
jquery boleh mendapatkan nilai dalam teg; anda boleh menggunakan kaedah val() untuk mendapatkan nilai dalam teg Kaedah ini boleh mengembalikan atau menetapkan atribut nilai bagi elemen yang dipilih nilai teg ialah "$(selector ).val();", sintaks untuk menetapkan nilai teg ialah "$(selector).val(value);".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah val() untuk mendapatkan nilai teg Kaedah val() mengembalikan atau menetapkan nilai atribut elemen yang dipilih. Kaedah
val() mengembalikan atau menetapkan atribut nilai bagi elemen yang dipilih.
Apabila digunakan untuk mengembalikan nilai:
$(selector).val()
Kaedah ini mengembalikan nilai atribut nilai elemen padanan pertama.
Apabila digunakan untuk menetapkan nilai:
$(selector).val(value)
Kaedah ini menetapkan nilai atribut nilai semua elemen padanan.
Contoh:
Dapatkan nilai penetapan teg input
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="初始值" onblur="keyblurfun()">
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="{{ user.get('userid','') }}">
<script>
var username = $("#username").val(); // 获取 id 为 username 的标签的值。
console.log(username);
$("#username").val("hello world"); // 设置 id 为 username 的标签的值
console.log($("#username").val());
</script>Dapatkan nilai teg textarea
<textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">Java</textarea>
<textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">
{{study.get('brief','')}}</textarea>
<script>
var content= $("#brief").val(); // 获取 textarea 标签的值
console.log(content); // Java
$("#brief").val("Python"); // 设置 textarea 标签的值
console.log($("#brief").val()); // Pyt<span style="color:transparent">来源gaodai#ma#com搞*代#码网</span>hon
</script>Contoh nilai teg pulangan adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input:text").val());
});
});
</script>
</head>
<body>
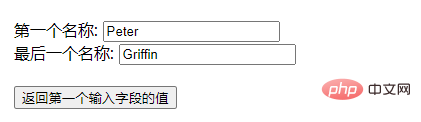
第一个名称: <input type="text" name="fname" value="Peter"><br>
最后一个名称: <input type="text" name="lname" value="Griffin"><br><br>
<button>返回第一个输入字段的值</button>
</body>
</html>Hasil keluaran:

Selepas mengklik butang:

Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bolehkah jquery mendapatkan nilai tag?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 fail html dibuka kosong
fail html dibuka kosong
 Bagaimana untuk membatalkan pembaharuan automatik di Stesen B
Bagaimana untuk membatalkan pembaharuan automatik di Stesen B