 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css
Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css
Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css
Dalam CSS, anda boleh menggunakan atribut paparan untuk menukar jenis elemen dan menukar jenis elemen lain kepada elemen sebaris anda hanya perlu menetapkan gaya "display:inline" untuk elemen peringkat blok atau elemen blok sebaris Boleh. Atribut paparan digunakan untuk menentukan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak Apabila nilai atribut ini adalah "sebaris", elemen yang ditentukan akan dipaparkan sebagai jenis elemen sebaris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Elemen HTML dibahagikan kepada tiga jenis: elemen blok, elemen sebaris dan elemen blok sebaris.
Antaranya:
-
Elemen sebaris: bersebelahan dengan elemen sebaris lain tidak boleh ditetapkan, dan lebar lalai ialah lebar teks.
elemen ialah: span i a b strong em sub sup u label br fon
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
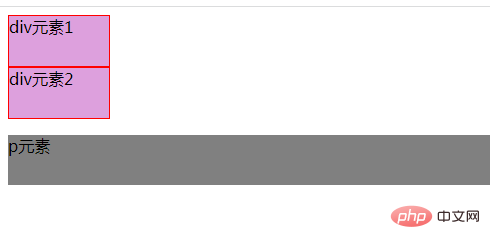
Sekat -elemen tahap: menduduki satu baris dan tidak boleh disandingkan dengan mana-mana elemen lain boleh menerima lebar dan tinggi Jika lebar tidak ditetapkan, lebar akan lalai kepada 100% daripada induk.
elemen ialah: div p h1-h6 hr ul ol li dl dd dt form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
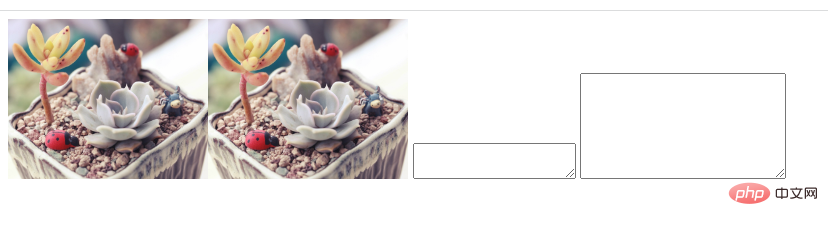
Elemen blok sebaris: diletakkan bersebelahan dengan elemen sebaris yang lain, ketinggian, lebar, ketinggian garisan dan jidar atas dan bawah elemen semuanya boleh ditetapkan. Elemen
ialah: input img textarea
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css" ><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css menukar jenis elemen lain kepada Terpaut elemen
Dalam CSS, anda boleh menggunakan atribut paparan untuk menukar jenis elemen.
Atribut paparan digunakan untuk menentukan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak. Untuk jenis dokumen seperti HTML, menggunakan paparan secara sembarangan boleh berbahaya, kerana ia mungkin melanggar hierarki paparan yang telah ditakrifkan dalam HTML. Untuk XML, memandangkan XML tidak mempunyai hierarki jenis ini terbina dalam, semua paparan amat diperlukan.
blok: Elemen ini akan dipaparkan sebagai elemen peringkat blok, dengan pemisah baris sebelum dan selepas elemen ini.
sebaris: Lalai. Elemen ini akan dipaparkan sebagai elemen sebaris tanpa pemisah baris sebelum atau selepas elemen.
blok sebaris: Elemen blok sebaris. (Nilai baharu dalam CSS2.1)
Oleh itu, anda hanya perlu menetapkan gaya "display:inline" kepada elemen peringkat blok atau elemen blok sebaris untuk menukarnya kepada elemen sebaris. .
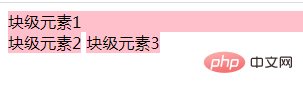
Contoh 1: Tukar elemen peringkat blok kepada elemen sebaris
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
Contoh 2: Tukar elemen blok sebaris kepada elemen sebaris
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css" >
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1380
1380
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




