
Langkah pengubahsuaian: 1. Gunakan pemilih atribut untuk memilih nilai asal yang dipilih, dan gunakan fungsi attr() untuk mengalih keluar keadaan yang dipilih, sintaksnya ialah "$("[selected]").attr( "selected", false) ;"; 2. Dapatkan elemen pilihan yang ditentukan melalui nilai atribut id dan gunakan fungsi attr() untuk menetapkan keadaan elemen yang dipilih. Sintaks ialah "$("#id value") .attr("dipilih", "dipilih");" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3. Elemen
pilihan mencipta menu pilihan tunggal atau berbilang pilihan. Elemen pilihan
mentakrifkan pilihan (entri) dalam senarai juntai bawah.
Pelayar memaparkan kandungan dalam teg
Cara jquery mengubah suai nilai pilih
Dalam jquery, anda boleh mengubah suai nilai pilih dengan menambahkan atribut yang dipilih pada elemen pilihan yang ditentukan.
| 属性 | 值 | 描述 |
|---|---|---|
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态。 |
Langkah pelaksanaan:
Langkah 1. Gunakan pemilih atribut untuk memilih nilai asal yang dipilih dan gunakan fungsi attr() untuk mengalih keluar keadaan yang dipilih
$("[selected]").attr("selected", false);Langkah 2. Dapatkan elemen pilihan yang ditentukan melalui nilai atribut id dan gunakan fungsi attr() untuk menetapkan keadaan yang dipilih untuk elemen
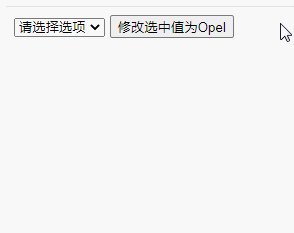
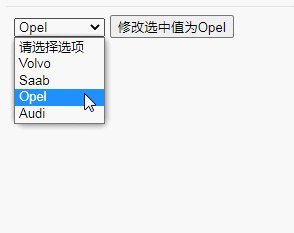
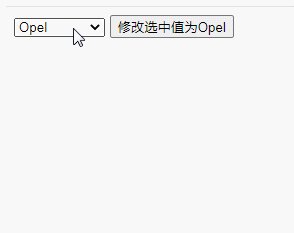
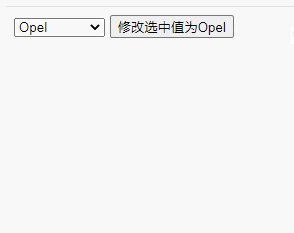
$("#id值").attr("selected", "selected"); Kod contoh pelaksanaan

Arahan:
Kaedah attr() boleh menetapkan atribut dan nilai elemen yang dipilih.
Sintaks untuk menetapkan satu atribut
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
Tetapkan berbilang pasangan atribut/nilai
menjadi Pilih elemen untuk menetapkan lebih daripada satu atribut dan nilai.
$(selector).attr({attribute:value, attribute:value ...})| 参数 | 描述 |
|---|---|
| attribute:value | 规定一个或多个属性/值对。 |
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai terpilih pilih dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pertukaran yang mana syiling FIL digunakan?
Pertukaran yang mana syiling FIL digunakan?