
Dalam CSS, anda boleh menggunakan atribut paparan untuk menukar elemen sebaris kepada elemen peringkat blok Anda hanya perlu menambahkan gaya "paparan: blok;" pada elemen sebaris. Atribut paparan digunakan untuk mentakrifkan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak Apabila nilai atribut ini ialah "blok", elemen yang ditentukan akan dipaparkan sebagai jenis elemen peringkat blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Menurut klasifikasi paparan CSS, elemen HTML dibahagikan kepada tiga jenis: elemen blok, elemen sebaris dan elemen blok sebaris.
Antaranya:
Elemen sebaris: bersebelahan dengan elemen sebaris lain tidak boleh ditetapkan, lebar lalai ialah lebar teks.
Elemen tahap blok: menduduki satu baris dan tidak boleh disandingkan dengan mana-mana elemen lain; Jika lebar tidak ditetapkan, lebar akan lalai kepada 100%. ibu bapa.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
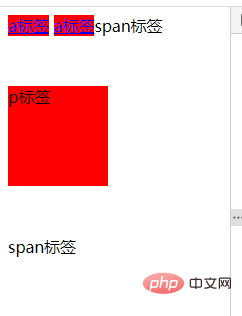
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
Penjelasan: Teg a dan p ditetapkan kepada gaya yang sama, tetapi a ialah elemen sebaris, tinggi, lebar, jidar -atas, Tiada atribut margin-bottom akan berfungsi manakala p ialah elemen blok, atribut ini akan berfungsi.
css menukar elemen sebaris kepada elemen peringkat blok
Dalam css, anda hanya perlu menetapkan gaya display:block untuk elemen sebaris untuk menukarnya menjadi Elemen blok; sudah tentu, elemen peringkat blok juga boleh ditukar kepada elemen sebaris menggunakan gaya "display:inline".
Atribut paparan digunakan untuk menentukan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak. Untuk jenis dokumen seperti HTML, menggunakan paparan secara sembarangan boleh berbahaya, kerana ia mungkin melanggar hierarki paparan yang telah ditakrifkan dalam HTML. Untuk XML, memandangkan XML tidak mempunyai hierarki jenis ini terbina dalam, semua paparan amat diperlukan.
blok: Elemen ini akan dipaparkan sebagai elemen peringkat blok, dengan pemisah baris sebelum dan selepas elemen ini.
sebaris: Lalai. Elemen ini akan dipaparkan sebagai elemen sebaris tanpa pemisah baris sebelum atau selepas elemen.
blok sebaris: Elemen blok sebaris. (Nilai baharu dalam CSS2.1)
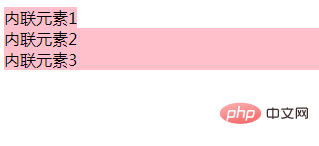
Contoh 1: Tukar elemen sebaris kepada elemen peringkat blok
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
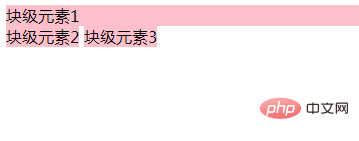
Contoh 2: Tukar elemen peringkat blok kepada elemen sebaris
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk menukar elemen sebaris kepada elemen peringkat blok dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!