 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah teg yang digunakan untuk membenamkan audio dalam html5
Apakah teg yang digunakan untuk membenamkan audio dalam html5
Apakah teg yang digunakan untuk membenamkan audio dalam html5
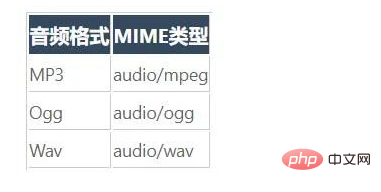
Dalam HTML5, anda boleh menggunakan teg audio untuk membenamkan audio tujuan teg ini adalah untuk mentakrifkan bunyi, seperti muzik atau aliran bunyi lain dan teg ini hanya menyokong tiga format bunyi: MP3, Wav dan Ogg, dan sintaksnya ialah "
HTML5 menyediakan teg untuk memaparkan video dan audio Untuk membenamkan video ke dalam halaman web, anda boleh menggunakan teg
 Kedua-dua teg ini adalah teg baharu dalam HTML 5. Atribut dan kaedah dalam kedua-dua teg itu juga sangat serupa, tetapi terdapat beberapa perbezaan digunakan untuk mentakrifkan bunyi, seperti muzik dan elemen video Digunakan untuk mentakrifkan video, seperti filem, dsb.
Kedua-dua teg ini adalah teg baharu dalam HTML 5. Atribut dan kaedah dalam kedua-dua teg itu juga sangat serupa, tetapi terdapat beberapa perbezaan digunakan untuk mentakrifkan bunyi, seperti muzik dan elemen video Digunakan untuk mentakrifkan video, seperti filem, dsb.
Anda. boleh menggunakan teg
Format yang disokong oleh elemen audio juga berbeza sedikit daripada elemen video:
Apabila membenamkan audio. ke dalam halaman web, anda juga boleh menentukan dua fail sumber melalui tag
Contoh:
 Hasil output:
Hasil output:
tutorial video css
,tutorial video html )
)
Atas ialah kandungan terperinci Apakah teg yang digunakan untuk membenamkan audio dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



