
css % ialah nilai relatif kepada ketinggian, lebar atau saiz fon blok yang mengandungi. Jika ia adalah kedudukan statik atau kedudukan relatif, blok yang mengandungi secara amnya adalah unsur induknya, dan % adalah relatif kepada unsur induk jika ia adalah unsur yang diposisikan secara mutlak, dan blok yang mengandungi ialah unsur nenek moyang yang kedudukannya tidak statik, maka % adalah relatif kepada Elemen moyang mengambil nilai jika ia adalah elemen kedudukan tetap dan blok yang mengandungi adalah viewport, maka % mengambil nilai berbanding viewport.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
CSS %--Peratusan
Peratusan ialah unit panjang relatif, berbanding dengan ketinggian, lebar atau saiz fon blok yang mengandungi dapatkan nilainya.
Konsep mengandungi blok tidak boleh difahami dengan mudah sebagai elemen induk.
Jika ia adalah kedudukan statik dan kedudukan relatif, blok yang mengandungi biasanya adalah elemen induknya.
Jika ia adalah elemen kedudukan mutlak, blok yang mengandungi hendaklah unsur nenek moyang terdekat dengan atribut kedudukan bukan statik.
Jika ia adalah elemen kedudukan tetap, blok yang mengandunginya ialah port pandangan.
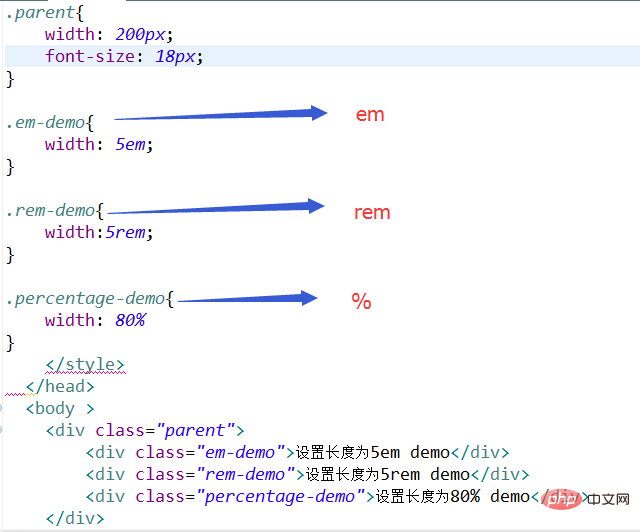
Kod pelaksanaan:

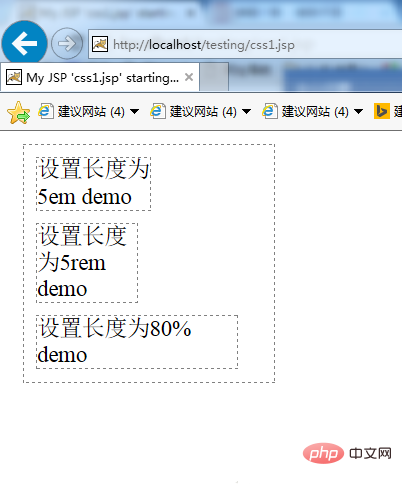
Gambar hasil:

Daripada gambar Daripada di atas, kita dapat melihat bahawa baris pertama aksara div 5em ditetapkan kepada saiz tepat 5 aksara, kerana seperti yang dinyatakan di atas, ia adalah relatif kepada saiz fon elemen semasa, dan lebarnya menduduki 90px, 5 X 18 = 90px. Aksara dalam baris pertama set div kepada 5rem hendaklah lebih kecil kerana, seperti yang dinyatakan di atas, ia adalah relatif kepada saiz fon elemen akar (saiz penyemak imbas lalai ialah 16px), iaitu lebih kecil daripada 18px dan lebar. menduduki 80px, 5 X 16 = 80px. Tetapkan baris pertama paparan peratusan kepada yang terbesar, kerana seperti yang dinyatakan di atas, ia adalah relatif kepada nisbah saiz elemen induk Lebar menduduki 160px, 200 X 80% = 160px.
Penggunaan unit peratusan dalam senario biasa
(1) Peratusan dalam model kotak
Atribut yang terkandung dalam model kotak dalam CSS ialah: : lebar, lebar maks, lebar min, tinggi, ketinggian maks, ketinggian min, padding, jidar, dsb. Apabila menggunakan peratusan untuk sifat ini, objek rujukan adalah berbeza:
lebar, lebar maks, lebar min: Apabila nilai ialah peratusan, ia dikira secara relatif kepada lebar bongkah yang mengandungi;
tinggi, ketinggian maks, ketinggian min: Apabila nilai ialah peratusan, ia dikira berbanding dengan ketinggian bongkah yang mengandungi; >
Sifat kawalan teks dalam CSS termasuk saiz fon, ketinggian garis, penjajaran menegak, inden teks, dsb. Apabila menggunakan peratusan untuk atribut ini, rujukan adalah berbeza:
Dalam CSS, bahagian atas, kanan, bawah dan kiri yang mengawal kedudukan kedudukan semuanya boleh menggunakan peratusan sebagai unit. Objek rujukan ialah lebar dan tinggi blok yang mengandungi dalam arah yang sama. Mengandungi bongkah dengan kedudukan yang berbeza adalah berbeza:
Jika elemen itu statik (statik) atau secara relatifnya (relatif), bongkah yang mengandungi biasanya bekas induknya;
Nilai translate dan transform-origin dalam atribut transformasi dalam CSS juga boleh menetapkan peratusan.
.
)
Atas ialah kandungan terperinci css % adalah relatif kepada apa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!