
Dua kaedah pelaksanaan: 1. Gunakan fungsi trim() untuk mengalih keluar semua aksara ruang putih (baris baharu, ruang dan tab) pada permulaan dan penghujung rentetan Sintaks "$.trim(rentetan aksara yang ditentukan )". 2. Gunakan fungsi replace() dengan ungkapan biasa untuk menggantikan ruang hadapan dan belakang dengan aksara nol Sintaks ialah "nyatakan objek rentetan. ganti(/^s |s $/g, "")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Kaedah 1: Gunakan fungsi trim() untuk mengalih keluar fungsi
$.trim() digunakan untuk mengalih keluar aksara ruang kosong pada kedua-dua hujung rentetan.
$.trim( str )
Nota: Fungsi $.trim() mengalih keluar semua baris baharu, ruang (termasuk ruang berturut-turut) dan tab pada permulaan dan penghujung rentetan. Jika aksara ruang putih ini berada di tengah-tengah rentetan, ia akan dikekalkan dan tidak dialih keluar.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
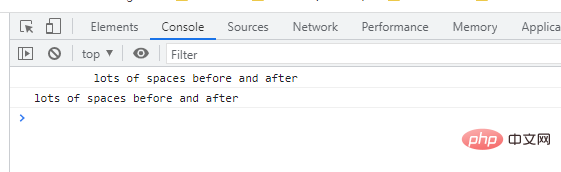
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
Kaedah 2: Gunakan fungsi replace() dengan ungkapan biasa untuk mengalih keluar fungsi
replace() ialah digunakan dalam Gantikan beberapa aksara dengan aksara lain dalam rentetan, atau gantikan subrentetan yang sepadan dengan ungkapan biasa.
stringObject.replace(regexp/substr,replacement)
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| regexp/substr |
| ||||||
| penggantian | Diperlukan. Nilai rentetan. Menentukan fungsi untuk menggantikan teks atau menjana teks gantian. |
Hanya gunakan ungkapan biasa untuk memadankan ruang hadapan dan belakang dan gantikannya dengan aksara nol. /^s |s $/g
str.replace(/^\s+|\s+$/g, "");
//
^s ^s dengan ruang utama dialih keluar.
s $$
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
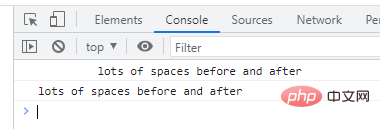
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
【Pembelajaran Disyorkan : tutorial video jQuery
, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar ruang hadapan dan belakang dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!