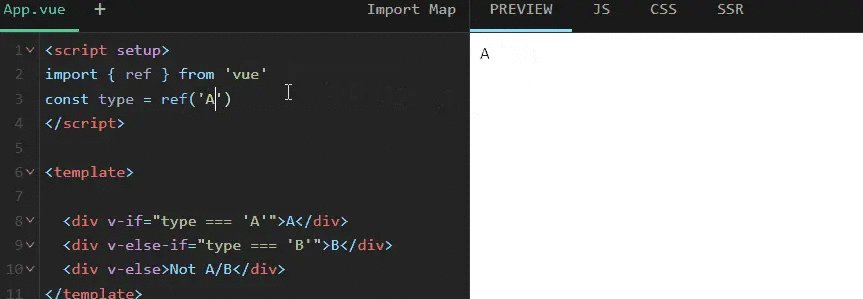
2.2.6 v-else-if
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

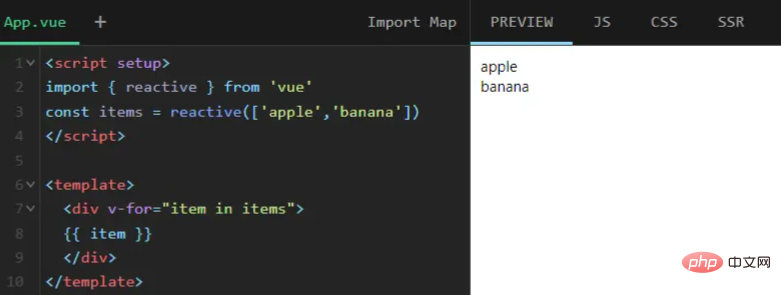
2.2.7 v-for
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

也可以为数组索引指定别名或者用于对象的键
<div></div> <div></div> <div></div>
2.2.8 v-on
v-on用于给元素绑定事件,可以缩写为:@
修饰符
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .capture - 添加事件侦听器时使用 capture 模式
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
- .{keyAlias} - 仅当事件是从特定键触发时才触发回调
- .once - 只触发一次回调
- .left - 只当点击鼠标左键时触发
- .right - 只当点击鼠标右键时触发
- .middle - 只当点击鼠标中键时触发
- .passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div></div> <!-- 相当于 --> <div></div>
v-bind的3个修饰符
-
.camel- 将 kebab-case attribute 名转换为 camelCase -
.prop- 将一个绑定强制设置为一个 DOM property。3.2+ -
.attr- 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:<input><select></select><textarea></textarea>components
v-model的3个修饰符:
-
.lazy- 惰性更新,监听 change 而不是 input 事件 -
.number- 输入字符串转为有效的数字 -
.trim- 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个 <div> 以及它的所有子节点的更新都将被跳过<h4 id="strong-v-is-strong"><strong>2.2.16 v-is</strong></h4>
<p>已在 3.1.0 中废弃,改用<code>:is
<component></component>
3、自定义指令
3.1 如何自定一个指令
3.1.1 全局自定义指令
前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input>
3.1.2 注册局部指令
如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}3.1.3 疑问
通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
3.1.4 钩子函数(7个)
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
-
created:在绑定元素的 attribute 或事件监听器被应用之前调用 -
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用 -
mounted:在绑定元素的父组件被挂载后调用 -
beforeUpdate:在更新包含组件的 VNode 之前调用 -
updated:在包含组件的 VNode及其子组件的 VNode更新后调用 -
beforeUnmount:在卸载绑定元素的父组件之前调用 -
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次
3.1.5 钩子函数的4个参数
钩子函数的4个参数都是可选,分别是
-
el:用于直接操作 DOM,表示指令绑定到的元素 -
binding对象:包含以下6个属性
instance:使用指令的组件实例 value:传递给指令的值 oldValue:先前的值 arg:传递给指令的参数 modifiers:传递给指令的修饰符 dir:一个对象,其实就是注册指令时传递的配置对象
-
vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应el -
prevNode:上一个虚拟节点
3.2 手动封装自定义指令
了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
3.2.1 创建Vue项目
首先,使用vite搭建Vue3项目
npm init vite@latest
最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
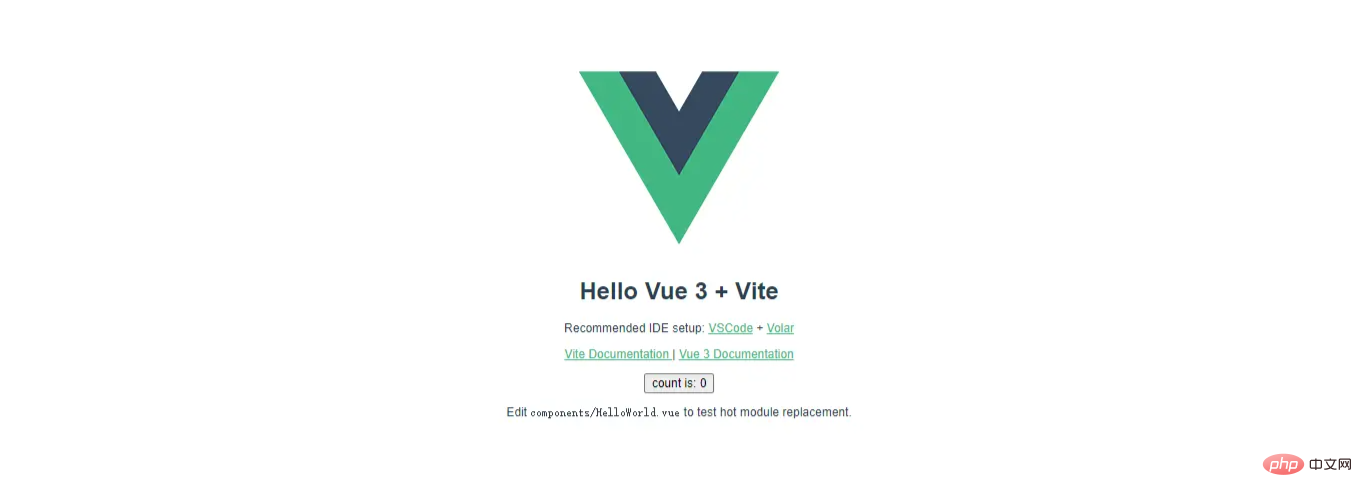
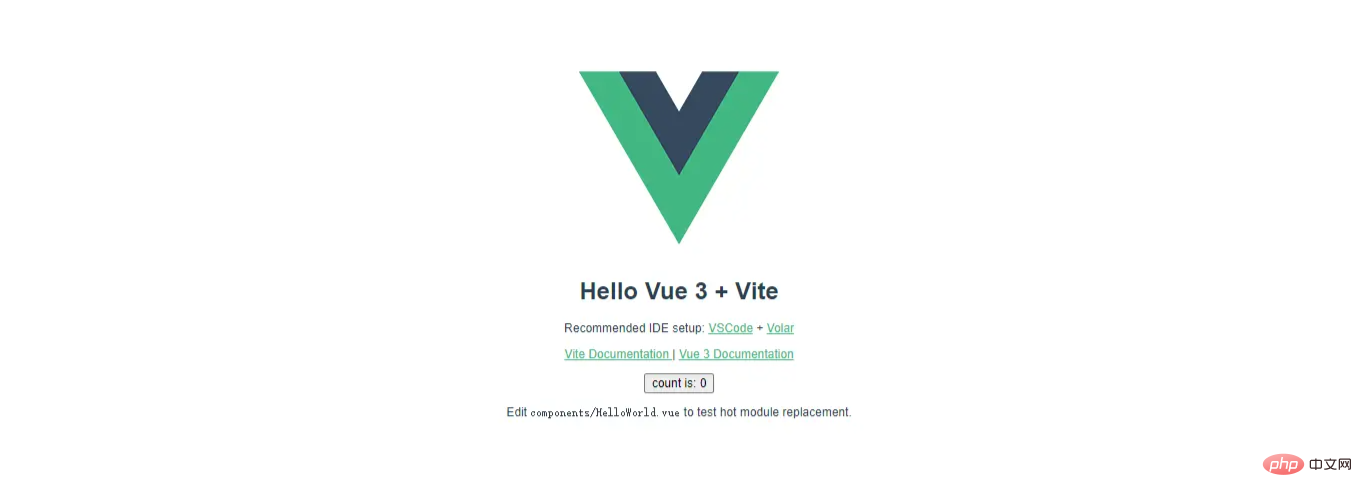
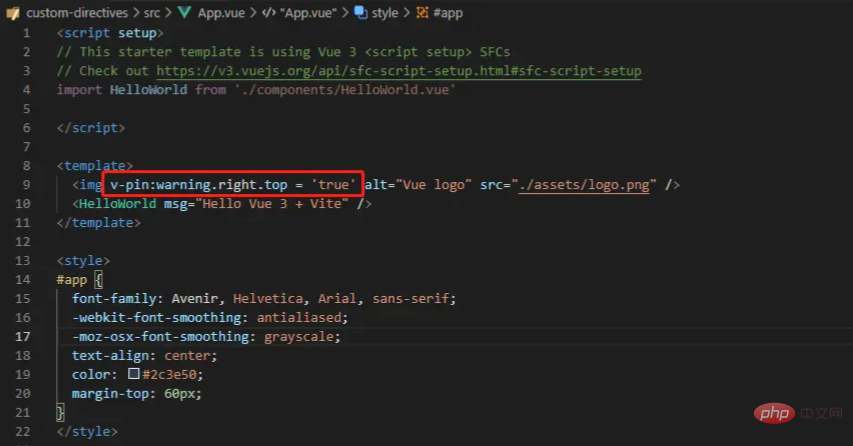
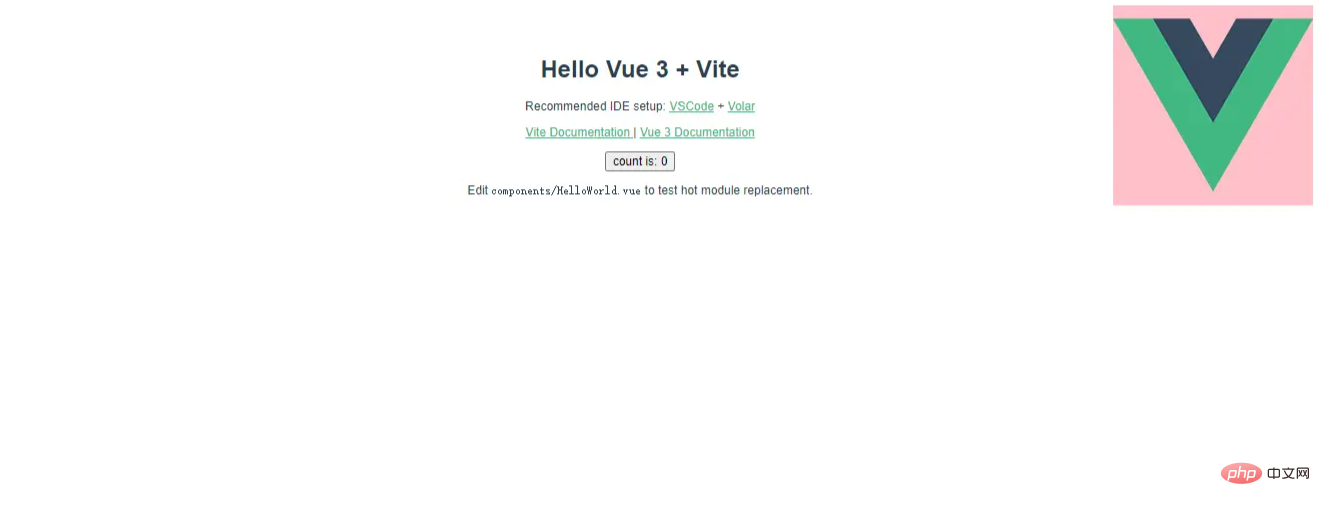
3.2.2 实现效果
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')使用也很简单,如下

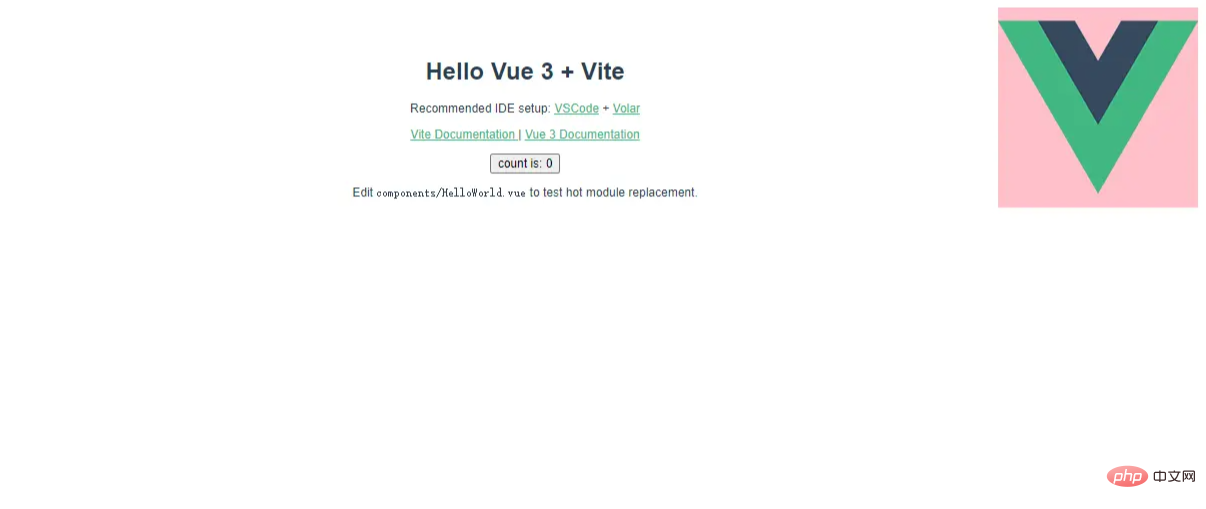
结果如图:

3.2.3 完善结构
为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')刷新之后,结果还是一样

好处是,以后再写自定义指令就方便太多了
Atas ialah kandungan terperinci Apakah arahan vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




