Pemahaman mendalam tentang NgModule (modul) dalam Sudut
Modul
NgModule ialah titik penting dalam Angular, kerana blok binaan asas Angular ialah NgModule. Artikel ini akan membawa anda melalui modul NgModule dalam Angular saya harap ia akan membantu anda!

NgModule akan mengumpulkan kod berkaitan ke dalam beberapa set fungsi untuk membentuk unit berfungsi. Apabila menggunakan arahan Angular CL untuk mencipta projek baharu, modul akar akan dihasilkan untuk kami, bernama AppModule,根模块有一个根组件AppComponent,引导这个根模块就可以启动应用。Aplikasi sudut adalah modular Semasa pembangunan, kami akan mencipta pelbagai modul besar dan kecil berdasarkan fungsi dan cirinya membinanya menjadi aplikasi, dan mana-mana modul boleh mengandungi sebarang bilangan komponen lain. [Cadangan tutorial berkaitan: "tutorial video angularjs"]
1.@NgModule()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Kita dapat melihat daripada ⬆️kod bahawa NgModule ialah kelas dengan penghias @NgModule(), yang menerima objek metadata yang atributnya digunakan untuk menerangkan modul.
Klik masuk @NgModule() Kita dapat melihat bahawa kelas penghias mempunyai atribut berikut dan penjelasan rasmi atributnya.
1 2 3 4 5 6 7 8 9 |
|
Berikut ialah pemahaman bahasa sehari-hari saya tentang atribut metadata ini selepas menggunakan Angular
pembekal: Letakkan semua modul ini dalam Perkhidmatan yang disuntik dalam komponen mesti ditakrifkan terlebih dahulu di sini, jika tidak akan terdapat mesej ralat semasa menggunakan perkhidmatan ini dalam modul ini.
pengisytiharan: pengisytiharan bermaksud pengisytiharan dalam bahasa Inggeris. Isytiharkan beberapa komponen, arahan, paip, dsb. untuk digunakan dalam beberapa modul di sini.
import: Import beberapa modul Contohnya, jika saya menggabungkan semua arahan ke dalam modul dan apabila saya menggunakan beberapa arahan, saya boleh memilih untuk mengimport. keseluruhan modul arahan. Anda juga boleh mengimport beberapa modul yang dipasang melalui pemasangan npm sebelum ia boleh digunakan.
eksport: Eksport komponen atau saluran paip arahan, dsb., untuk modul yang merujuk modul ini untuk menggunakan komponen atau saluran paip arahan modul ini.
exporyComponents: komponen masukan mewakili komponen masukan sudut Komponen boleh boot ialah komponen masukan dan Angular akan memuatkannya ke dalam DOM semasa proses but. Komponen kemasukan lain dimuatkan secara dinamik pada masa lain. Makna literal, tetapi apabila menggunakannya, sebagai contoh, jika saya ingin memunculkan komponen, maka komponen ini perlu dimuatkan secara dinamik ke dalam DOM Pada masa ini, saya perlu menulis komponen ini xxxComponent.
bootstrap: Komponen yang harus dimulakan apabila modul ini dimulakan daripada kod di atas, anda boleh melihat bahawa AppModule ialah komponen permulaan modul akar .
skema: Elemen atau atribut yang bukan milik komponen atau arahan Sudut perlu diisytiharkan di sini.
2. Modul JavaScript dan NgModule
Kedua-dua JavaScript dan Angular menggunakan modul untuk menyusun kod, walaupun organisasi mereka The borang adalah berbeza, tetapi aplikasi Sudut akan bergantung pada kedua-duanya.
Modul JavaScript:
Modul ialah fail kendiri yang mengandungi kod JavaScript. Untuk menyediakan kandungan, tulis pernyataan eksport
Contoh:
1 |
|
Anda perlu menggunakan
1 |
|
<span class="kwd">Bagi modul NgModulem, kami mempunyai pemahaman tertentu mengenainya pada permulaan esei dan metadatanya. <br><code class="animated fadeIn"><span class="kwd">而NgModulem模块我们在随笔的开头以及介绍他的元数据,对其有一定的了解了。<br></span>
Kelas NgModule mempunyai perbezaan utama berikut dengan modul JavaScript:
1 NgModule hanya terikat untuk mengisytiharkan Kelas , kelas boleh diisytiharkan ini hanya digunakan oleh pengkompil Angular.
2 Tidak seperti kelas JavaScript yang meletakkan semua kelas ahlinya dalam fail gergasi, NgModule hanya menyenaraikan kelas modul dalam senarai @NgModule.declarations.
3.NgModule hanya boleh mengeksport kelas yang boleh diisytiharkan. Ini mungkin miliknya sendiri atau diimport daripada modul lain. Ia tidak mengisytiharkan atau mengeksport sebarang jenis kelas lain.
4 Tidak seperti modul JavaScript, NgModule boleh memanjangkan keseluruhan aplikasi dengan perkhidmatan dengan menambahkan penyedia perkhidmatan ke senarai @NgModule.providers.
Sebagai perbandingan, kita dapat melihat bahawa modul NgModulem lebih fleksibel, berskala dan mempunyai lebih banyak kelebihan.
3. Modul biasa
Pertama sekali, anda perlu mengetahui modul asas yang perlu dirujuk untuk menjalankan projek adalah beberapa modul rasmi yang disediakan oleh modul Angular.
NgModul |
Diimport daripada |
Mengapa menggunakan |
|---|---|---|
|
|
Bila anda mahu Bila menjalankan aplikasi dalam penyemak imbas |
|
|
Apabila anda ingin menggunakan |
|
|
Apabila anda ingin membina borang dipacu templat (ia mengandungi |
|
|
Apabila anda ingin membina borang responsif |
RouterModule |
@angular/router |
Untuk menggunakan fungsi penghalaan dan anda mahu menggunakan |
|
|
Apabila anda ingin bercakap dengan pelayan |
4.特性模块的分类
官方文档将模块分为五大类。
- 领域特性模块
- 带路由的特性模块
- 路由模块
- 服务特性模块
- 可视部件特性模块
虽然我特么当年根本不知道,但是在开发中慢慢摸索其实发现也是根据模块的特性将模块的分类,结果不经相同。
以下为个人在开发中对功能模块的划分
1).业务型模块:整一个应用程序,根据其业务功能我们可以将程序拆分为一个个模块,有很明确的业务特性,围绕其业务功能的模块。例如:用户模块,订单模块等。它有自己独立的路由,有提供与此模块的服务,有一个or多个组件,它惰性懒加载,不会导出or提供任何组件or指令管道,引用官方、本应用程序or第三方的功能模块。它有明确的业务特性,不与别的模块有耦合性。
2).组件模块:应用程序中通常都有规范化的标准设计 ,比如说统一的table,card date 等。将这些都抽出来,做成一个个组件,在模块中导出此组件以供其他模块使用,这样减少了应用程序中重复的样式代码等。曾经我是将所有这种可能多处要使用的封装为组件后,统一在一个模块中导出,后来演变为每一个组件都拆分为一个模块。这样也是发现如果这种通用性的组件多起来的话,假设有二三十个组件在这个UIComponent模块中,而我因为要使用其中一两个组件而导入这个模块,性能是很差的,所以后来都将组件拆分为一个个模块以供业务模块使用,例:DateModule,InputModule..等。
3).服务模块:提供一些通用型的服务。比如说http服务对httpClient二次包装适用于项目,文件服务,配置服务等。
4).其他模块:应用程序中我们会根据需要会做一些指令管道等,其就形成一个指令模块包含应用程序中所有等指令,管道模块包含应用程序中的所有管道。后来觉得,其实这些指令管道不需要集中起来统一导出引用。因为一个模块并不会引用到指令模块中超过百分之八十的指令,so 只需要把它们集中到一个pipe文件夹下,哪个模块需要用到具体个指令or管道,直接声明在其模块中使用便可。
5.创建,导入特性模块
我们将系统根据其功能 业务划分好模块,有利于合作开发,代码的维护和使用。
创建特性模块
1 |
|
1 |
|
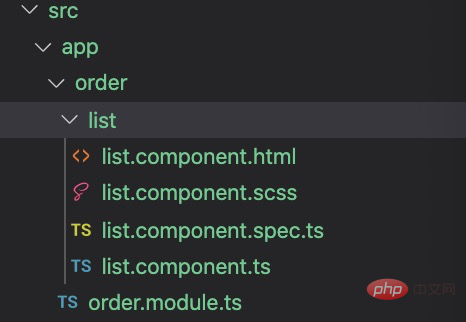
我们看最后cli给我们生成的目录结构

order.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 |
|
list.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
导入使用特性模块
现在我们导入根模块
app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
app.component.html 在跟模块使用
1 2 3 4 5 6 7 8 9 |
|
我们可以看到渲染了order模块的list组件

6.惰性加载模块
如果我们将所有的模块都导入根模块,那么应用在初始化加载的时候就会非常慢。这时候我们应该考虑使用惰性加载。根据需求加载相应都模块,减少应用初始化包的大小以及减少加载的时间,提高用户体验性。
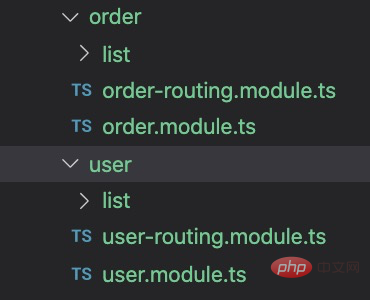
惰性加载的模块特点是该模块拥有路由模块。so 接着上面我们创建了一个订单模块 我们给订单模块加上路由。并再创建一个user.module以及user.module模块下的list组件。

order.module
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
order-routing.module
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
user模块如此类推
接下来配置路由
AppRoutingModule在顶级路由中配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
我们给app.component.html新增两个button
1 2 3 4 5 6 7 8 9 10 11 12 |
|
效果图

Apakah faedah memuatkan modul dengan malas dalam projek besar, selalunya terdapat banyak modul, dan ia sangat besar. Jika modul adalah 1m, jika kita memasukkan alamat dalam penyemak imbas untuk membuka aplikasi, ia akan menjadi sangat perlahan untuk memuatkan 100m dalam sekelip mata, dan kita tidak semestinya perlu menggunakan 100 modul ini. Pisahkan perniagaan sistem kepada pelbagai modul dan lukiskan sempadan yang jelas. Muatkan atas permintaan, saya mengklik pengguna, saya memuatkan modul pengguna, senarai pengguna muncul, dan saya mengendalikan pengguna. Memuatkan hanya apabila saya perlu menggunakannya sangat mengurangkan masa pemuatan awal halaman dan mengurangkan penggunaan sumber.

7. Modul kongsi
Modul kongsi, seperti namanya , dikongsi dengan dalam semua modul. Pertama, anda mesti menentukan ciri fungsi khusus modul ini, seperti arahan, saluran paip, dan komponen, dsb., yang dibungkus ke dalam modul yang mana modul perniagaan perlu menggunakan fungsi di dalamnya boleh diimport ke dalam modulnya. Untuk contoh mudah, input sistem ini semuanya dalam gaya yang sama Kita boleh membuat modul input dan kemudian mengimportnya secara langsung dalam modul lain. Ini sangat menyeragamkan perpaduan sistem dan mengurangkan kos penyelenggaraan masa hadapan.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Pemahaman mendalam tentang NgModule (modul) dalam Sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Projek Angular terlalu besar, bagaimana untuk membahagikannya secara munasabah? Artikel berikut akan memperkenalkan kepada anda cara membahagikan projek Angular secara munasabah. Saya harap ia akan membantu anda!
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.






