
Langkah penghakiman: 1. Dapatkan semua elemen kotak semak dengan sintaks "$("input[type='checkbox']")", yang akan mengembalikan objek jQuery 2. Pilih semua elemen yang dipilih dengan sintaks "$ (":checked")" akan mengembalikan objek JQ; 3. Kira panjang dua objek dan tentukan sama ada kedua-dua panjang adalah sama. . Jika mereka sama, maka Pilih semua, jika tidak semua tidak dipilih.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Cara jquery menentukan sama ada kotak pilihan semuanya dipilih: Semak sama ada bilangan elemen berbilang pilihan dalam kotak semak adalah sama dengan bilangan elemen yang dipilih.
Langkah pelaksanaan:
Langkah 1: Gunakan pemilih nilai atribut untuk mendapatkan elemen kotak semak
$("input[type='checkbox']")Akan mengembalikan objek jQuery yang mengandungi semua elemen kotak semak.
Langkah 2: Gunakan pemilih :checked untuk memilih semua elemen yang dipilih
$(":checked")akan mengembalikan objek jQuery yang mengandungi semua elemen yang dipilih.
Langkah 3: Gunakan atribut panjang untuk mengira panjang dua objek jQuery dan tentukan sama ada kedua-dua panjang adalah sama
checkbox元素对象.length==选中元素对象.length
Jika ia adalah sama (Nilai pulangan adalah benar), maka kotak semak semua dipilih
Jika ia tidak sama (nilai pulangan adalah palsu), maka kotak semak bukan semua dipilih
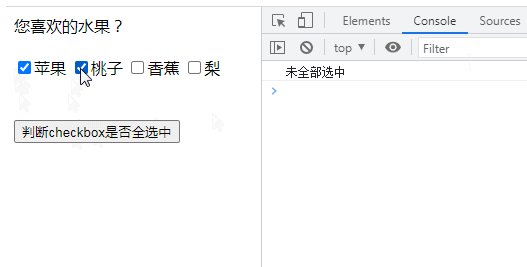
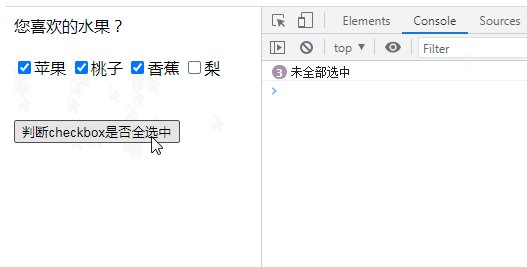
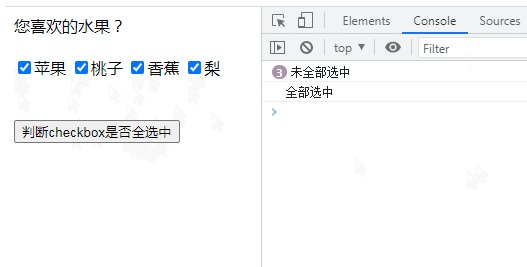
Contoh pelaksanaan: Tentukan sama ada kotak pilihan semua dipilih

Pengetahuan lanjutan: Pemilih nilai atribut
<strong>$("[attribute|='value']")</strong>$("[attribute|='value']")
Pilih nilai atribut yang ditentukan bersamaan dengan rentetan yang diberikan atau tukar Elemen yang rentetannya diawali (rentetan diikuti dengan tanda sempang "-"). atribut: nama atribut nilai: nilai atribut
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong>$("[attribute*='value']")</strong>
Memilih elemen dengan atribut tertentu yang mengandungi subrentetan tertentu. (Atribut yang diberikan dipilih untuk mengandungi elemen dengan nilai tertentu)
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});<strong>$("[attribute~='value']")</strong>
$("[attribute~='value']")
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
}) nilai: nilai atribut, yang boleh menjadi perkataan tanpa petikan atau rentetan petikan. $("[attribute$='value']")
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
}) nilai: nilai atribut, yang boleh menjadi perkataan tanpa petikan atau rentetan petikan. $("[attribute='value']")
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
}): nilai atribut, yang boleh menjadi perkataan tanpa petikan atau rentetan petikan. $("[attribute!='value']")
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
}) nilai: nilai atribut, yang boleh menjadi satu Perkataan tanpa petikan, atau rentetan petikan. $("[attribute^='value']")
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
}) nilai: nilai atribut, yang boleh menjadi perkataan tanpa petikan atau rentetan petikan. $("[attribute]")
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
}) atribut: nama atribut. $("[attributeFilter1][attributeFilter2]attributeFilter3")
Memilih elemen yang sepadan dengan semua penapis atribut yang ditentukan
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})attributeFilterN: Terdapat lebih banyak penapis atribut mengikut keperluan. [Pembelajaran yang disyorkan: tutorial video jQuery
, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada kotak semak semuanya dipilih dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!