hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mari kita bincangkan tentang 9 sifat CSS yang tidak popular dalam satu artikel
Mari kita bincangkan tentang 9 sifat CSS yang tidak popular dalam satu artikel
Mari kita bincangkan tentang 9 sifat CSS yang tidak popular dalam satu artikel

Mungkin kita kadang-kadang secara tidak sedar percaya bahawa atribut css sudah mencukupi dalam perkembangan sebenar semasa, tetapi suatu ketika dahulu kita tiba-tiba terfikir: "Adakah mungkin pemikiran kita terhad? menggunakan atribut CSS, dengan itu kehilangan kreativiti", sama seperti ciptaan 车. Sebelum ini, kebanyakan orang akan berfikir bahawa 骑马 cukup pantas untuk memenuhi keperluan mereka, jadi saya menyusun nota pembelajaran saya secara khusus dan khususnya saya pergi untuk mempelajari beberapa atribut css yang tidak popular, dan ia ternyata sangat membuahkan hasil, jadi hari ini saya akan memberikan anda sifat-sifat imaginatif ini di sini, dan bersedia untuk mengalami pesona css bersama-sama.
1. Lukisan latar belakang css pembuka selera: cat
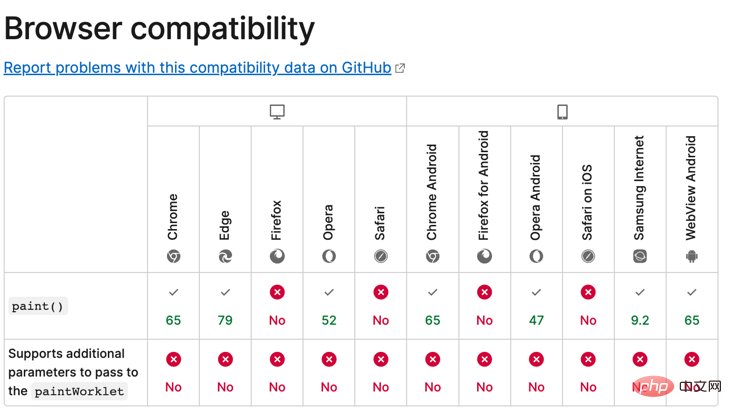
Kebanyakan imej latar belakang yang digunakan dalam pembangunan kami ialah (png, webp等)图片, svg矢量图, canvas画图, Tetapi dalam sebenarnya, kita juga boleh memilih css untuk melukis gambar secara langsung. Lalu bagaimanakah lelaki seperti css yang tidak "memanggil" bahasa pengaturcaraan melukis gambar yang kompleks [Pembelajaran yang disyorkan: tutorial video css ]

1: Berikan atribut css kepada elemen
div class="box">
.box {
width: 180px;
height: 180px;
border: 1px solid;
background: paint(xxxx); // 主角在此
} paint(xxxx); Isikan lukisan di sini "Nama kaedah", anda akan tahu apa itu "nama kaedah" apabila anda melihat ke bawah Sebab mengapa saya menulis "xxxx" di sini adalah sangat santai, kerana saya ingin menyatakan bahawa nama itu boleh dipilih secara santai.
2: Import fail js
<script>
if (window.CSS) {
// 因为加载文件 需要启动server
CSS.paintWorklet.addModule("./paint-grid.js");
}
</script> Penggunaannya agak pelik, tetapi intinya adalah untuk memperkenalkan js文件.
3: Tentukan kaedah eksport dalam fail js
paint-grid.jsFail:
registerPaint(
"xxxx", // 这就是: 方法名
class {
paint(context, size) {
context.fillStyle = 'red';
context.fillRect(10, 10, 39, 39);
}
}
); paintKaedahnya serupa dengan canvas, anda boleh menggunakan sebahagian daripada kod js seperti biasa.
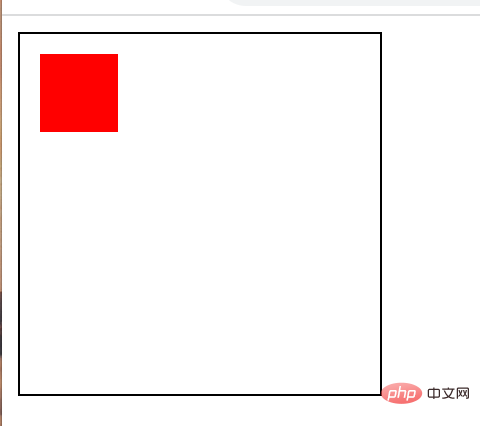
Paparan kesan semasa: 
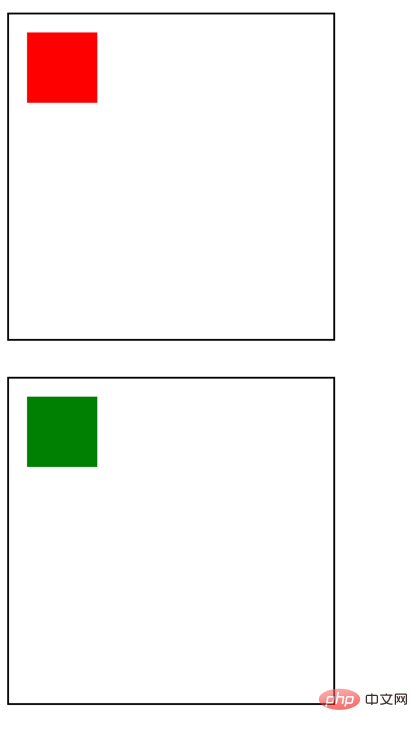
4: Pelbagai eksport mungkin
Apabila anda melihat "nama kaedah" yang diperlukan untuk ditentukan untuk lukisan " dan bukannya "nama fail", saya tahu dia boleh mengeksport berbilang:
registerPaint(
"xxxx1",
class {
paint(context, size) {
context.fillStyle = 'red';
context.fillRect(10, 10, 39, 39);
}
}
);
registerPaint(
"xxxx2",
class {
paint(context, size) {
context.fillStyle = 'green';
context.fillRect(10, 10, 39, 39);
}
}
);Tetapan gaya untuk dua elemen
.box {
background: paint(xxxx1);
}
.box2 {
margin-top: 20px;
background: paint(xxxx2);
}
5: Pembolehubah memberikan fleksibiliti latar belakang
Kami sering menghadapi keperluan untuk melukis "saiz tidak tetap belakang". >, tetapi Kita boleh menggunakan paint-grid.js:windowcss变量
// 在全局定义方便js修改
:root {
--bg-size: 60;
}paint-grid.js
registerPaint(
"xxxx1",
class {
static get inputProperties() {
return ["--bg-size"];
}
paint(context, size, properties) {
var bgSize = properties.get('--bg-size');
context.fillStyle = "red";
context.fillRect(10, 10, bgSize, bgSize);
}
}
); boleh menerima atribut ini, jadi saya serta-merta merasakan atribut ini agak berguna. inputPropertiespaint
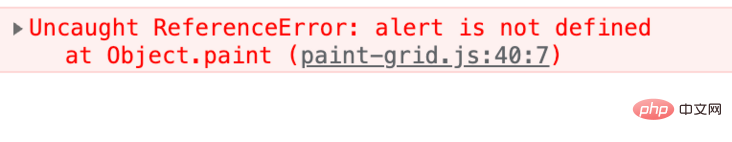
- tidak boleh menulis
- dalam kaedah lukisan fail
, ya Mengakibatkan pelaporan ralat dan lukisan menyekat:
jsalert Beri perhatian untuk mengekalkan korelasi antara fail
Beri perhatian untuk mengekalkan korelasi antara fail - dan fail
, kerana apabila orang menulis kod , mereka secara tidak sedar tidak akan berfikir bahawa Kaedah
paint-grid.jsdigunakan oleh atribut dalam failcss, yang mungkin membawa kepada masalah seperti kegagalan untuk memadam pada masa hadapan atau takut untuk memadam.jscss sesuai untuk memproses grafik mudah Jika kerumitan tinggi atau "perpustakaan" lain diperlukan, tidak disyorkan untuk menggunakannya.
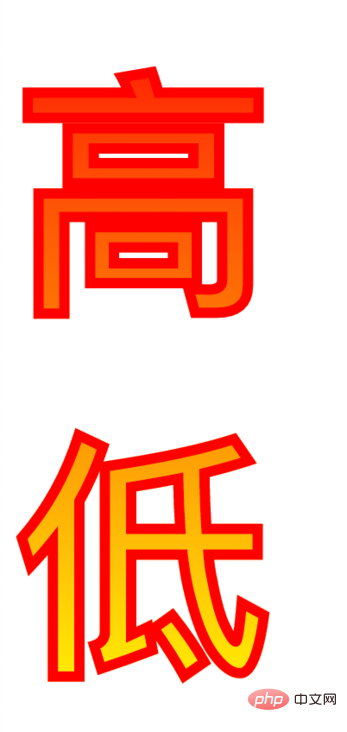
1: Fon berongga bukan perkara biasa
p {
font-size: 150px;
color: white;
-webkit-text-stroke: 6px red;
}
p {
font-size: 150px;
color: white;
-webkit-text-stroke: 6px red;
background-color: rosybrown;
background-image: -webkit-linear-gradient(top, red, #fd8403, yellow);
-webkit-background-clip: text;
color: transparent;
}<p> 高 <br> 低 </p>

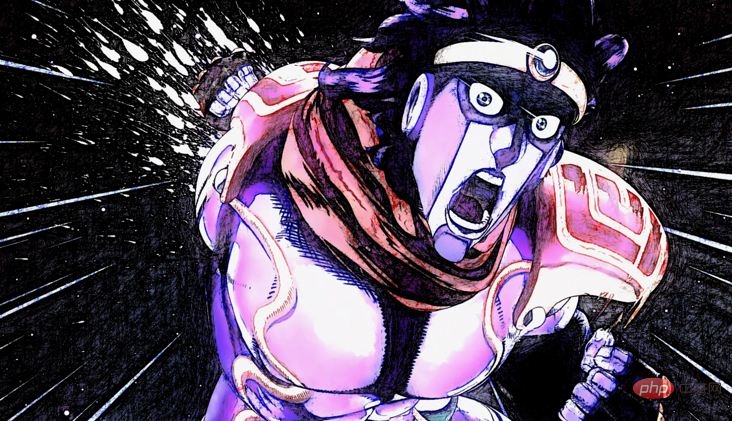
我们把"白金之星"(jojo的奇妙冒险中的'人物')的图片作为文字的背景: 这里的关键点是 先看一下咱们用 倒计时骨王登场: 这里的思路就是利用 1: 难点与坑点 文字变大有什么难的? 你可能会说这些so简单, 我们设置文字所在的 有同学有会想到 所以我想到的是在 还有一个问题就是背景色问题, 因为设置了背景图的同时没法设置文字外层的背景色。 2: 实现思路 首先总共需要三层结构, 第一层 3: 实现代码 代码有些粗鄙没有润色 把文案改成 "◤ ◢ ✿" 就会出现第一个动图的效果啦! 所谓引号就相当于给书名加上'书名号', 给语言加上'冒号双引号', 当然他还有一些神奇玩法。 1: 基本使用 效果图: 这里要注意的是如果没写 2: 看似鸡肋? 当前这个基础写法也太鸡肋了, 不就是给"《"起了个别名叫 3: 套娃高手 quotes 雄起 其实 神奇的事情出现了, 当出现嵌套结构的时候, 内部的元素会使用第三个与第四个参数作为"引号", 说实话这个套娃能力还挺厉害的, 并且我们可以讲 要注意不写 这是一个比较强硬的属性, 可以把几乎所有css属性进行重置: 我们先设置一下基础的环境 1: initial : 还原为初始值 顾名思义这里是将 div身上的所有属性都重置了, 不管是"背景颜色"还是"字体颜色", 甚至宽高, 所以这里属于是完全初始化了。 但是有个大坑, 他会把div原本的 2: inherit: 集成值保留 依然是顾名思义, 将所有属性设置为 "继承父级", 并且还原自身的属性, 比如宽高都没有了但是继承了字体大小与字体粗细。 不是所有css属性的默认值都是'继承', 比如说 3: revert: 还原 虽然看起来效果与 4: all的优先级 这里的背景色是可以设置成功的, 所以all应该算一锤子买卖, 只把设置 上面是不生效的, 因为 这个属性让页面的 1: 跳转选中 比如当前 我想到的是每次选中元素后让元素有个动画效果, 实在太简单了就不演示了, 说一下这个属性的鸡肋点吧, 比如无法同时传递多个id, 或者传递class, 并且他让css属性与dom结构之间绑定关系变弱了代码不方便维护与阅读。 可以设置当 输入内容则还原 当英文单词必须折行时我们是否需要一个'连字符': 主角暴风登场 比较可惜的是无法自由定义'连字符'的样式, 否则一定有点有趣。 定义一个滚动时的"临时停顿点", 这个问题直接看gif动画比较直接: 简单来看就是每次惯性滑动都会停留在特定元素所在位置, 有点像滚动的'锚点': 在子元素身上设置 这次神奇的css之旅就是这样, 希望与你一起进步。 (学习视频分享:web前端)
div {
font-size: 150px;
background: url(../imgs/jojo.webp) no-repeat;
background-size: 100%;
background-origin: border-box;
-webkit-background-clip: text;
color: transparent;
}
-webkit-background-clip: text, 意思是将dom内文字以外的区域裁剪掉, 所以就剩文字区域了, 然后文字再设置成透明的。三、他来了他来了, 他带着炫酷的过场动画走来了
css字体属性做的动动画效果:

文字的背景图属性, 但是难点是如何让文字变大。span标签position: absolute;定位在父级中间不就OK了? 但是如果这样设置就会导致-webkit-background-clip: text;失效, 也就是文本脱离了文档流。transform:scale(1.5); 来动态控制文字的变大, 但是transform依然会使-webkit-background-clip: text;失效。div中设置flex让文字上下左右居中, 然后调大font-size属性。wrap负责黑色背景色以及overflow: hidden;来截断我们的文字变大, 第二层box负责文字的居中, 并且设置font-size属性让内部元素继承, 第三层span标签负责文字①②③的存放, 因为要控制这些文字的显隐所以需要dom标签包裹。nbsp;html>
<style>
#wrap {
background-color: black;
width: 500px;
height: 500px;
margin: 0 auto;
overflow: hidden;
}
.box0 {
background: url(../imgs/jojo.webp) no-repeat;
}
.box1 {
background: url(../imgs/一起干饭.jpeg) no-repeat;
}
.box2 {
background: url(../imgs/gat.webp) no-repeat;
}
#box {
width: 500px;
height: 500px;
font-size: 150px;
margin: 0 auto;
background-size: 500px 500px;
background-position: center;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0.2);
display: flex;
justify-content: center;
align-items: center;
}
.text {
display: none;
}
</style>
<div>
<div>
<span>①</span>
<span>②</span>
<span>③</span>
</div>
</div>
<script>
const oBox = document.getElementById("box");
const textArr = document.getElementsByClassName('text')
let i = 0;
let n = 800;
setInterval(()=>{
oBox.style.fontSize = n + 'px';
n+=3
if(n > 800){
n = 10;
textArr[1].style.display = 'none'
textArr[2].style.display = 'none'
textArr[0].style.display = 'none'
textArr[i].style.display = 'block'
oBox.classList.remove('box1')
oBox.classList.remove('box2')
oBox.classList.remove('box3')
oBox.classList.add(`box${i}`)
i++
if(i > 2){
i = 0
}
}
},5)
</script>
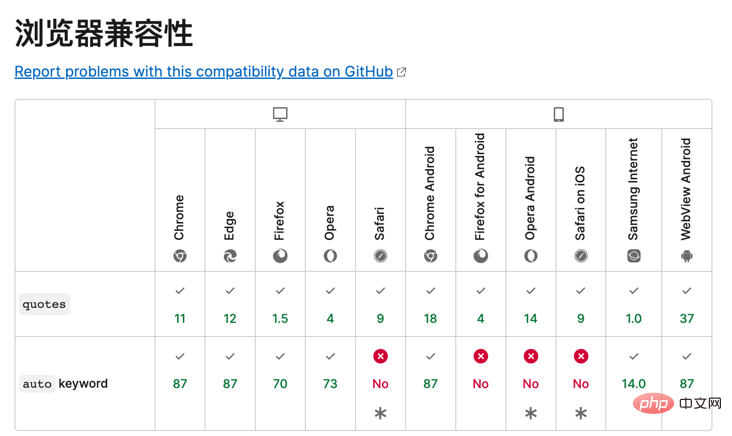
四、引号: quotes

<div>jojo的奇妙冒险</div>
<style>
.box {
quotes: "《" "》";
}
.box::before {
content: open-quote;
}
.box:after {
content: close-quote;
}
</style>
content: open-quote;会导致前后'书名号'都消失, 但是唯独没写content: close-quote;则会保留展示"《"。open-quote吗? 并且关键是占用了我的before与after, 感觉画蛇添足, 比如我可以用如下的方法进行替换: :root {
--open: "《";
--close: "》";
}
div::before {
content: var(--open);
}
div::after {
content: var(--close);
}<div>jojo的奇妙冒险</div>
quotes的看家本领是它可以接受n个参数! .box {
quotes: "--- start" "---- end" "《" "》";
}
.box::before {
content: open-quote;
}
.box:after {
content: close-quote;
}

套娃事件出现啦: .box {
quotes: "--- start" "---- end" "(" ")" "《" "》";
}
.box::before {
content: open-quote;
}
.box:after {
content: close-quote;
}<div>
<div>
<span>jojo的奇妙冒险</span>
</div>
<div>
<span>Overlord</span>
</div>
<div>
<span>艾尔登法环</span>
</div>
</div>

close-quote属性置空, 我想到的就是列表: .box {
quotes: "--- start" "---- end" "1: " "" "-- 2:" "" "---- 3: " "" "------ 4: " "";
}
.box::before {
content: open-quote;
}
.box:after {
content: close-quote;
} <div>
<div>
第一:
<div>
第二:
<div>第三:</div>
</div>
<div>
第二:
<div>
第三:
<div>第四:</div>
</div>
</div>
</div>
<div>
第一:
<div>第二:</div>
</div>
</div>

close-quote会让css找不到在哪里结束, 所以最好写上并给空值。五、还原大师: all
CSS all 简写属性 将除了 unicode-bidi 与 direction 之外的所有属性重设至其初始值,或继承值。
.wrap {
font-size: 30px;
font-weight: 900;
}
.box {
width: 100px;
height: 100px;
border: 1px solid;
background-color: red;
color: white;
}
.box1 {
all: initial;
}
.box2 {
all: inherit;
}
.box3 {
all: revert;
}
<div>
<div>你好</div>
<div>你好: initial</div>
<div>你好: inherit</div>
<div>你好: revert</div>
</div>

display: block改变成display: inline, 也就是说all: initial;将所有属性置为空了, 而不会根据标签属性进行筛选, 所以这个属性有点太绝对了要小心使用。position的默认值就不是集成, 但是position可以设置为position: inherit;, 这就埋下了隐患请看下一条属性。inherit几乎一样, 但是实质上有大区别, 比如如果此时wrap父元素设置position: absolute;, 那么设置了all: inherit的元素为position: absolute;, 设置了all:revert的元素是position: static, 也就是说目标元素单纯的还原成最开始的样式, 剔除掉了后期设置的属性, 但保留一些默认的继承属性, 这个属性虽然兼容性超差但最牛!.box{
all: revert;
background-color: red;
}all属性之前的样式重置。// 父级
.box {
background-color: red !important;
}
.box1 {
all: revert;
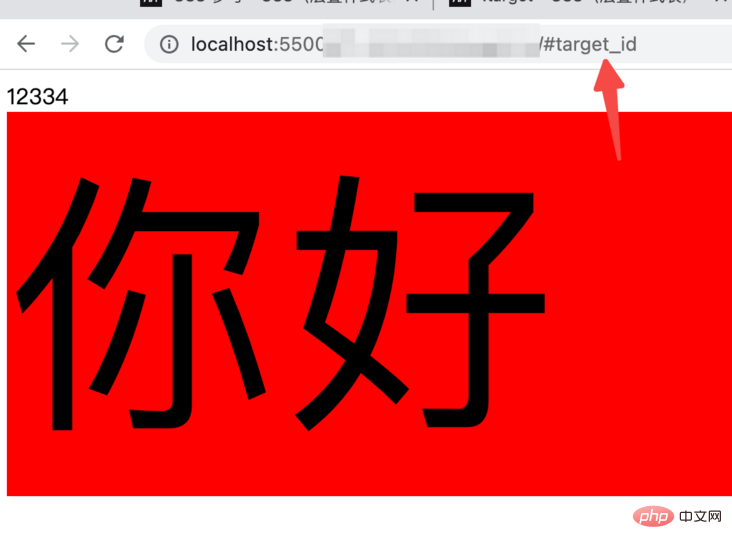
}all只能重置优先级不如自己选择器的属性, 所以需要all: revert!important;。六、目标元素样式
:targeturl参数与dom元素互动起来url是https://www.xxxxxxxxxxx.com/#target_id则: :target {
background-color: red;
font-size: 200px;
}<div>
你好
</div>

2: 跳转后动画
七、输入框的placeholder样式设置: placeholder-shown
input组件中展示placeholder时的样式: input:placeholder-shown {
background-color: lightblue;
}
input {
width: 300px;
height: 60px;
} <input>


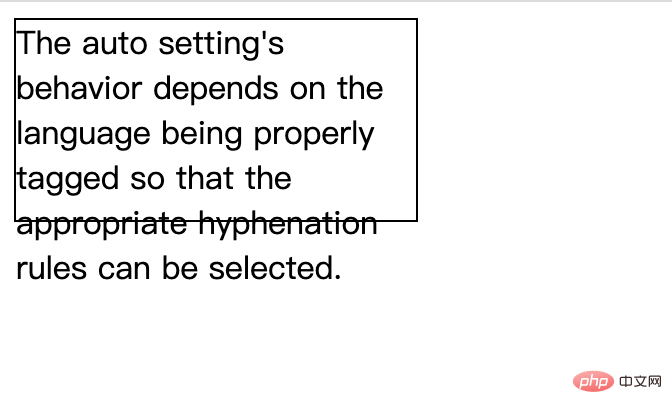
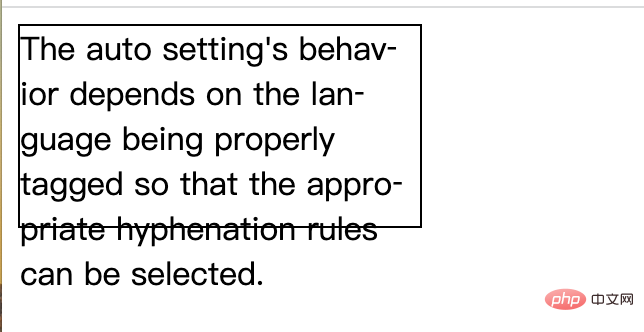
八、换行展示的艺术: hyphens
<div>
The auto setting's behavior depends on the language being properly tagged
so that the appropriate hyphenation rules can be selected.
</div>
.box {
border: 1px solid black;
width: 200px;
height: 100px;
}
.box {
border: 1px solid black;
width: 200px;
height: 100px;
hyphens: auto;
}
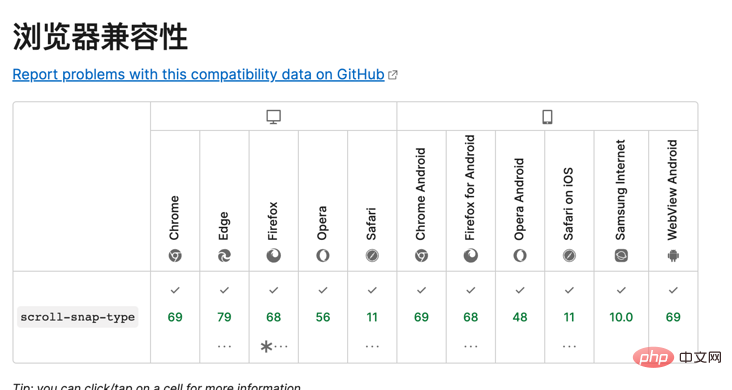
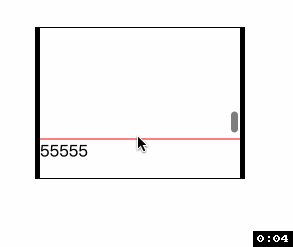
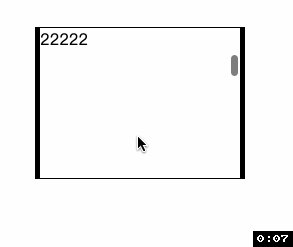
九、滚动的优质体验: scroll-snap-type


nbsp;html>
<style>
.box {
width: 200px;
height: 150px;
border: 1px solid;
border-left: 5px solid black;
border-right: 5px solid black;
margin: 40px;
overflow: auto;
scroll-snap-type: y mandatory;
}
.item {
border-top: 1px solid red;
height: 150px;
/* scroll-margin-top:20px; */
scroll-snap-align: start none;
}
</style>
<div>
<div>11111</div>
<div>22222</div>
<div>33333</div>
<div>44444</div>
<div>55555</div>
<div>66666</div>
</div>
scroll-snap-type: y mandatory;设置了y轴滚动时尽量停留在'元素点位'上, scroll-snap-align: start none;目标元素自身的滚动起始方向用来对齐, 也就是告诉浏览器滚动后要停留在子元素的哪里。scroll-margin-top: 20px 可以设置一定的检测距离, 并附加回弹效果:
end
Atas ialah kandungan terperinci Mari kita bincangkan tentang 9 sifat CSS yang tidak popular dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.