
Langkah penghakiman: 1. Gunakan pemilih jQuery untuk memilih elemen borang Sintaks "$("form")" atau "$("#id attribute value")" akan mengembalikan objek jQuery yang mengandungi. elemen bentuk. ; 2. Gunakan atribut panjang untuk menentukan sama ada objek jQuery adalah "jQuery object.length!=0". , unsur bentuk tidak wujud.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan pemilih jQuery dan atribut panjang untuk menentukan sama ada unsur bentuk wujud.
Langkah pelaksanaan:
Langkah 1. Gunakan pemilih jQuery untuk memilih elemen borang
1) pemilih elemen jQuery berdasarkan Nama elemen memilih elemen.
$("标签名")Sebagai contoh, $("form") memilih elemen teg <form>.
2) Pemilih id jQuery memilih elemen berdasarkan atribut id.
$("#id属性值")
<form id="属性值">
//表单元素
</form>akan mengembalikan objek jQuery yang mengandungi elemen borang.
Langkah 2. Gunakan atribut panjang untuk menentukan sama ada objek jQuery kosong
Atribut panjang boleh mendapatkan panjang objek jQuery, kemudian anda boleh menyemak sama ada panjangnya ialah 0, iaitu Boleh menentukan sama ada objek itu kosong.
jQuery对象.length!=0
Jika tidak kosong (nilai pulangan adalah benar), unsur bentuk wujud
Jika kosong (nilai pulangan adalah palsu) ), maka elemen bentuk tidak wujud
Contoh pelaksanaan: Tentukan sama ada label elemen bentuk dan label elemen input wujud
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
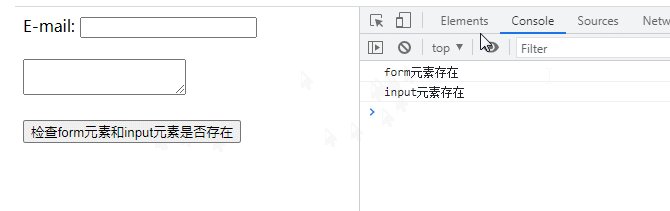
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
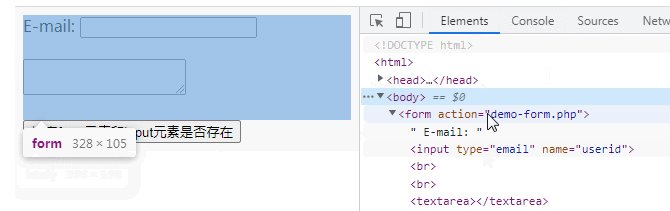
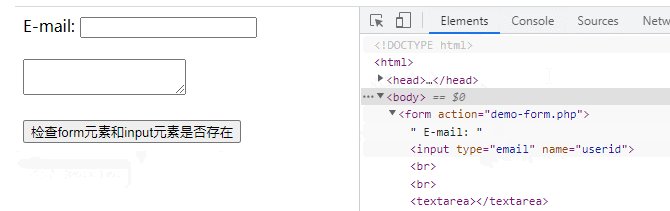
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html> 
Seperti yang anda lihat, dalam contoh di atas, kedua-dua elemen bentuk dan elemen input wujud.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada unsur bentuk wujud dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!