 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tugasan segerak gelung peristiwa JavaScript dan tugas tak segerak
Tugasan segerak gelung peristiwa JavaScript dan tugas tak segerak
Tugasan segerak gelung peristiwa JavaScript dan tugas tak segerak
Artikel ini memberi anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan tugasan segerak gelung peristiwa JavaScript dan tugasan tak segerak boleh merujuknya.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kata Pengantar
Pertama sekali, sebelum mempelajari tentang penyegerakan dan isu tak segerak dalam js, anda perlu memahami bahawa js adalah satu-benang Mengapakah ia perlu satu-benang? Ini bergantung pada senario penggunaannya Ia digunakan terutamanya untuk membolehkan pengguna berinteraksi dengan halaman. Jadi dengan mengandaikan bahawa js adalah berbilang benang, dalam urutan ini, pengguna mengklik butang dan nod DOM ditambah Dalam urutan lain, pengguna mengklik butang dan memadamkan nod DOM Kemudian js tidak tahu apa yang hendak didengar kali ini. Jadi apakah sebab kemunculan segerak dan tak segerak? Dengan mengandaikan tiada asynchronous, maka apabila kita meminta data dari pelayan, ia mungkin tersekat untuk masa yang lama kerana rangkaian yang lemah Pada masa ini, kerana ia segerak, halaman web mesti menunggu permintaan data kembali sebelum ini ia boleh terus berinteraksi dengan pengguna Ini akan menyebabkan seluruh halaman web menjadi sangat sibuk.
Timbunan Pelaksanaan dan Barisan Tugasan
Timbunan Pelaksanaan
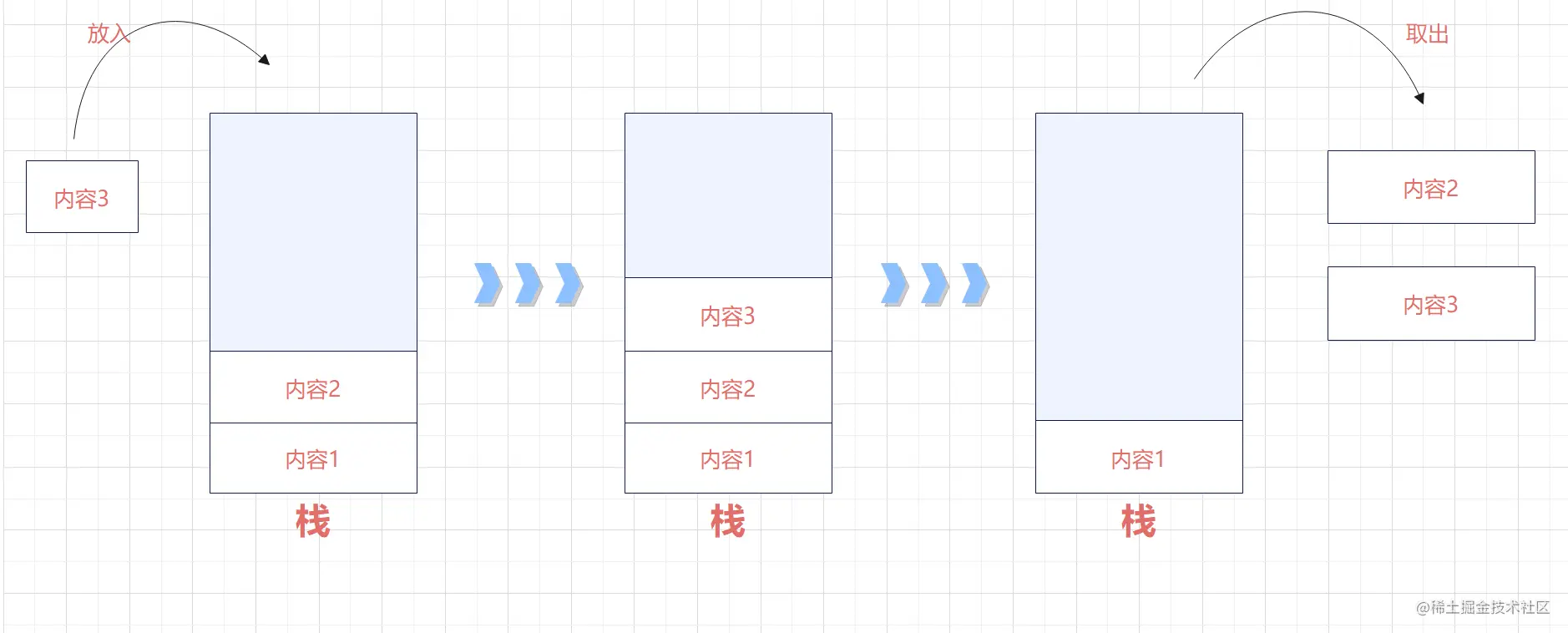
Mari kita tidak bercakap tentang timbunan pelaksanaan, tetapi mari kita bercakap tentang timbunan itu. Timbunan itu seperti baldi Perkara pertama yang dimasukkan mestilah perkara terakhir yang dikeluarkan, iaitu perkara yang selalu dipanggil oleh semua orang dahulu, terakhir keluar.

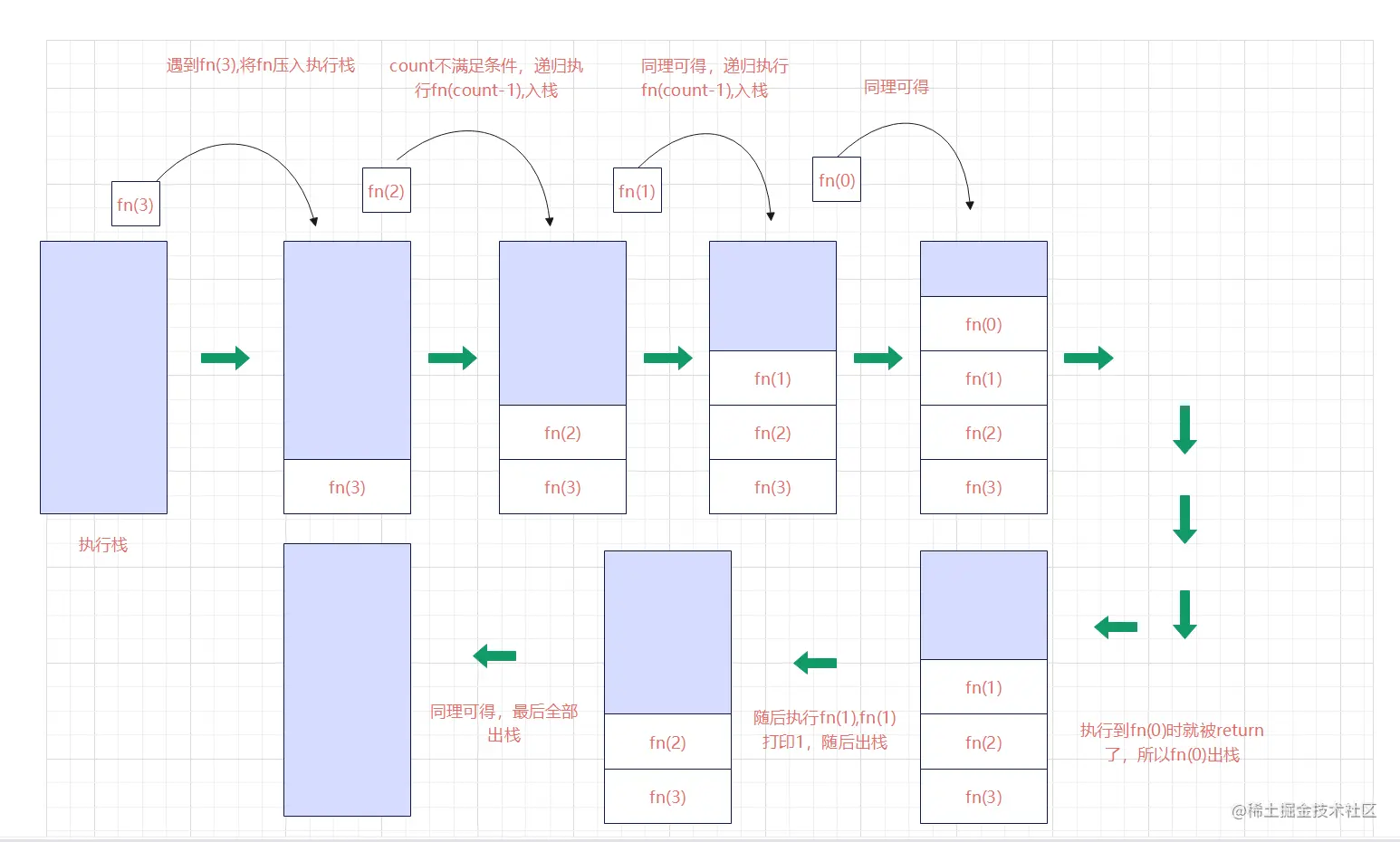
Kemudian timbunan pelaksanaan adalah untuk menukar blok kandungan dalam gambar menjadi tugasan kod. Ia pasti tidak jelas hanya dengan bercakap tentang itu. Anda masih perlu mengekodnya :
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
fn(3)Ini adalah kod rekursif yang sangat mudah Di sini kami menerangkannya secara langsung dalam gambar (sebenarnya lukisan di sini tidak ketat, bahagian bawah tindanan hendaklah konteks pelaksanaan global):

Semua tugas dalam js akan dilaksanakan pada urutan utama dan membentuk tindanan pelaksanaan. (Sila ingat ini!!!)
Barisan Tugas
Kemudian baris gilir dan tindanan adalah bertentangan, baris gilir adalah yang pertama masuk dahulu. Malah, ianya mudah difahami, sama seperti biasa kita beratur. Kemudian pemahaman popular tentang baris gilir tugas ialah digunakan untuk meletakkan fungsi panggil balik tugas tak segerak. (Sila ingat ini juga!!!)
Tugas segerak dan tugas tak segerak
Mula-mula beberapa perkara konsep untuk meletakkan asas:
Tugas penyegerakan
Ramai orang keliru dengan semantiknya apabila memahami tugas penyegerakan Malah, tugas penyegerakan tidak dilaksanakan secara serentak. Ia adalah untuk menunggu tugas pelaksanaan sebelumnya tamat sebelum melaksanakan tugas seterusnya Tidak sukar untuk difahami di sini, tetapi mari kita tulis kod mudah untuk menerangkan:
console.log(1) console.log(2) console.log(3)
Kod itu sangat mudah, betul. ? Jelas sekali hasil keluaran ialah 1, 2, 3 Ini ialah kod penyegerakan. timbunan pelaksanaan adalah batal.
Tugas Asynchronous
Mari kita berikan contoh secara langsung:
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)Output kod ini berbeza daripada output kod segerak di atas . Perintah keluaran ialah 1, 3, 2 Ini adalah kod tak segerak. perkataan:
Tugas tak segerak merujuk kepada tugasan yang tidak memasuki utas utama tetapi memasuki "baris gilir tugas" (Baris gilir acara Hanya apabila "baris gilir tugas" memberitahu urutan utama bahawa tugas tak segerak boleh dilaksanakan. masukkan urutan utama untuk pelaksanaan. Tidak mengapa jika anda tidak memahaminya. Ia akan menjadi pencerahan apabila kita bercakap tentang gelung acara nanti. Mekanisme pelaksanaan JS
Mari mulakan dengan konsep yang lebih kabur:
- 1. 同步任务由JavaScript 主线程按顺序执行。
- 2. 异步任务委托给宿主环境执行。
- 3. 异步任务完成后,对应的回调函数会被加入到任务队列中等待执行,任务队列又被分为宏任务队列和微任务队列,优先执行微任务队列,常见的微任务有new Promise().then,常见的宏任务有定时器
- 4. JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
- 5. JavaScript 主线程不断重复上面的第4 步,在执行回调函数时又会按照上面的四步去执行。
js一直从任务队列中取回调函数,然后放入主线程中执行,这是一个循环不断的过程,所以把它叫做事件循环。
这个还是要简单粗暴的来段代码会更直观一点:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);现在我们根据上面的规则一步一步分析这段代码,如果不懂Promise也没有关系,我保证这并不影响你对事件循环的理解。现在你就把自己当成js代码的检察官,要正确把它们放在合适的“位置”
- 检察官的第一步就是判断哪些是同步代码,哪些是异步代码,OK,首先从上往下看,Promise本身是同步的,所以它应该在主线程上排队,然后继续看pomise.then是个异步任务,并且是属于微任务的,它的回调函数应该在微任务队列中(此时还不在),最后一句输出语句是同步代码,应该在主线程上排队。
- 第二步,执行主线程上的同步代码,首先有Promise排着队呢,所以先输出1,随后有个定时器,所以应该把它挂起执行,由于它没有时间延迟,所以回调函数直接被放入宏任务队列,继续执行代码,遇到打印,直接输出2。现在主线程还有其他的同步代码不?是不是还有一个输出语句,所以输出4,现在主线程上的同步代码执行完了
- 第三步读取任务队列,由于微任务队列上没有东西(Promise的状态并没有改变,不会执行promise.then()),所以读取宏任务队列上的回调函数,回调函数进入主线程执行,首先输出timerStart,然后promise状态发生改变,然后又遇到一个输出语句,输出timerEnd。现在主线程上又没有东西了,又得去看任务队列上有没有东西了。
- 第四步,由于promise状态发生改变了,所以微任务队列上有回调函数了,执行输出语句,res为success,输出success
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Tugasan segerak gelung peristiwa JavaScript dan tugas tak segerak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



