

Saya sebelum ini telah menerbitkan artikel dan memperkenalkan perpustakaan bpmn.js bahagian hadapan kepada rakan saya Dengan menggunakan perpustakaan ini, kami boleh membenamkan fungsi melukis carta alir ke dalam projek kami.
Walau bagaimanapun, pustaka ini direka bentuk untuk Camunda secara lalai, jadi fail XML yang dieksport daripada carta alir yang dilukis tidak boleh digunakan secara langsung Beberapa penyesuaian mendalam mesti dilakukan untuk menukar fail XML kepada enjin proses yang boleh digunakan . fail XML. Penyesuaian mendalam ini terlalu menyusahkan.
Jadi saya tertanya-tanya sama ada terdapat perpustakaan siap pakai di bahagian hadapan yang boleh digunakan terus untuk melukis carta alir Boleh Alir? Selepas mencari-cari, saya dapati dua Persamaan antara keduanya agak tinggi Namun, kedua-duanya mempunyai masalah, iaitu, kedua-duanya dibangunkan berdasarkan Vue2 dan tidak boleh digunakan dalam Vue3. Vue2, hanya Vue2, bersabarlah. Lagipun, saya bukan jurutera bahagian hadapan profesional. Cukuplah kemahiran bahagian hadapan yang saya kuasai dapat memenuhi keperluan bahagian belakang saya. Jika saya seorang jurutera bahagian hadapan profesional, saya pasti akan memahami bpmn.js Vue3 dengan jelas. [Cadangan berkaitan: tutorial video vuejs]
Baiklah, tanpa berlengah lagi, izinkan saya memperkenalkan kepada rakan saya dua perpustakaan hadapan ini yang boleh melukis carta alir Boleh Alir.
workflow-bpmn-modeler melaksanakan pereka bentuk aliran kerja boleh alir berdasarkan Vue dan bpmn.io@7.0. Untuk menggunakan alat lukisan proses ini, adalah disyorkan untuk menggunakan versi flowable6.4.1 Pembinaan semula komersial akan bermula dengan versi flowable6.4.2 Untuk memudahkan pembelajaran pengekodan, adalah disyorkan untuk menggunakan versi flowable6.4.1.
Penggunaan ini sebenarnya sangat mudah Pertama, kami membuat projek Vue2 Berhati-hati untuk tidak memilih versi Vue yang salah Selepas projek dibuat, tambahkan kebergantungan aliran kerja-bpmn-model dan laksanakan mana-mana arahan berikut untuk ditambah:
npm i workflow-bpmn-modeler
Atau:
yarn add workflow-bpmn-modeler
Selepas penambahan selesai, kandungan package.json adalah seperti berikut:
{
"name": "bpmn_demo02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.9",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"workflow-bpmn-modeler": "^0.2.8"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
}
}Perhatikan nombor versi.
Seterusnya kita boleh menggunakan komponen ini dalam fail .vue, kodnya adalah seperti berikut:
<template>
<div>
<bpmn-modeler></bpmn-modeler>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 后端查询到的xml
users: [
{ name: "javaboy", id: 1 },
{ name: "itboyhub", id: 2 },
{ name: "江南一点雨", id: 3 },
],
groups: [
{ name: "经理", id: 4 },
{ name: "组长", id: 5 },
{ name: "员工", id: 6 },
],
categorys: [
{ name: "OA", id: "oa" },
{ name: "财务", id: "finance" },
],
};
},
methods: {
getModelDetail() {
// 发送请求,获取xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>Mari kita analisa kod ini:
Import pertama bpmnModeler daripada workflow-bpmn-modeler.
Daftar komponen bpmnModeler.
Gunakan komponen bpmnModeler secara langsung dalam halaman Apabila menggunakan komponen ini, terdapat lima atribut dan satu kaedah Mari kita bincangkan satu persatu:
xml : Atribut ini ialah rentetan XML carta alir yang akan dipaparkan oleh bpmnModeler Kami boleh memberikan rentetan XML carta alir terlebih dahulu, supaya komponen bpmnModeler akan melukis carta alir yang sepadan dengan rentetan XML ini. . Jika kita hanya sekadar Jika anda ingin melukis carta alir sendiri, anda boleh mengabaikannya dan hanya memberikannya rentetan kosong.
pengguna: Ini ialah tatasusunan Apabila kami mengkonfigurasi UserTask, kami boleh menetapkan siapa yang akan mengendalikan UserTask ini mengkonfigurasi pengguna yang digunakan di sini.
kumpulan: Ini serupa dengan pengguna dan juga dalam UserTask Jika kami ingin mengkonfigurasi kumpulan calon untuk UserTask, maka kandungan dalam kumpulan akan digunakan.
kategori: Atribut ini tidak mempunyai fungsi dalam ujian peribadi saya. Saya juga telah membaca kod sumber Atribut ini tidak digunakan dalam kod sumber diabaikan.
is-view: Ini menunjukkan sama ada bpmnModeler semasa ingin melukis carta alir atau hanya memaparkan carta aliran palsu menunjukkan bahawa kami menggunakan bpmnModeler untuk melukis carta alir true , yang bermaksud bahawa bpmnModeler hanya digunakan untuk memaparkan carta alir (sediakan fail XML carta alir terlebih dahulu dan gunakan bpmnModeler untuk memaparkannya).
@save: Ini ialah fungsi panggil balik yang akan dicetuskan apabila butang simpan model pada halaman web diklik.
Baiklah, itu sahaja.
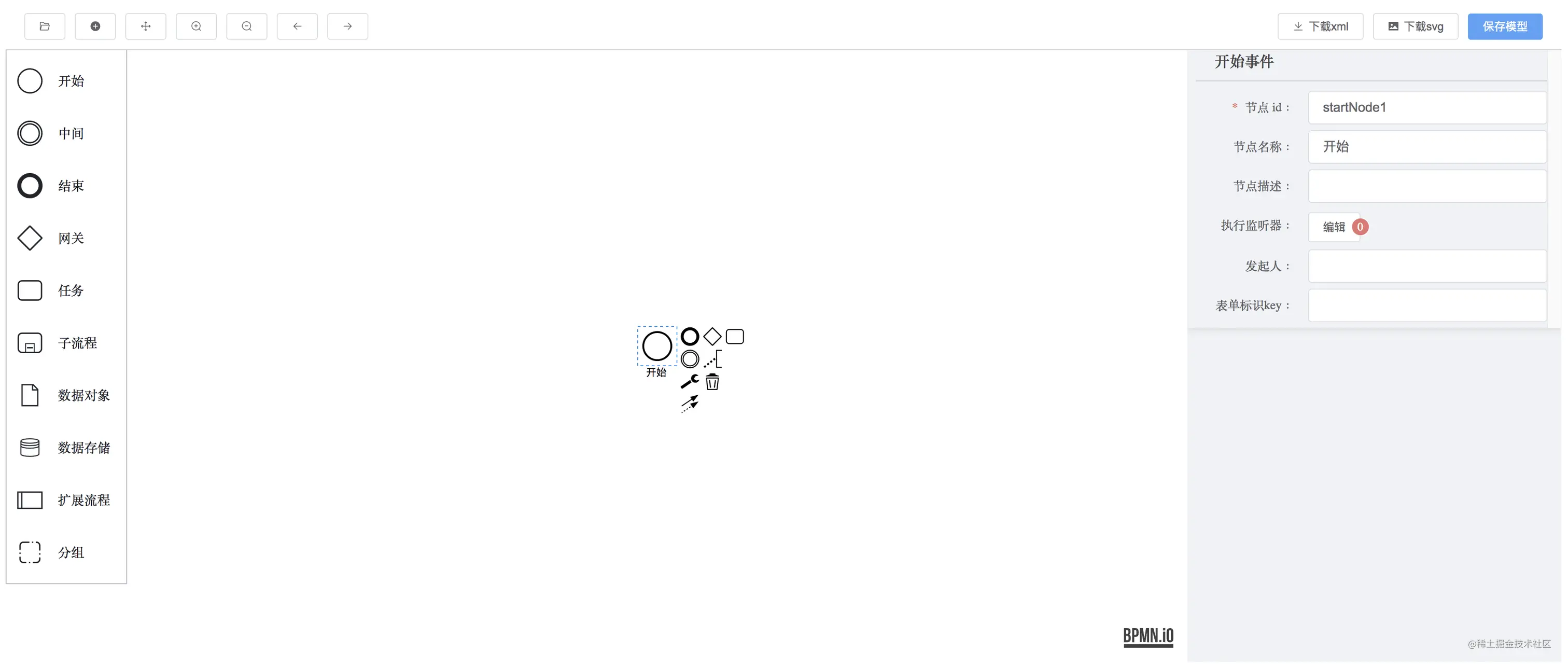
Seterusnya, kami memulakan projek Vue dan anda boleh melihat halaman lukisan carta alir ini:

Kini anda boleh melukis carta alir dengan gembira~
Seterusnya, Brother Song akan menggunakan ini untuk mengajar anda langkah demi langkah cara melukis carta alir permintaan cuti yang digunakan dalam artikel sebelum ini adalah seperti ini:

Klik butang sepana ini untuk menetapkan jenis tugasan:
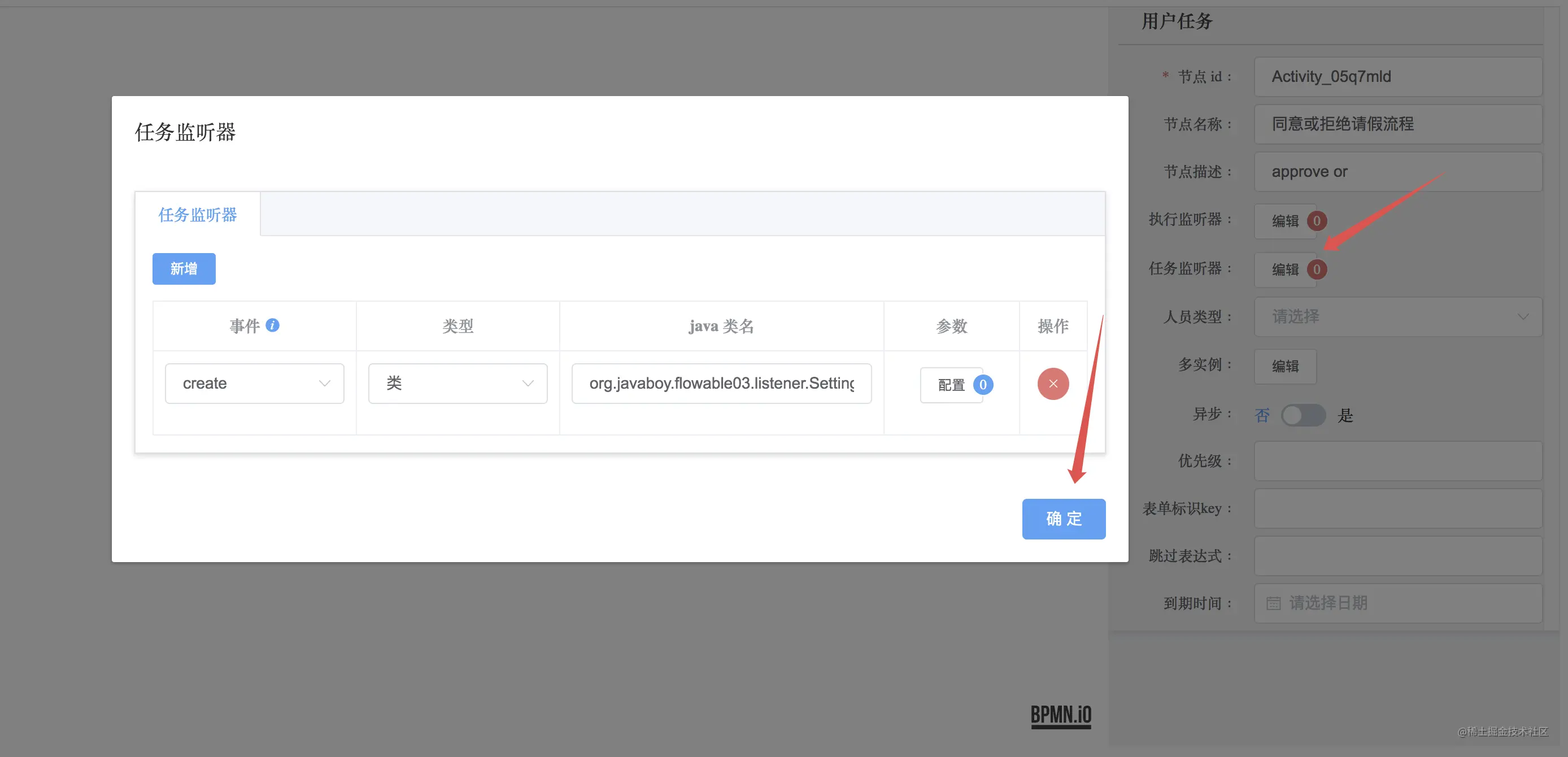
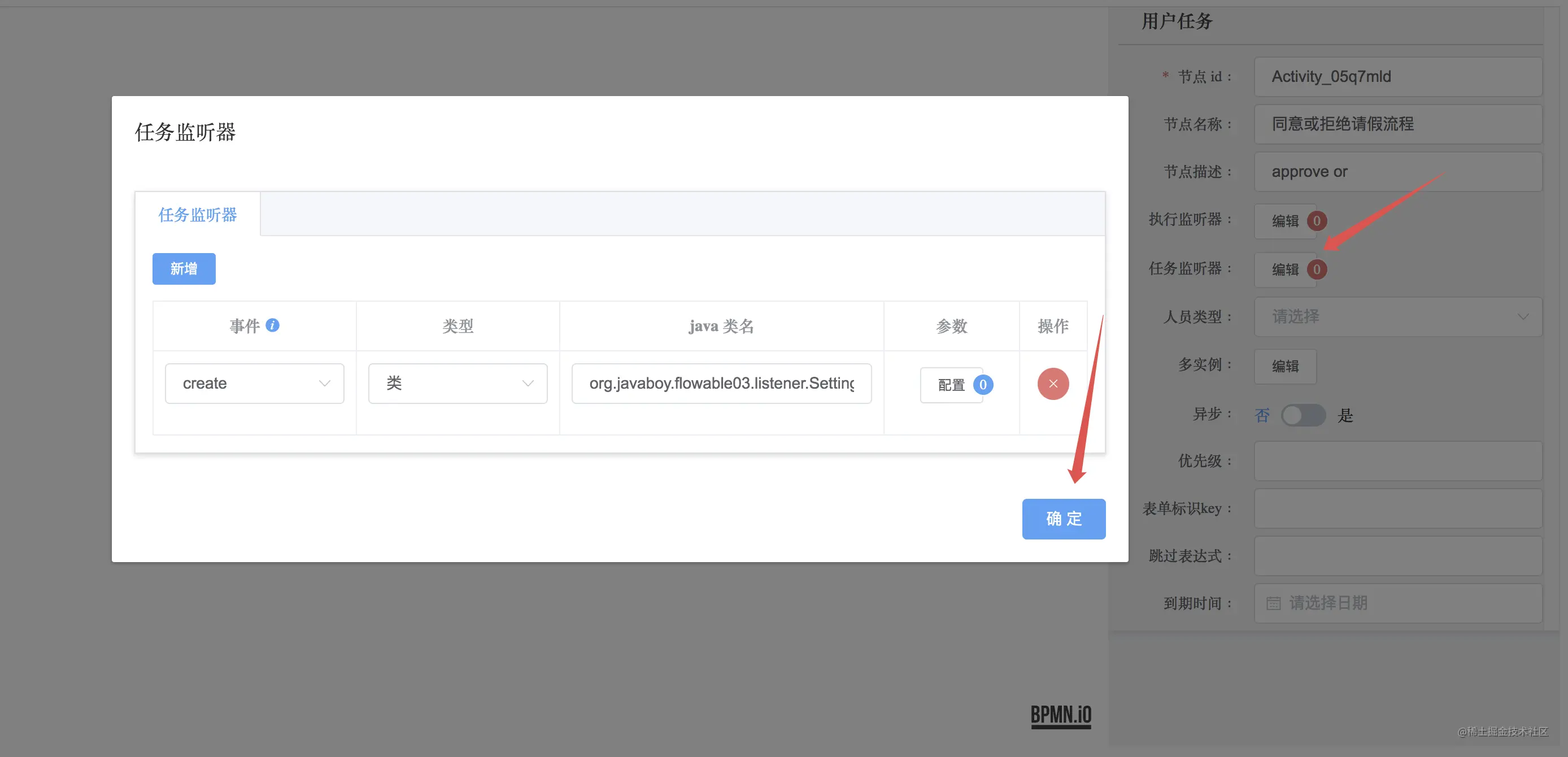
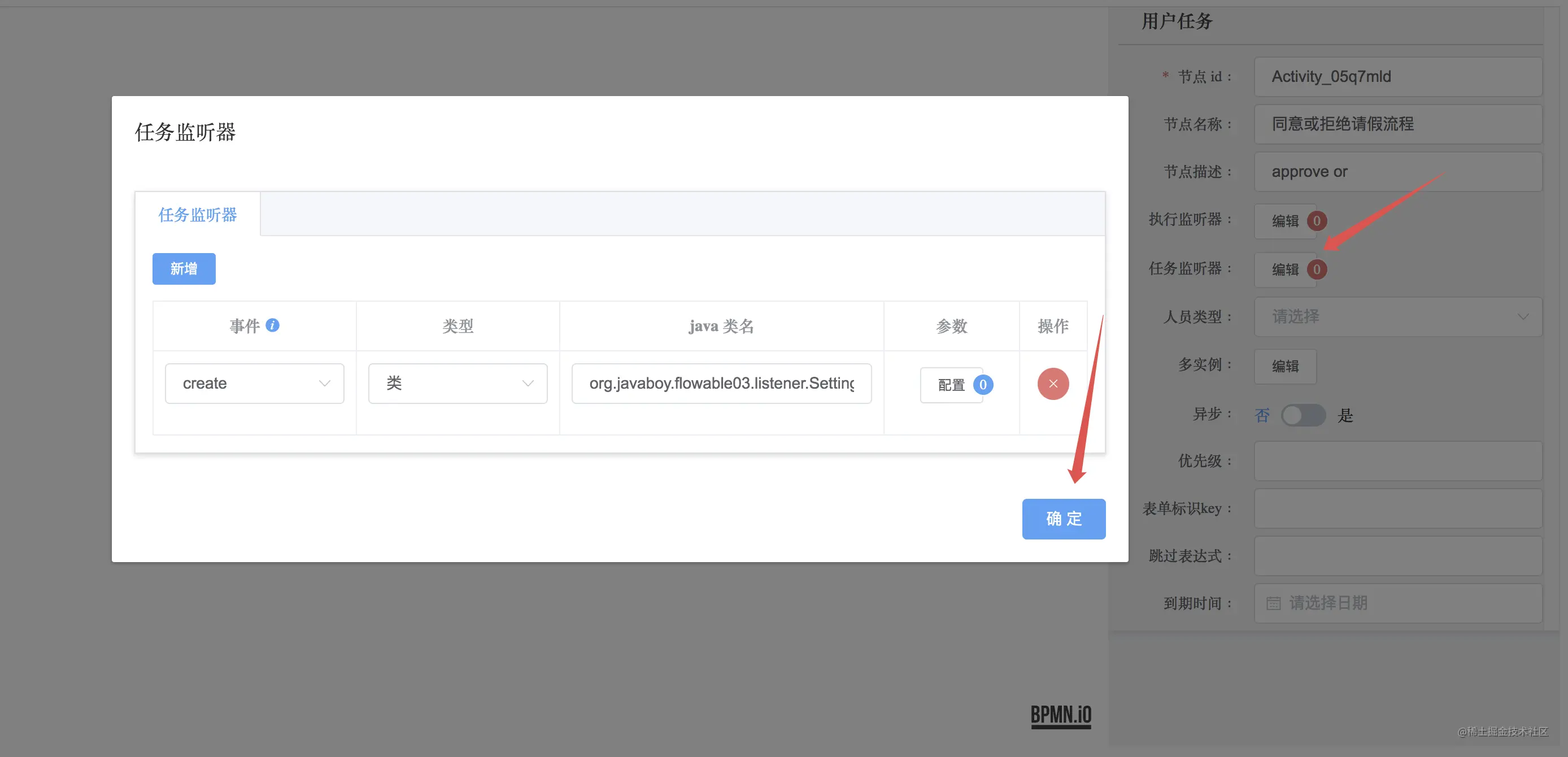
 Tetapkan pendengar untuk tugasan ini:
Tetapkan pendengar untuk tugasan ini:

Sebab untuk menyediakan pendengar adalah kerana apabila pengguna bahagian hadapan menyerahkan permohonan cuti, mereka boleh memilih pelulus secara terus atau memilih identiti pelulus (seperti sebagai pengurus) ), kedua-dua pilihan dibenarkan. Jadi kami menambah pendengar tugasan Apabila proses dilaksanakan pada Tugasan ini, kami menetapkan dalam pendengar tugasan sama ada tugasan itu perlu diproses oleh calon atau kumpulan pengguna calon berdasarkan parameter yang diluluskan oleh bahagian hadapan.
3. Tambahkan pintu masuk yang saling eksklusif:
4 Baris lulus kelulusan
Seterusnya, pertama, kelulusan. syarat untuk lulus ialah medan yang diluluskan adalah benar, yang bermaksud kelulusan telah diluluskan:
5 Hantar pemberitahuan jika kelulusan diluluskan
Selepas kelulusan diluluskan, pemberitahuan dihantar kepada pengguna Ini adalah tugas perkhidmatan Kelas untuk menghantar pemberitahuan ditulis oleh kami sendiri, jadi kami juga perlu mengkonfigurasi lokasi kelas tersuai:
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Kongsi dua perpustakaan bahagian hadapan Vue yang boleh melukis carta alir Boleh Alir. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!