 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!

Saya memajukan artikel oleh rakan saya Vajoy pada akaun awam sebelum ini - Bijak menggunakan CSS untuk menggayakan mozek imej .
Intinya ialah menggunakan sifat yang menarik dalam CSS - penyebaran imej, yang boleh digunakan untuk menetapkan algoritma penskalaan imej. [Pembelajaran yang disyorkan: tutorial video css]
Apakah pemaparan imej?
Pemarahan imej sifat CSS digunakan untuk menetapkan algoritma penskalaan imej. Ia terpakai pada elemen itu sendiri, pada imej dalam atribut elemen lain, dan pada elemen kanak-kanak.
Sintaksnya agak mudah:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}Antaranya, image-rendering: pixelated lebih menarik dan boleh memozek imej berketepatan rendah.
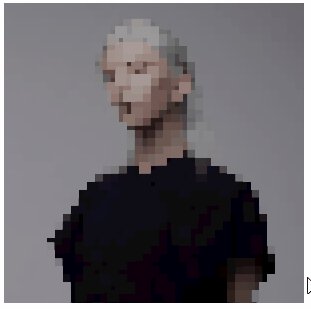
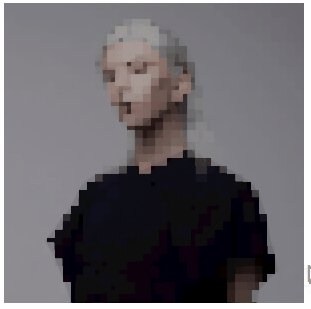
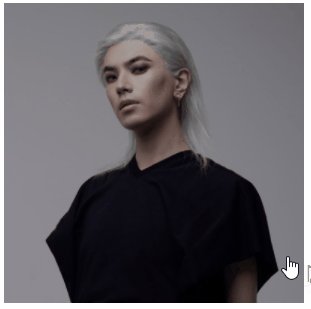
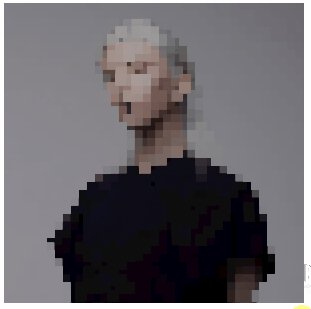
Sebagai contoh, katakan kita mempunyai imej 300px x 300px, dan kita menukarnya menjadi 30px x 30px:

Kami kemudian menukar imej yang herot, Zum masuk ke 300px x 300px:

Atas dasar ini, kami menetapkan image-rendering: pixelated pada imej ini untuk mendapatkan imej mozek:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
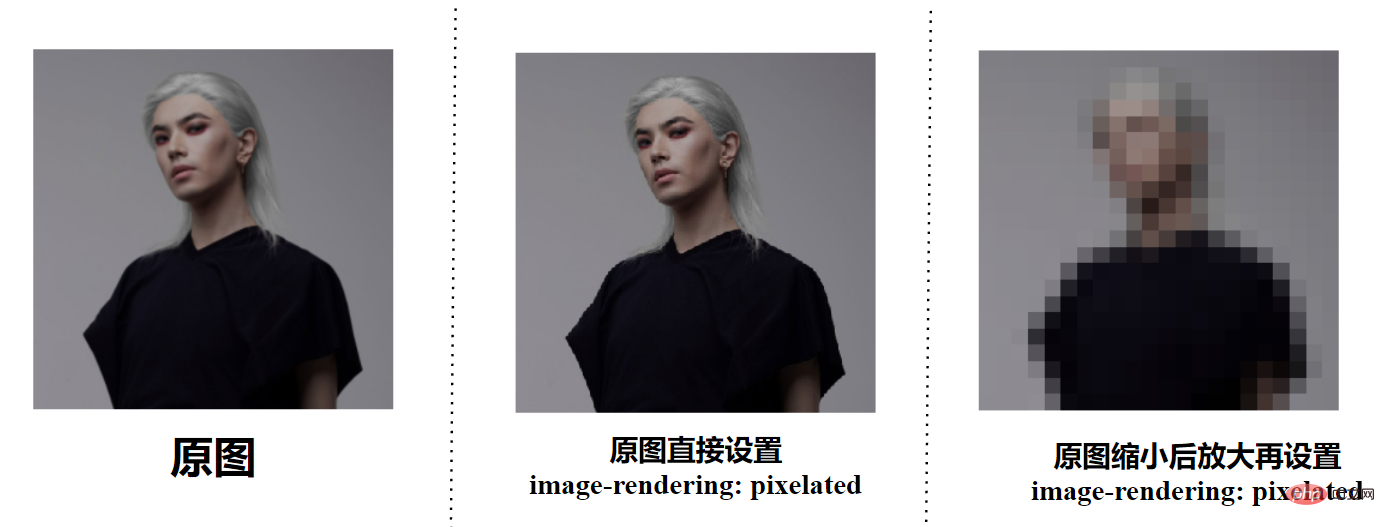
<strong>image-rendering: pixelated</strong>pemarahan imej: piksel Had untuk mencapai kesan mozek
<strong>image-rendering: pixelated</strong>pemarahan imej: piksel Had untuk mencapai kesan mozek image-rendering: pixelatedOK, jadi kenapa adakah anda perlu zum keluar dahulu, kemudian zum masuk, dan kemudian gunakan image-rendering: pixelated? Mari buat perbandingan dan tetapkan

image-rendering: pixelatedTetapkan
image-rendering: pixelatedIni juga selaras dengan perihalan Apabila mengezum masuk pada imej, ia menggunakan algoritma jiran terdekat, jadi imej itu kelihatan seperti ia terdiri daripada blok besar piksel .
Kami hanya boleh menggunakan image-rendering: pixelated untuk mendapatkan gambar mozek berdasarkan imej yang dibesarkan dan kabur!
Gunakan CSS untuk mengurangkan dan kemudian membesarkan imej?
Jadi, andaikan kita hanya mempunyai imej asal yang jelas dan ingin menggunakan CSS untuk mendapatkan kesan mozek. Adakah ia boleh dilaksanakan? Mengikuti idea ini, kita boleh berfikir: Bolehkah
menggunakan CSS untuk mengurangkan dan kemudian membesarkan imej, dan kemudian menggunakan image-rendering: pixelated?
Tidak. Gambar di WEB sangat mirip dengan objek pintar dalam Photoshop - anda boleh mengubah suai saiznya sesuka hati (contohnya, membesarkannya berkali-kali untuk menjadikannya kabur), tetapi apabila anda akhirnya menukar gambar itu kembali kepada saiz asalnya, gambar itu akan kembali kepada saiz asalnya (tanpa sebarang herotan) .
Jadi, jika anda ingin mendapatkan imej kabur apabila hanya ada satu imej asal, anda perlu beralih kepada Kanvas, yang menyusahkan sedikit. Kami hanya mahukan kesan mozek.
Tindanan penapis SVG untuk mencapai kesan mozek
Ini membawa kita kepada protagonis hari ini, penapis SVG, menggunakan beberapa lapisan penapis SVG Dengan menindih, anda sebenarnya boleh mencapai penapis kesan mozek dengan sangat mudah.
Dan, penapis SVG boleh diperkenalkan dengan mudah melalui penapis CSS.
Kod ini sebenarnya sangat mudah SVG mentakrifkan penapis dan menggunakan kesan superimposisi berbilang lapisan penapis untuk mencapai kesan mozek Kemudian, ia diperkenalkan melalui penapis CSS dan boleh digunakan pada mana-mana elemen:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
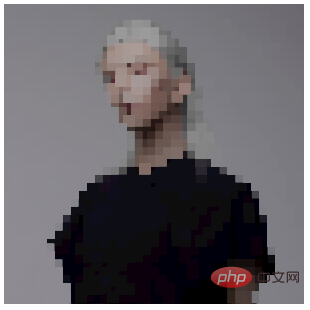
}Dengan cara ini, kami mendapat kesan mozek:

Jika anda hanya mahu menggunakan kesan ini, anda tidak perlu memahami keseluruhan SVG <filter> Apa sebenarnya yang anda lakukan Sudah tentu, jika anda seorang yang bertanya soalan hingga akhir, anda perlu mempunyai asas SVG tertentu Anda disyorkan untuk membaca pengenalan ini tentang SVG penapis saya:
- Menarik! Penapis SVG yang berkuasa
- Menarik! Skim penjanaan sempadan tidak teratur
- Mengejutkan! Bolehkah anda menggunakan penapis SVG untuk mencipta emotikon?
Batasan CSS/SVG untuk melaksanakan mozek
Sudah tentu, had penapis CSS/SVG untuk melaksanakan mozek ialah jika anda tidak 't want to Jika pengguna boleh melihat imej asal, maka menggunakan kaedah ini secara langsung pada klien adalah bersamaan dengan terus mendedahkan imej asal.
Oleh kerana kaedah penapis CSS/SVG adalah untuk memozek imej di bahagian hadapan, dan imej asal diperlukan.
Sudah tentu, menggunakan dua teknik mozek imej yang dinyatakan di atas, kami masih boleh menggunakannya untuk mencipta beberapa kesan interaktif yang mudah, seperti ini:

Anda boleh menemui semua kod untuk penapis DEMO dan SVG di atas dalam dua DEMO ini:
Alamat asal: https://www.cnblogs.com/coco1s/p/16134088.html
Pengarang: ChokCoco
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
imej svg digunakan secara meluas dalam projek Artikel berikut akan memperkenalkan cara menggunakan ikon svg dalam vue3 vite.
 Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Dengan pembangunan berterusan pembangunan hadapan Web moden, semakin banyak teknologi digunakan secara meluas dalam pembangunan sebenar. Antaranya, Vue.js kini merupakan salah satu rangka kerja JavaScript yang paling popular Ia berdasarkan model MVVM dan menyediakan API yang kaya dan perpustakaan komponen, menjadikannya lebih mudah untuk membangunkan aplikasi web yang responsif, boleh digunakan semula dan cekap. Berbanding dengan versi lama, versi Vue.js3 terkini mempunyai prestasi yang lebih baik dan ciri yang lebih kaya, yang telah menarik perhatian dan penyelidikan yang meluas. Artikel ini akan memperkenalkan kepada anda a
 Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Bagaimana untuk menambah logo ke favicon menggunakan SVG? Artikel berikut akan memperkenalkan kepada anda cara menggunakan SVG untuk menjana favicon dengan logo. Saya harap ia akan membantu anda!
 Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
1. Pasang vite-plugin-svg-icons Anda juga perlu memasang kebergantungan yang berkaitan dengan fast-glob. Jika tidak, apabila vite menjalankan npmrundev, ia akan melaporkan ralat Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Cipta komponen baharu index.vueimport{computed}from'vue';cons di bawah src/components/svgIcon
 Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
一、安装svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建组件index.vueimport{dikira}dari"@vue/reactivity{name";exportbasedefault"; prop:{iconClass:{type:String},className:{type:String},},setup
 svg是什么格式
Dec 29, 2020 pm 03:59 PM
svg是什么格式
Dec 29, 2020 pm 03:59 PM
SVG英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形,是一种图像文件格式;SVG还是一种用XML定义的语言,可以用来描述二维矢量及矢量或栅格图形。



