 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan
Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan
Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan

Dalam beberapa senario khas, masa penggunaan komponen tidak dapat ditentukan, atau komponen yang ingin kami gunakan tidak boleh ditentukan dalam templat Vue dalam ini Dalam kes ini, perlu Pasang komponen secara dinamik atau gunakan kompilasi masa jalan untuk mencipta komponen secara dinamik dan melekapkannya.
Hari ini kami akan membawa anda bermula dari projek sebenar untuk melihat cara memasang komponen secara dinamik apabila benar-benar menyelesaikan masalah pelanggan, dan menunjukkan kepada anda proses lengkap menyelesaikan masalah pemasangan dinamik.

"Pemasangan dinamik" yang tidak dapat diselesaikan
Apabila kawalan hamparan kami SpreadJS berjalan, terdapat fungsi sedemikian: Apabila pengguna menggandakan -klik sel, kotak input akan dipaparkan untuk mengedit kandungan sel Pengguna boleh menyesuaikan bentuk kotak input mengikut spesifikasi jenis sel tersuai dan mengintegrasikan mana-mana jenis input borang mengikut keperluan.
Penciptaan dan pemusnahan kotak input ini dicapai dengan mewarisi kaedah jenis sel yang sepadan, jadi terdapat masalah di sini - kaedah penciptaan dinamik ini tidak boleh dikonfigurasikan dalam templat VUE dan kemudian digunakan secara langsung. [Cadangan berkaitan: tutorial video vuejs]

Tidak lama dahulu, seorang pelanggan bertanya kepada saya sama ada sel tersuai kawalan anda ialah komponen Support Vue seperti AutoComplete ElementUI?
Disebabkan masalah yang dinyatakan sebelum ini:

Selepas merenung untuk masa yang lama, saya serius menjawab kepada pelanggan: "Kitaran hayat operasi komponen tidak konsisten dan tidak boleh digunakan", tetapi Dia menukar topik sekali lagi dan berkata bahawa masalah ini boleh diselesaikan menggunakan komponen universal.
Masalah berjaya diselesaikan.
Tetapi "tidak boleh menggunakannya" yang tidak berdaya ini juga telah menjadi halangan yang tidak dapat saya atasi dalam mimpi tengah malam saya hari ini.

Kemudian, apabila saya melihat dokumentasi Vue pada suatu hari, saya terfikir bahawa Apl dipasang pada #aplikasi semasa ia berjalan. , secara teori, komponen lain juga harus boleh dipasang secara dinamik pada Dom yang diperlukan, jadi masalah masa penciptaan diselesaikan!
Pemasangan dinamik didayakan secara rasmi
Mari kami terus melihat dokumentasi APIVue.extend(opsyen) global dibuat melalui lanjutan. Contoh Vue boleh dipasang terus ke elemen DOM menggunakan kaedah $mount - yang betul-betul kita perlukan.
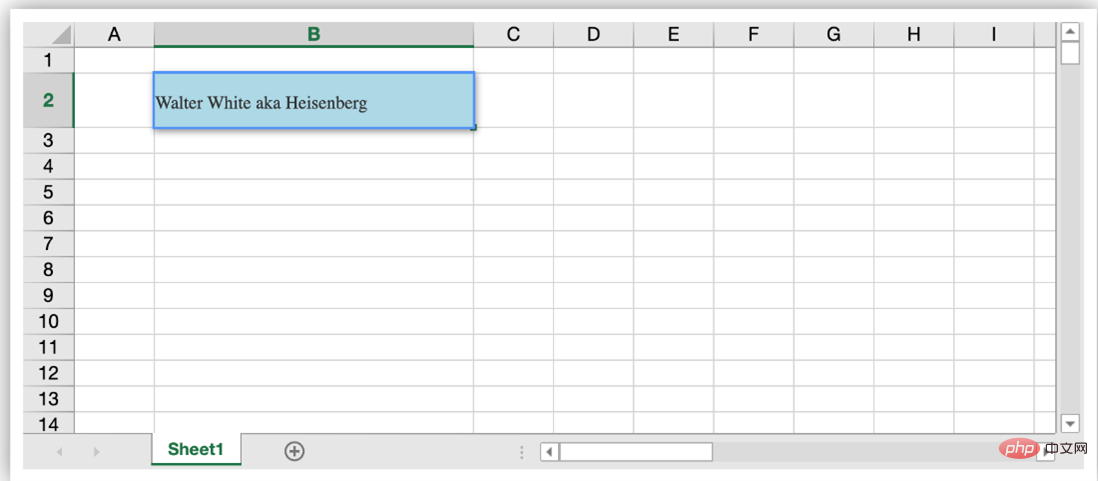
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')Buat AutoCompleteCellType mengikut contoh sel tersuai SpreadJS dan tetapkannya ke sel:
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};Jalankan, klik dua kali untuk memasuki keadaan pengeditan, hanya untuk mencari ralat
[Vue warn]: Anda menggunakan binaan masa jalan sahaja bagi Vue di mana pengkompil templat tidak tersedia, sama ada pra-kompil templat ke dalam fungsi pemaparan, atau gunakan binaan yang disertakan pengkompil.
Menurut mesej ralat, kami mempunyai dua penyelesaian pada masa ini:
Dayakan runtimeCompiler, tambah runtimeCompiler: konfigurasi benar ke vue.config.js, dan benarkan ia dijalankan Compile dalam masa, supaya templat boleh dijana secara dinamik untuk memenuhi keperluan komponen dinamik
-
Menyusun templat terlebih dahulu hanya dipasang secara dinamik Komponen autolengkap ditentukan . Kita boleh menggunakan kaedah ini
Buat komponen AutoComplete.vue baharu untuk pemasangan dinamik, supaya komponen yang disusun boleh dipasang.
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(AutoComplate);
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
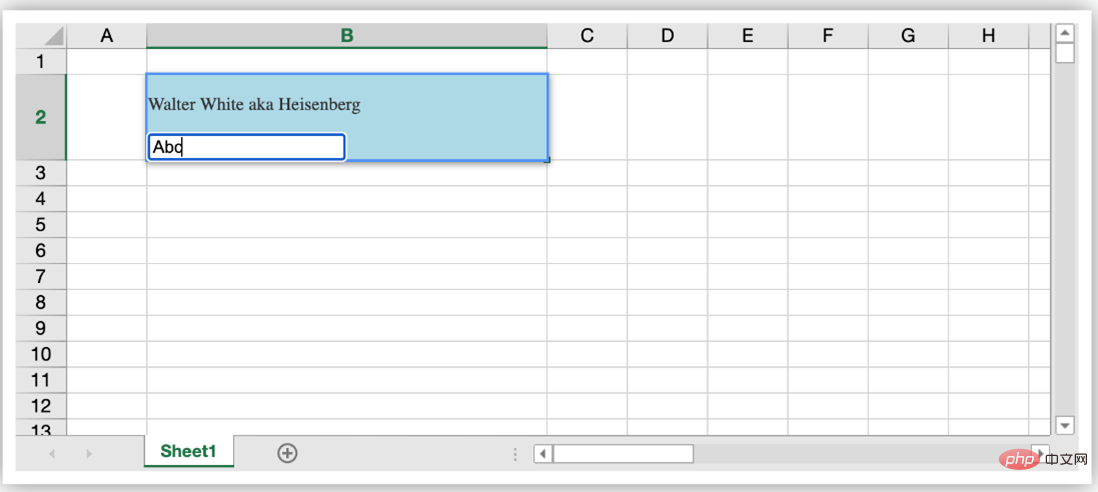
};Klik dua kali untuk memasuki keadaan penyuntingan dan melihat kandungan dalam komponen

Langkah seterusnya, untuk sel tersuai, anda juga perlu tetapkan dan dapatkan komponen Edit kandungan, kemudian tambahkan prop pada komponen, dan pada masa yang sama dapatkan semua kandungan props secara langsung pada contoh VueComponent yang dibuat semasa pemasangan, dan tetapan pemerolehan data boleh dicapai dengan operasi yang sepadan.
Kemas kini AutoComplate.vue, tambah props dan tambah input untuk pengeditan
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>Simpan contoh VueComponent melalui this.vm, dapatkan dan tetapkan Nilai untuk komponen VUE dalam getEditorValue dan kaedah setEditorValue. Selepas mengedit, musnahkan komponen yang dibuat secara dinamik dengan memanggil kaedah $destroy().
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};
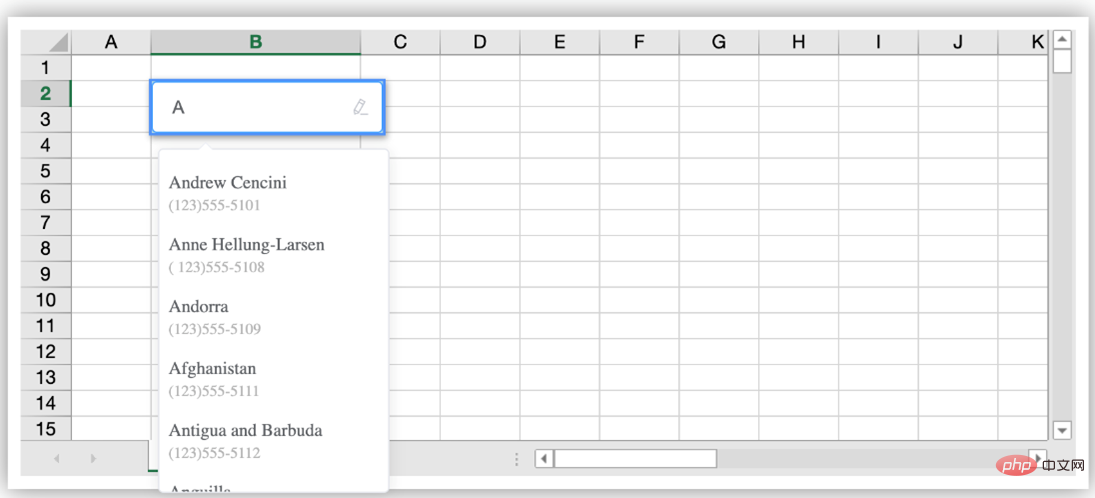
Seluruh proses telah berjalan, anda hanya perlu menggantikan input dengan el-autolengkap ElementUI dalam AutoComplate.vue dan melaksanakan kaedah yang sepadan.
Hasilnya
Jom lihat kesannya.

Sebenarnya, pemasangan dinamik bukanlah operasi yang rumit. Tidak sukar untuk memahami contoh Vue, mengendalikan instance melalui vm, dan secara fleksibel menggunakan pemasangan dinamik atau komponen tersusun masa jalan.
Sebenarnya, semua penyelesaian ada dalam tutorial pengenalan Vue, tetapi penggunaan perancah dan penggunaan pelbagai alat membuatkan kita lupa niat asal Vue, dan sebaliknya merumitkan masalah mudah.

Perkongsian hari ini berakhir di sini, dan kami akan membawakan anda kandungan yang lebih serius dan menarik pada masa hadapan~
Lebih banyak pengetahuan berkaitan pengaturcaraan , sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.



