
Dalam CSS, paksi z tetapan atribut 3D merujuk kepada paksi dalam arah positif dari skrin ke mata manusia dalam sistem koordinat 3 dimensi, paksi z mempunyai nilai positif ke arah luar skrin dan ke arah bahagian dalam skrin Nilai ialah nilai negatif Contohnya, apabila paksi-z dalam nilai atribut "translate3D" ialah nilai negatif, elemen itu disesarkan ke dalam skrin.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
D ubah bentuk CSS3 transform---rotateX(), rotateY(), rotateZ(), perspective
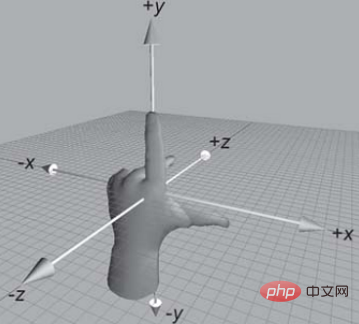
Sistem koordinat kiriUlurkan tangan kiri anda supaya ibu jari dan jari telunjuk anda menjadi bentuk "L", ibu jari ke kanan, jari telunjuk menghala ke atas, dan jari tengah menunjuk ke hadapan. Dengan cara ini, kami telah mewujudkan sistem koordinat kidal, dengan ibu jari, jari telunjuk dan jari tengah masing-masing mewakili arah positif paksi X, Y dan Z. Seperti yang ditunjukkan di bawah
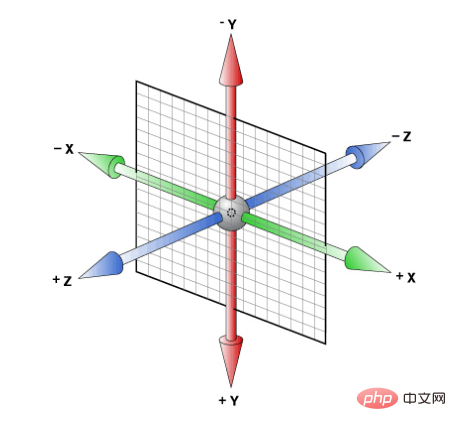
Sistem koordinat 3D dalam CSS3 agak berbeza daripada sistem koordinat 3D yang disebutkan di atas, yang bersamaan dengan berputar 180 darjah di sekeliling paksi X, seperti ditunjukkan di bawah

 x ialah negatif di sebelah kiri dan positif di sebelah kanan
x ialah negatif di sebelah kiri dan positif di sebelah kanan
,
tutorial video htmlAtas ialah kandungan terperinci Apakah yang dimaksudkan dengan paksi-z dalam css 3d?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!