alat pembangunan
alat pembangunan
 VSCode
VSCode
 Pemahaman menyeluruh tentang konfigurasi dan penggunaan git dalam VSCode dalam satu artikel
Pemahaman menyeluruh tentang konfigurasi dan penggunaan git dalam VSCode dalam satu artikel
Pemahaman menyeluruh tentang konfigurasi dan penggunaan git dalam VSCode dalam satu artikel
Artikel ini akan membincangkan tentang operasi VSCode Git dan memperkenalkan konfigurasi dan penggunaan git yang berkaitan dalam VSCode Saya harap ia akan membantu semua orang!

(Operasi dalam artikel ini semuanya dilakukan pada Gitee, dan kaedah pengendalian Gitee dan Github pada asasnya adalah sama.)
1 Bina persekitaran GIt (Windows)
1 nama pengguna dan e-mel Git anda Langkah ini adalah seperti berikut Artikel telah diterangkan dan tidak akan diulang di sini; /article/details/122824860
Memperkenalkan penggunaan GIT secara terperinci, termasuk pengenalan GIT, pemasangan, penjelasan arahan yang berkaitan, serta memuat naik projek ke awan dan pengklonan ke setempat.[Pembelajaran yang disyorkan: "
tutorial pengenalan vskod"]
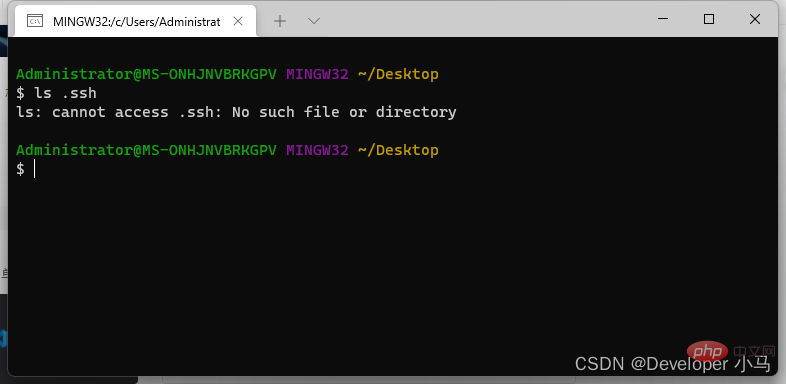
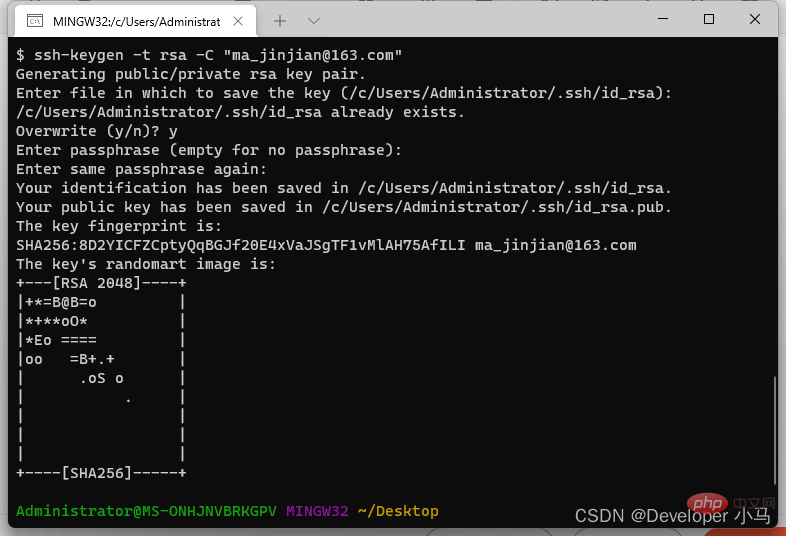
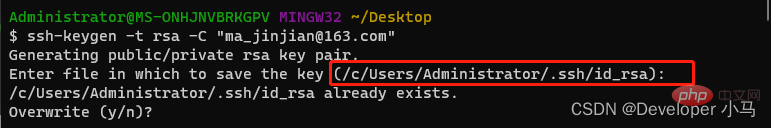
2 . Hasilkan kunci dan kunci awam SSH; Klik kanan untuk membuka Git Bash Di Sini; 🎜> ls .ssh Semak sama ada sudah ada kunci awam dan peribadi dalam direktori kami (yang berikut tidak tersedia); kunci awam dan kunci persendirian, gunakan arahan
ssh-keygen -t rsa -C "peti mel"
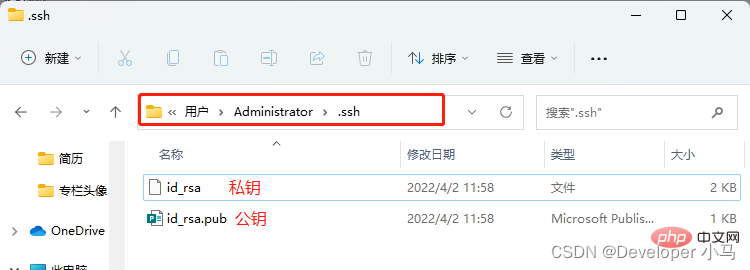
Pada ketika ini kunci awam dan peribadi telah dijana, perhatikan laluan yang digesa; >
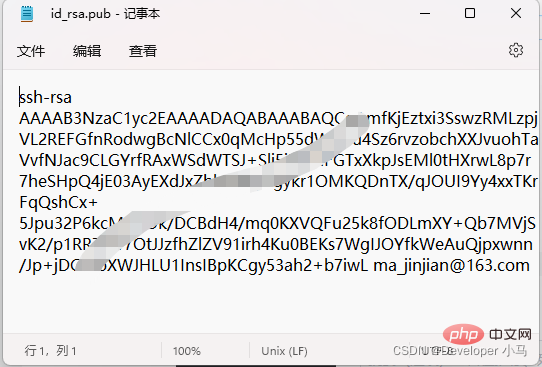
3. Tambahkan kunci awam ke GitHub/Gitee 
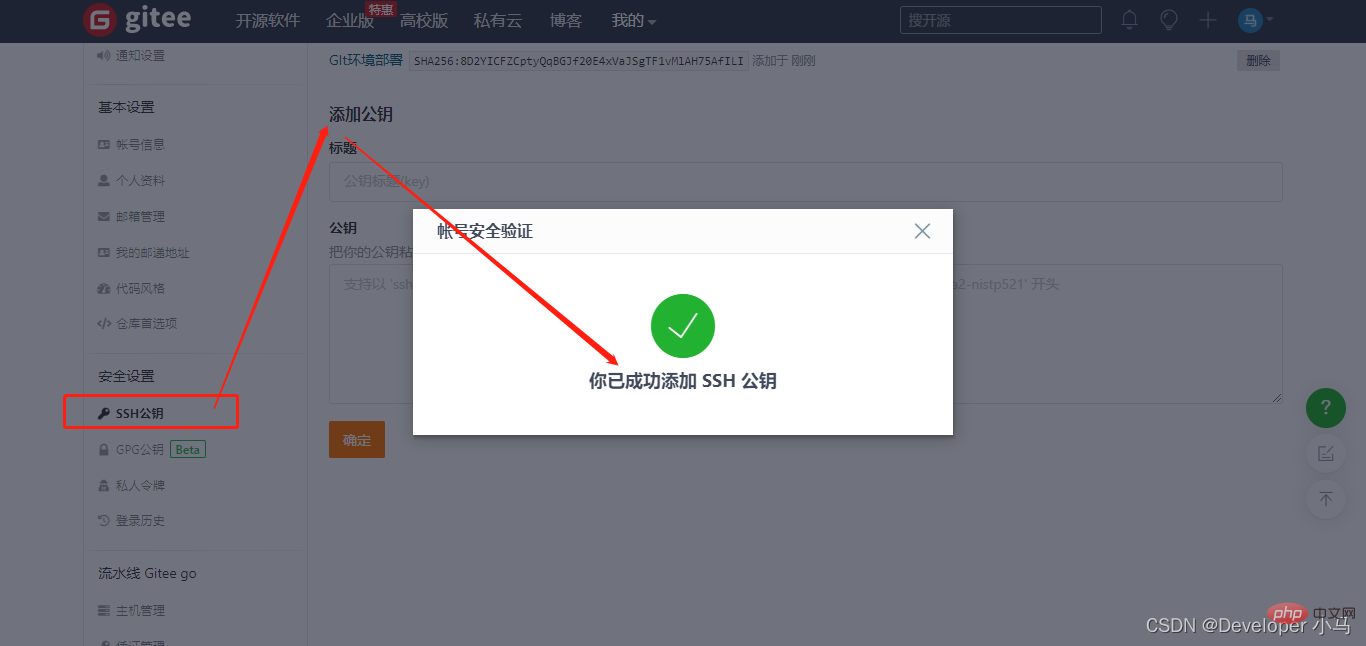
Salin kunci awam; -> "Tetapan" --> "Kunci Awam SSH", tambahkan kunci awam yang baharu; 🎜> 4. Uji sambungan SSH; Gunakan arahan
ssh -T git@gitee.com 
untuk menguji, dan hai... , iaitu sambungan berjaya
Begitu juga, apabila menggunakan Github, gunakan arahan 

2 🎜>
 (Di sini saya akan menggunakan git folder kosong sebagai Fail projek untuk melaksanakan operasi demonstrasi berkaitan
(Di sini saya akan menggunakan git folder kosong sebagai Fail projek untuk melaksanakan operasi demonstrasi berkaitan


1. Fail projek dan mulakan gudang
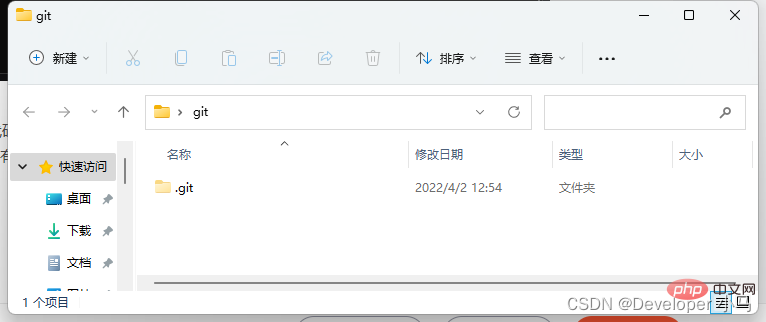
Cipta folder projek baharu git sebagai projek; desktop, masukkan kod arahan git dan gunakan kod vs untuk membuka folder projek kami;Masukkan pengurusan kod sumber dalam kod vs dan klik Mulakan repositori. Langkah ini juga melengkapkan pemulaan gudang git Pada masa ini, anda boleh melihat bahawa folder itu sudah mempunyai folder .git ( tersembunyi secara lalai, anda perlu menetapkan fail tersembunyi paparan untuk melihat );

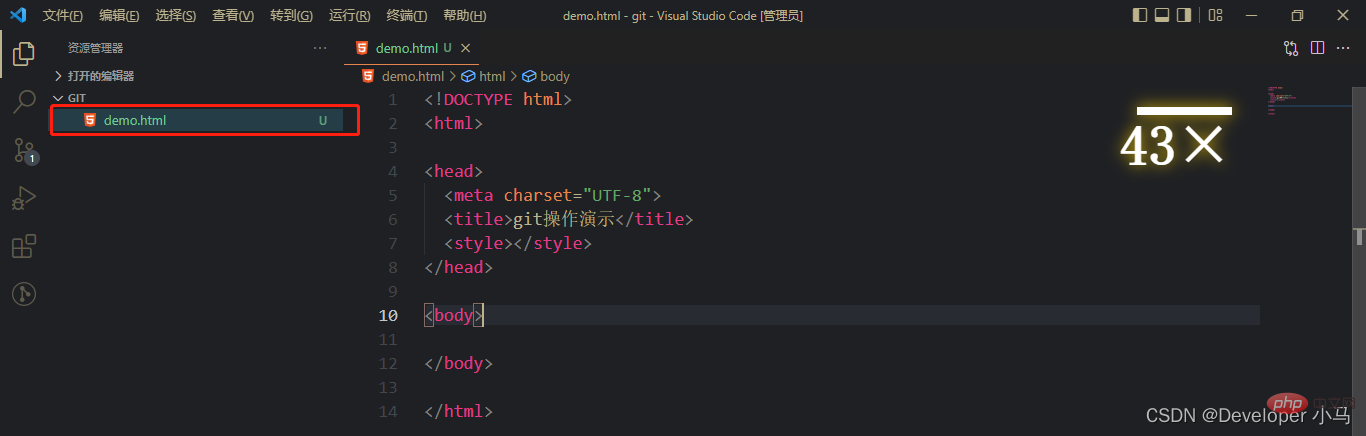
Kemudian buat fail demo.html baharu dalam fail projek git; kita dapat melihat bahawa fail yang baru dibuat adalah Hijau, dengan gesaan U di belakangnya; U bermaksud
Tidak Dijejaki Tidak Dijejaki, yang bermaksud bahawa fail ini pada masa ini hanya di kawasan setempat kami dan tidak dijejaki oleh git. 
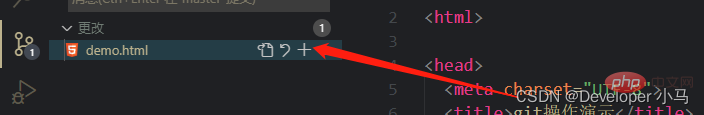
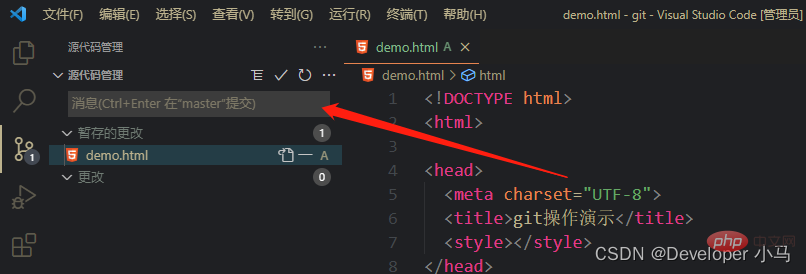
, anda boleh menambah fail ke kawasan storan sementara, yang bersamaan dengan melaksanakan perintah git add; >Nama fail masih hijau pada masa ini, tetapi U di belakangnya menjadi A, dan A bermakna fail itu sudah berada dalam kawasan storan sementara.2. Tambahkan fail ke kawasan storan sementara
Masukkan pengurusan kod sumber dan klik " "
3 Serahkan fail di kawasan simpanan sementara ke gudang git
 Serahkan fail dalam sementara. kawasan storan ke git, Masukkan pengurusan kod sumber, masukkan kenyataan yang berkaitan dalam kotak mesej, dan kemudian klik
Serahkan fail dalam sementara. kawasan storan ke git, Masukkan pengurusan kod sumber, masukkan kenyataan yang berkaitan dalam kotak mesej, dan kemudian klik
untuk menyerahkan sekali, atau gunakan kekunci pintasan Ctrl Enter untuk menyerahkan terus; >
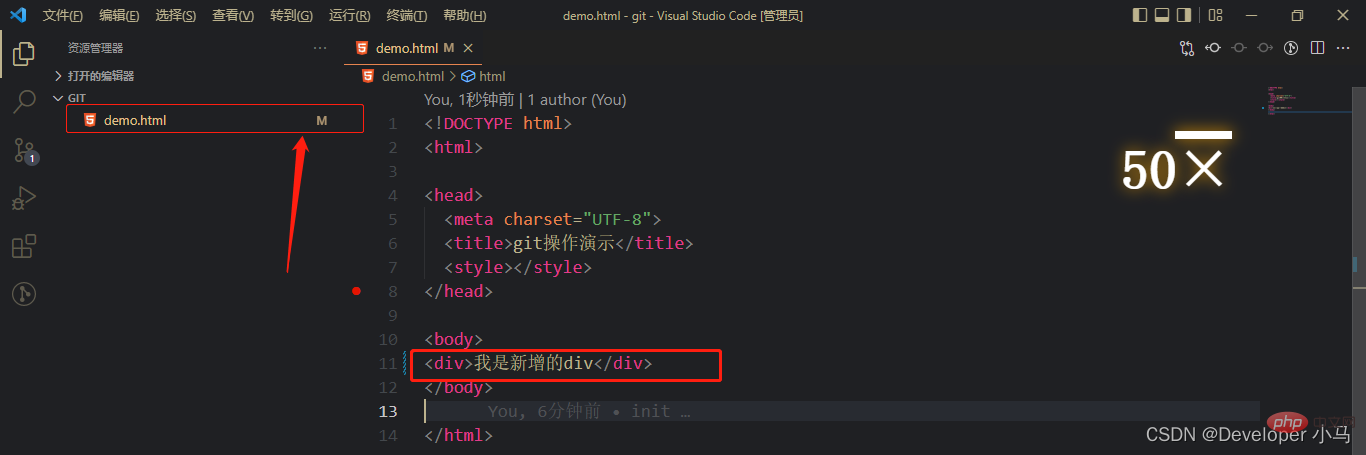
Pada masa ini, warna fail berubah kepada normal, dan tiada gesaan huruf, menunjukkan bahawa fail telah diserahkan kepada git.
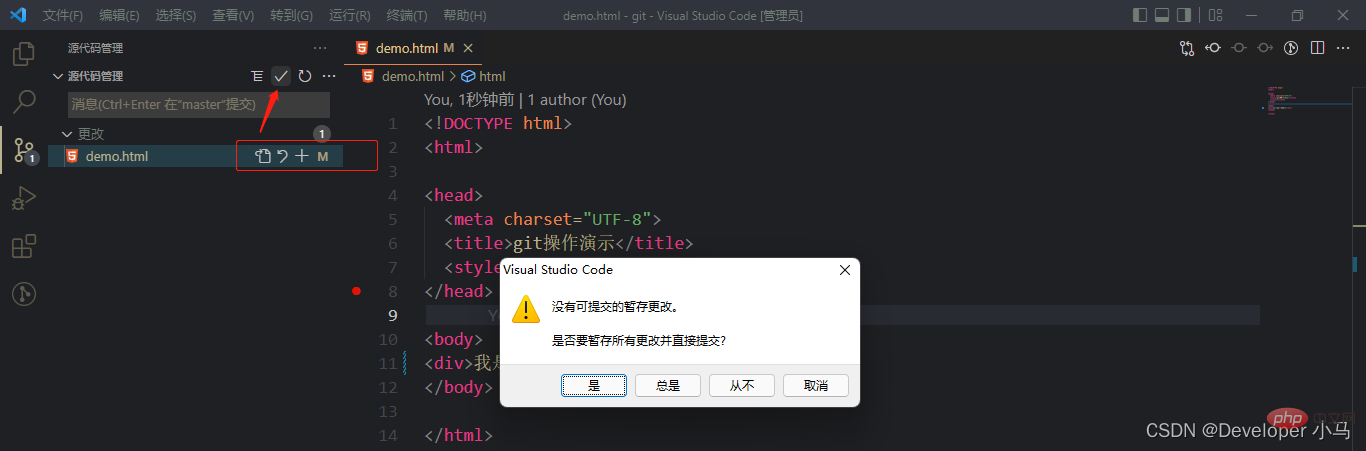
Anda juga boleh menggunakan kaedah penyerahan pantas Apa yang dipanggil penyerahan pantas bermaksud menghantar fail baharu atau fail yang diubah suai secara terus tanpa menyimpannya ke kawasan storan sementara terlebih dahulu . Operasi menambah kawasan pementasan diabaikan;
adalah seperti berikut. Jika kami menyerahkan fail yang diubah suai tanpa menyimpannya ke kawasan pementasan, kod vs akan memberikan amaran " , operasi menambah kawasan pementasan akan ditiadakan secara automatik dalam operasi akan datang.

4 Ubah suai fail yang diserahkanSelepas mengubah suai kandungan fail yang diserahkan, nama fail akan mempunyai gesaan berikut. ;
Pada masa ini, nama fail bertukar menjadi kuning, dan terdapat huruf gesaan M; ia telah diubah suai.

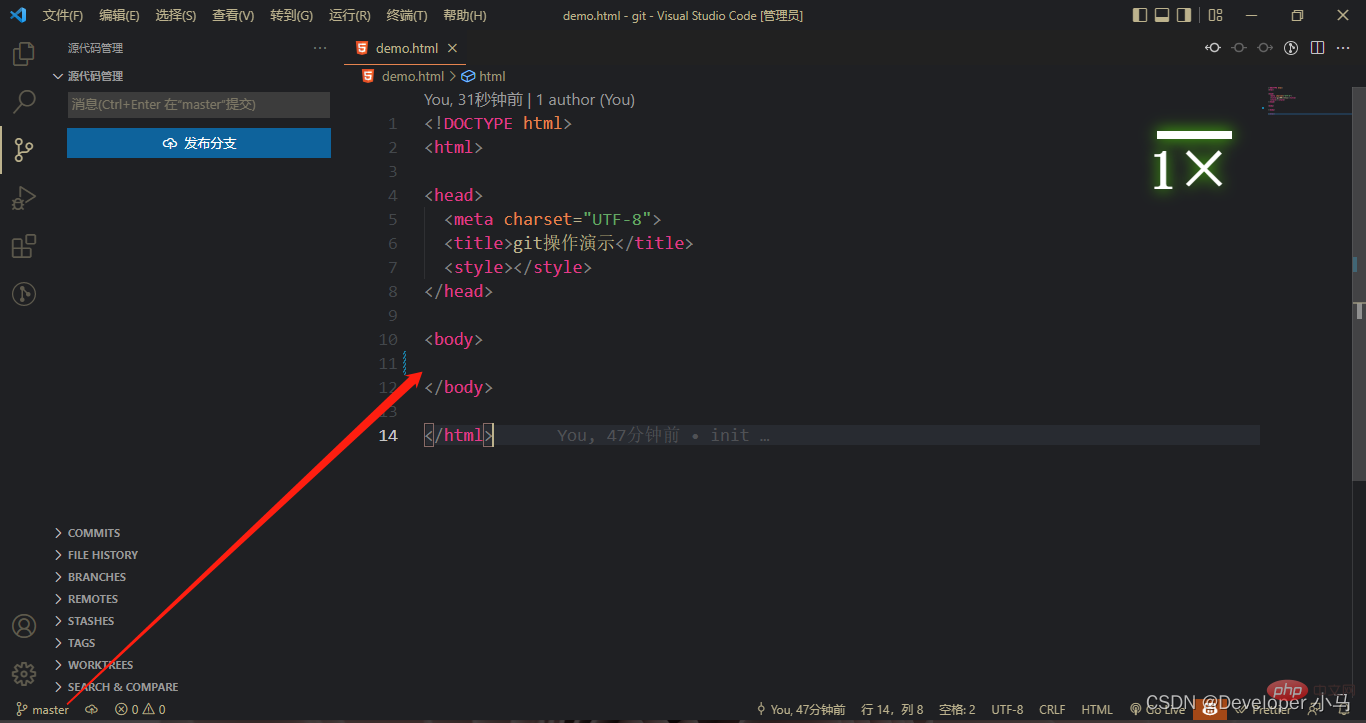
Jika anda ingin membuat asal perubahan, masukkan pengurusan kod sumber dan klik anak panah kembali untuk meninggalkan perubahan itu; 5. Lihat/Baharu /Tukar cawangan
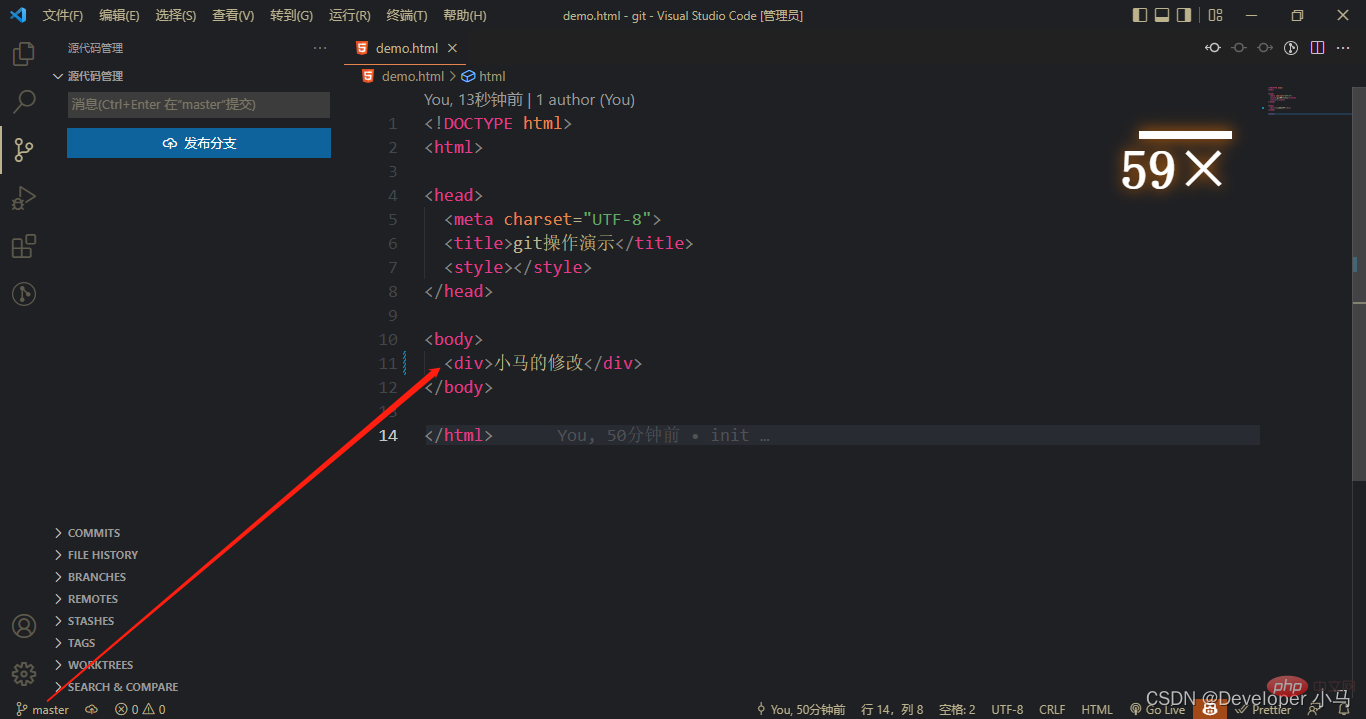
Klik “induk” dalam bar status di bahagian bawah kod vs untuk memaparkan cawangan dalam projek Induk di sini bermaksud cawangan semasa ialah induk; seperti yang ditunjukkan dalam rajah di bawah, hanya terdapat Satu cawangan induk;
 Pada masa ini projek sudah ada dua cawangan di
Pada masa ini projek sudah ada dua cawangan di

Untuk menukar cawangan, hanya klik pada nama cawangan yang sepadan; cawangan baru Ubah suai kandungan fail dalam cawangan xiaoma dan serahkannya; >
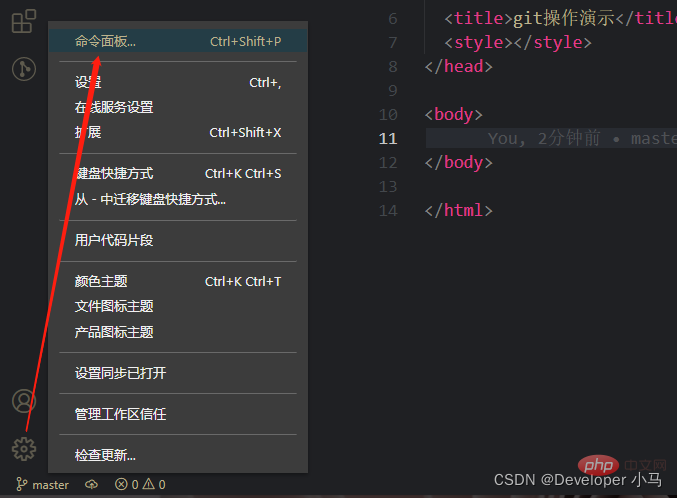
Seterusnya untuk bergabung, mula-mula klik ikon tetapan
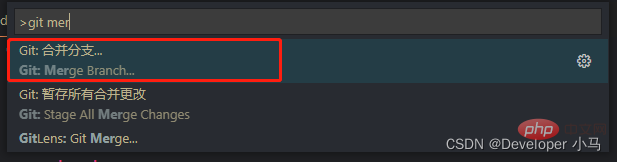
“⚙”untuk membuka panel arahan; 🎜>Cari git dalam gabungan panel arahan, cari operasi cawangan gabungan dan klik Gabungkan Cawangan; 🎜>

7 Simpan sementara status cawangan semasa
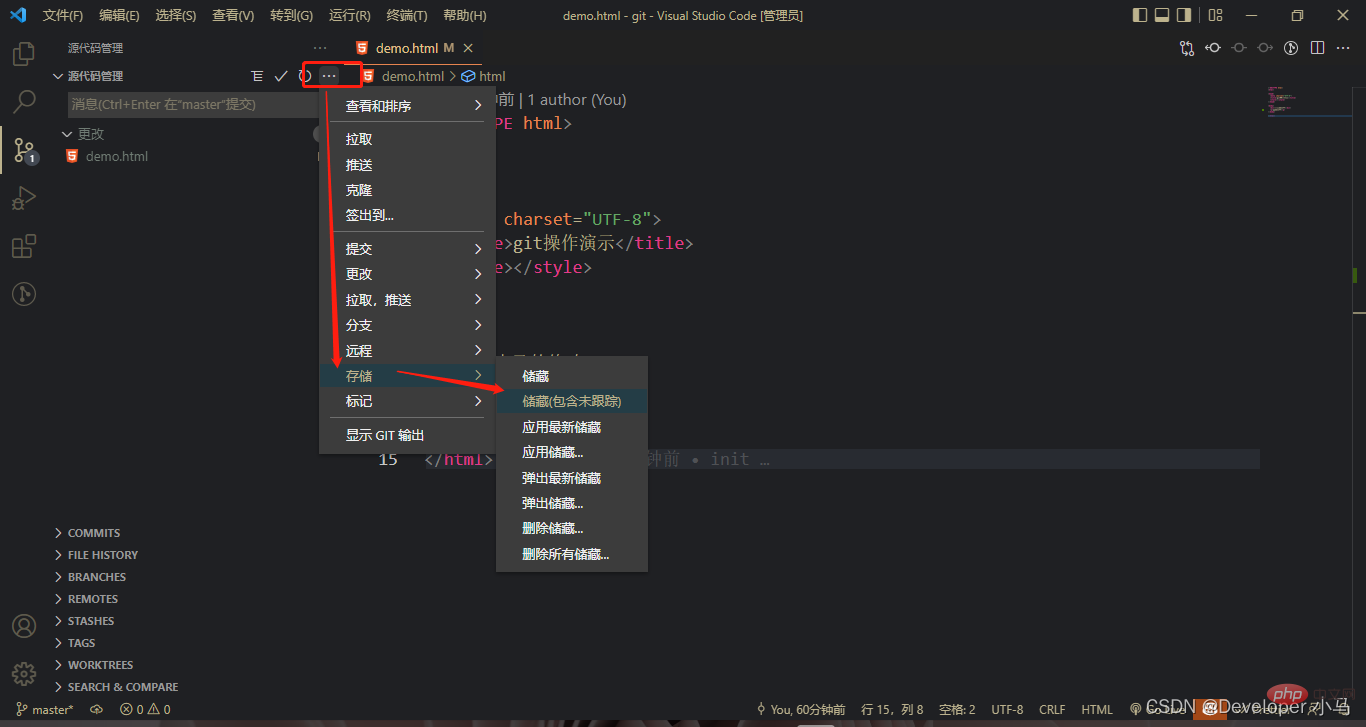
 Apabila kita separuh menulis kod semasa kerja dan belum menyelesaikan pembangunan. daripada modul tertentu, kita perlu meninggalkan cawangan semasa Apabila beralih ke cawangan lain, anda perlu menyimpan sementara (menyimpan, menyembunyikan) status cawangan semasa, yang bersamaan dengan perintah git git stash; 🎜>Selepas membuat pengubahsuaian tertentu pada cawangan semasa, klik Lagi
Apabila kita separuh menulis kod semasa kerja dan belum menyelesaikan pembangunan. daripada modul tertentu, kita perlu meninggalkan cawangan semasa Apabila beralih ke cawangan lain, anda perlu menyimpan sementara (menyimpan, menyembunyikan) status cawangan semasa, yang bersamaan dengan perintah git git stash; 🎜>Selepas membuat pengubahsuaian tertentu pada cawangan semasa, klik Lagi
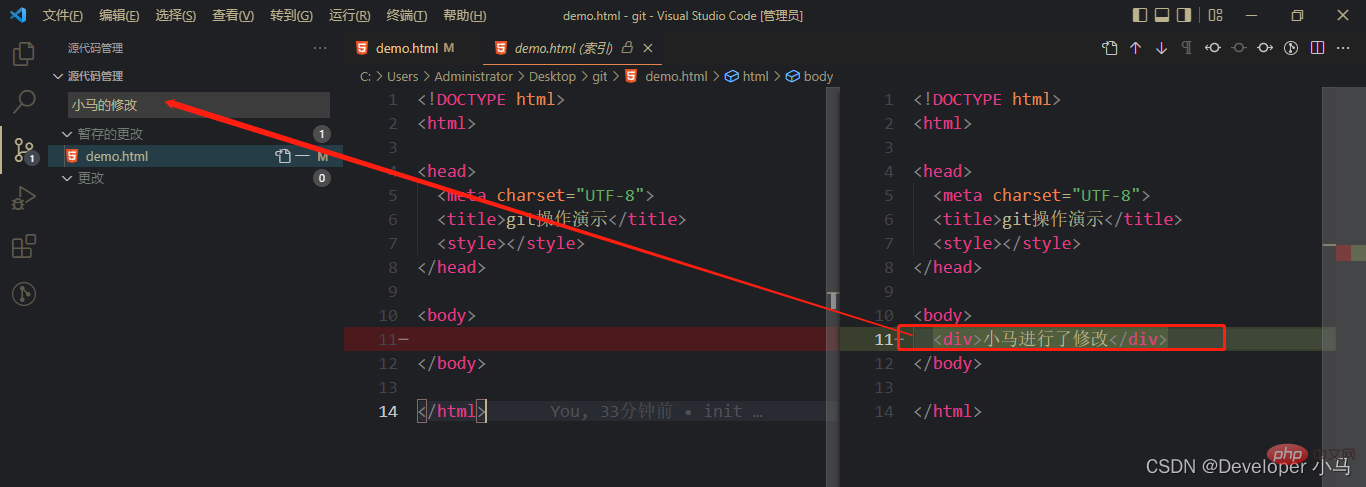
, cari storan-->Simpan; Apabila kami mengubah suai kandungan fail itu telah diserahkan kepada git, vs code akan menggesa kami operasi yang telah kami lakukan, yang bersamaan dengan perintah git git diff, seperti berikut:
 biru Ini bermakna kod di sini telah diubah suai atau dipadamkan
biru Ini bermakna kod di sini telah diubah suai atau dipadamkan


1 Cipta gudang GIt baharu
Operasi kelas jauh perlu dilakukan bersama Gitee, jadi kami mula-mula mencipta yang baharu dalam. gitee Untuk gudang, pergi ke laman utama gitee dan klik New Warehouse;

Mula-mula, salin pautan SSH yang diperoleh daripada gudang baharu, buka panel arahan dalam kod vs, masukkan git clone untuk mencari pilihan klon;
Klik dan tampal alamat SSH kami dan tekan Enter Pada masa ini, kod vs akan meminta kami memilih alamat untuk menyimpan projek klon, dan kemudian mulakan pengklonan, seperti berikut;
Selepas pengklonan berjaya, anda boleh membuka projek secara setempat. 
3 Tolak projek (git push) Kami mula-mula mencipta beberapa fail rawak dalam projek yang baru kami klon dan letakkan mereka Hantarkan

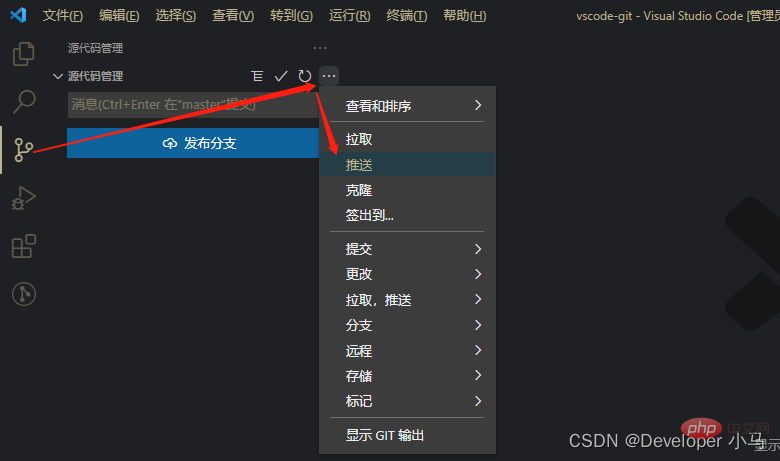
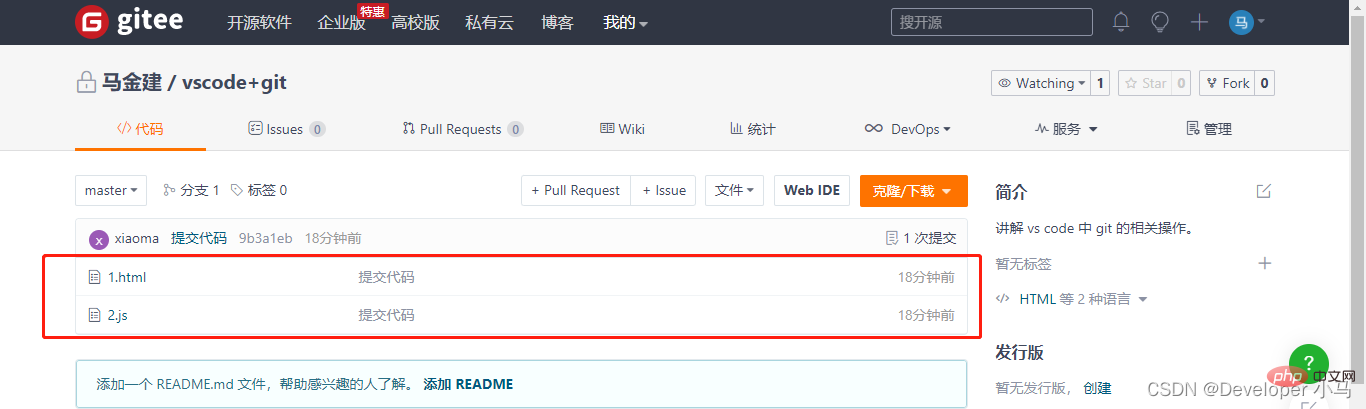
Masukkan pengurusan kod sumber, klik lagi “···” Cari tolak untuk menolak; Selepas push berjaya, anda boleh melihat rekod penyerahan kami dalam Gitee seperti berikut;
 Tarik projek awan dalam Kod Vs, masukkan pengurusan kod sumber, pilih lagi
Tarik projek awan dalam Kod Vs, masukkan pengurusan kod sumber, pilih lagi
, pilih “Tarik” untuk melaksanakan operasi tarik; 🎜>
 Nota: Setiap kali anda menolak projek (tolak), sebaiknya tarik kod awan (tarik) terlebih dahulu untuk memastikan awan telah dikemas kini kepada status terkini untuk mengelakkan menolak konflik kod projek;
Nota: Setiap kali anda menolak projek (tolak), sebaiknya tarik kod awan (tarik) terlebih dahulu untuk memastikan awan telah dikemas kini kepada status terkini untuk mengelakkan menolak konflik kod projek;
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
tutorial vscode!
Atas ialah kandungan terperinci Pemahaman menyeluruh tentang konfigurasi dan penggunaan git dalam VSCode dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memasang DeepSeek
Feb 19, 2025 pm 05:48 PM
Cara Memasang DeepSeek
Feb 19, 2025 pm 05:48 PM
Terdapat banyak cara untuk memasang DeepSeek, termasuk: Menyusun dari Sumber (untuk pemaju berpengalaman) menggunakan pakej yang dikompilasi (untuk pengguna Windows) menggunakan bekas docker (untuk yang paling mudah, tidak perlu bimbang tentang keserasian) Dokumen rasmi dengan berhati -hati dan menyediakannya sepenuhnya untuk mengelakkan masalah yang tidak perlu.
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Era baharu pembangunan bahagian hadapan VSCode: 12 pembantu kod AI yang sangat disyorkan
Jun 11, 2024 pm 07:47 PM
Era baharu pembangunan bahagian hadapan VSCode: 12 pembantu kod AI yang sangat disyorkan
Jun 11, 2024 pm 07:47 PM
Dalam dunia pembangunan bahagian hadapan, VSCode telah menjadi alat pilihan untuk banyak pembangun dengan fungsi yang berkuasa dan ekosistem pemalam yang kaya. Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat teknologi kecerdasan buatan, pembantu kod AI pada VSCode telah muncul, meningkatkan kecekapan pengekodan pembangun. Pembantu kod AI pada VSCode telah muncul seperti cendawan selepas hujan, meningkatkan kecekapan pengekodan pembangun. Ia menggunakan teknologi kecerdasan buatan untuk menganalisis kod secara bijak dan menyediakan penyiapan kod yang tepat, pembetulan ralat automatik, semakan tatabahasa dan fungsi lain, yang mengurangkan kesilapan pembangun dan kerja manual yang membosankan semasa proses pengekodan. Hari ini, saya akan mengesyorkan 12 pembantu kod AI pembangunan bahagian hadapan VSCode untuk membantu anda dalam perjalanan pengaturcaraan anda.
 Ringkasan Soalan Lazim untuk Penggunaan DeepSeek
Feb 19, 2025 pm 03:45 PM
Ringkasan Soalan Lazim untuk Penggunaan DeepSeek
Feb 19, 2025 pm 03:45 PM
Panduan Pengguna Alat DeepSeekai dan FAQ DeepSeek adalah alat pintar AI yang kuat. FAQ: Perbezaan antara kaedah akses yang berbeza: Tidak ada perbezaan fungsi antara versi web, versi aplikasi dan panggilan API, dan aplikasi hanya pembungkus untuk versi web. Penggunaan tempatan menggunakan model penyulingan, yang sedikit lebih rendah daripada versi penuh DeepSeek-R1, tetapi model 32-bit secara teorinya mempunyai keupayaan versi penuh 90%. Apa itu bar? Sillytavern adalah antara muka depan yang memerlukan memanggil model AI melalui API atau Ollama. Apa itu Had Breaking
 Bagaimana untuk mendaftar untuk LBank Exchange?
Aug 21, 2024 pm 02:20 PM
Bagaimana untuk mendaftar untuk LBank Exchange?
Aug 21, 2024 pm 02:20 PM
Untuk mendaftar untuk LBank layari laman web rasmi dan klik "Daftar". Masukkan e-mel dan kata laluan anda dan sahkan e-mel anda. Muat turun apl LBank iOS: Cari "LBank" dalam AppStore. Muat turun dan pasang aplikasi "LBank-DigitalAssetExchange". Android: Cari "LBank" di Gedung Google Play. Muat turun dan pasang aplikasi "LBank-DigitalAssetExchange".
 Apakah alat AI?
Nov 29, 2024 am 11:11 AM
Apakah alat AI?
Nov 29, 2024 am 11:11 AM
Alat AI termasuk: Doubao, ChatGPT, Gemini, BlenderBot, dll.
 Berapakah margin yang diperlukan untuk kontrak niaga hadapan Huobi untuk mengelakkan pembubaran?
Jul 02, 2024 am 11:17 AM
Berapakah margin yang diperlukan untuk kontrak niaga hadapan Huobi untuk mengelakkan pembubaran?
Jul 02, 2024 am 11:17 AM
Pembubaran kontrak Huobi ialah pembubaran paksa yang disebabkan oleh margin yang tidak mencukupi. Untuk mengelakkan pembubaran, nisbah margin disyorkan: tidak kurang daripada 10% untuk kontrak mata wang arus perdana dan tidak kurang daripada 20% untuk kontrak mata wang bukan arus perdana. Formula pengiraan margin: margin diperlukan untuk pembubaran = nilai kontrak/(kadar kerugian 1-henti/harga pembukaan). Nisbah margin yang tinggi membantu mengurangkan risiko pembubaran. Nisbah leverage perdagangan kontrak adalah tinggi, dan pulangan serta risiko wujud bersama, jadi margin perlu diuruskan dengan teliti.
 Apakah Dana Amanah Penyulitan Kelabu?
Mar 05, 2025 pm 12:33 PM
Apakah Dana Amanah Penyulitan Kelabu?
Mar 05, 2025 pm 12:33 PM
Pelaburan Grayscale: Saluran untuk pelabur institusi untuk memasuki pasaran cryptocurrency. Syarikat itu telah melancarkan beberapa amanah crypto, yang telah menarik perhatian pasaran yang meluas, tetapi kesan dana ini pada harga token berbeza dengan ketara. Artikel ini akan memperkenalkan secara terperinci beberapa dana amanah utama Grayscale. Dana Grayscale Major Crypto Trust yang boleh didapati dengan sekilas Pelaburan Grayscale (yang diasaskan oleh DigitalCurrencyGroup pada tahun 2013) menguruskan pelbagai dana amanah aset crypto, menyediakan pelabur institusi dan individu yang bernilai tinggi dengan saluran pelaburan yang mematuhi. Dana utamanya termasuk: Zcash (Zec), Sol,





 Pada masa ini, warna fail berubah kepada normal, dan tiada gesaan huruf, menunjukkan bahawa fail telah diserahkan kepada git.
Pada masa ini, warna fail berubah kepada normal, dan tiada gesaan huruf, menunjukkan bahawa fail telah diserahkan kepada git.