
Atribut ketinggian baris teks css ialah "tinggi garis". Atribut ini boleh menetapkan jarak (ketinggian garis) antara baris Sintaks ialah "tinggi baris: nilai;". Atribut ketinggian garis mempengaruhi reka letak kotak garisan apabila digunakan pada elemen peringkat blok, atribut ketinggian garis mentakrifkan jarak minimum antara garis dasar dalam elemen itu, bukan jarak maksimum.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
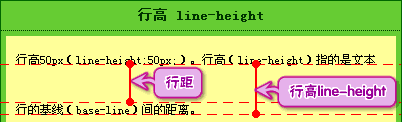
Ketinggian garisan termasuk kawasan kandungan dan kawasan kosong yang dikembangkan secara simetri berdasarkan kawasan kandungan. Secara umumnya, ia juga boleh dianggap sebagai jarak menegak antara garis dasar baris teks bersebelahan.
Garis dasar, garis bawah, baris atas

Jarak baris dan ketinggian baris

atribut ketinggian baris teks css
Dalam CSS kita boleh menggunakan atribut line-height untuk menetapkan baris ketinggian. Atribut line-height boleh digunakan untuk menetapkan jarak antara baris (Nilai negatif tidak dibenarkan).
Atribut ketinggian garis mempengaruhi reka letak kotak garisan. Apabila digunakan pada elemen peringkat blok, ia mentakrifkan jarak minimum antara garis dasar dalam elemen itu dan bukannya jarak maksimum.
Perbezaan yang dikira antara ketinggian baris dan saiz fon (dikenali sebagai "jarak baris" dalam CSS) dibahagikan kepada dua bahagian dan ditambah pada bahagian atas dan bawah baris kandungan teks. Kotak terkecil yang boleh mengandungi kandungan ini ialah kotak baris.
Nilai atribut yang boleh ditetapkan oleh atribut ketinggian garis:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
Contoh:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准Apakah sifat ketinggian baris teks css?的段落。
浏览器的默认Apakah sifat ketinggian baris teks css?为“1”。
这是一个标准Apakah sifat ketinggian baris teks css?的段落。
这是一个标准Apakah sifat ketinggian baris teks css?的段落。
</p>
<p class="small">
这是一个更小Apakah sifat ketinggian baris teks css?的段落。
这是一个更小Apakah sifat ketinggian baris teks css?的段落。
这是一个更小Apakah sifat ketinggian baris teks css?的段落。
这是一个更小Apakah sifat ketinggian baris teks css?的段落。
</p>
<p class="big">
这是一个更大Apakah sifat ketinggian baris teks css?的段落。
这是一个更大Apakah sifat ketinggian baris teks css?的段落。
这是一个更大Apakah sifat ketinggian baris teks css?的段落。
这是一个更大Apakah sifat ketinggian baris teks css?的段落。
</p>
</body>
</html>Rendering:

Pengaruh elemen pada ketinggian garisan
Ketinggian kotak garisan ialah ketinggian kotak sebaris tertinggi dalam barisan. Ia dilaraskan mengikut ketinggian garis Garis kawasan kandungan Ketinggian berkaitan dengan saiz fon, jidar, atas sempadan dan bahagian bawah tidak akan meningkatkan ketinggian garisan.
lapik akan ditimpa; jidar akan ditetapkan semula kepada 0;
lapik-kiri, padding-kanan, sempadan-kiri dan sempadan-kanan tersedia.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
elemen img akan menjejaskan ketinggian garisan
Set sebaris Pelapik, sempadan dan jidar elemen tidak akan meningkatkan ketinggian elemen luar, seperti yang ditunjukkan di bawah:

Warisan ketinggian baris
Ketinggian baris boleh diwarisi, tetapi ia bukan salinan mudah ketinggian baris elemen induk, tetapi nilai yang dikira diwarisi.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
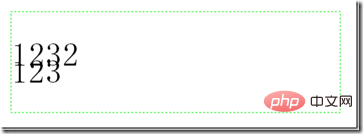
</div>Mengikut pemahaman umum, memandangkan ketinggian garis boleh diwarisi, ketinggian garis unsur p juga adalah 150%, tetapi hakikatnya adalah ini

Bukan sahaja tidak menjadi 150%, malah tidak sampai 100%. Ini ialah hasil pengiraan warisan Jika ketinggian garis bagi elemen induk mempunyai unit (px, %), maka nilai yang diwarisi ialah nilai tahap px tertentu selepas penukaran dalam contoh di atas, p mendapat 10px*150 %= Ketinggian baris ialah 15px dan saiz fon P ialah 30px, jadi pertindihan berlaku.
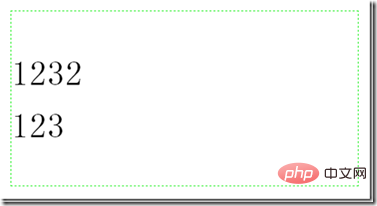
Jika nilai atribut tidak mempunyai unit, penyemak imbas akan secara langsung mewarisi "faktor (nilai)" ini dan bukannya nilai khusus yang dikira Pada masa ini, ketinggian barisnya akan berdasarkan saiz fonnya sendiri nilai Kira semula nilai ketinggian baris baharu.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
Jadi apabila menggunakan line-height, melainkan anda sengaja cuba menggunakan berbilang tetapan
(Belajar perkongsian video: web Bermula dengan hujung hadapan)
Atas ialah kandungan terperinci Apakah sifat ketinggian baris teks css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!