
Dalam jquery, pemilih kelas digunakan untuk memilih semua elemen dengan kelas tertentu atribut kelas digunakan untuk menetapkan gaya khusus untuk berbilang elemen HTML, sebaiknya tidak untuk menggunakannya Atribut kelas bermula dengan nombor mempunyai sintaks "$(".class")".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
.pemilih kelas memilih semua elemen dengan kelas yang ditentukan.
kelas merujuk kepada atribut kelas bagi elemen HTML. Atribut kelas
digunakan untuk menetapkan gaya khusus untuk berbilang elemen HTML.
Nota: Jangan gunakan atribut kelas bermula dengan nombor! Ini boleh menyebabkan masalah dalam sesetengah penyemak imbas.
Sintaksnya ialah:
$(".class")Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
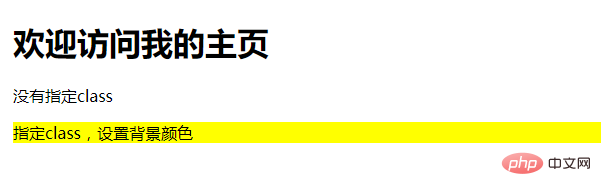
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
</html>Hasil keluaran:

Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggunakan pemilih kelas jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java