Adakah vue.js bercanggah dengan jquery?
Penggunaan JQuery dan VueJS yang munasabah tidak akan menyebabkan konflik kerana ia mempunyai fokus yang berbeza VueJS memfokuskan pada komponen pengikatan data dan paparan, manakala JQuery memfokuskan pada permintaan tak segerak dan kesan animasi. Kaedah untuk menggunakan jquery dalam projek vue: 1. Gunakan alat npm untuk memasang jquery;

Persekitaran pengendalian tutorial ini: sistem windows7, vue3&&jquery versi 3.6.1, komputer DELL G3.
Penggunaan JQuery dan VueJS yang munasabah tidak akan menyebabkan konflik kerana ia mempunyai fokus yang berbeza VueJS memfokuskan pada komponen pengikatan data dan paparan, manakala JQuery memfokuskan pada permintaan tak segerak dan kesan animasi.
Dan kadangkala apabila saya memikirkan tentang vue.js, saya secara automatik akan terfikir untuk menggunakan perancah vue-cli untuk membina projek, tetapi kadangkala senario perniagaan tidak sesuai untuk menggunakan perancah vue-cli, gunakan vue jquery bercampur-campur pada masa ini menggabungkan kelebihan mereka akan meningkatkan kecekapan pembangunan.
Cara menggunakan jquery dalam projek vue
1. Pasang jquery
Masukkan projek direktori akar Jalankan di bawah: npm install jquery --save
Pakej.json projek akan menambah maklumat pergantungan secara automatik
2 kaedah penggunaan
2.1 Secara langsung dalam komponen Menggunakan
Komponen mana yang kita mahu gunakan perpustakaan jQuery Pertama, kita perlu menggunakan arahan berikut untuk memperkenalkan jquery, dan kemudian kita boleh menggunakannya seperti biasa
Sebagai contoh, kami ingin menggunakan perpustakaan jQuery dalam komponen App.vue Menggunakan jQuery, kod contoh adalah seperti berikut:import $ from 'jquery'
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
Jika. jquery boleh digunakan dalam setiap komponen, anda mesti menulis dalam setiap komponen: import $ dari 'jquery' ;
lebih menyusahkan, jadi gunakan pembolehubah global
1) Perkenalkan
ke dalam fail webpack.base.conf.js dan cari fail webpack.base.conf.js dalam projek , gunakan kod berikut pada permulaan untuk memperkenalkan webpack, kerana fail ini tidak dirujuk secara lalai.
Tangkapan skrin, seperti yang ditunjukkan di bawahlet webpack = require('webpack')
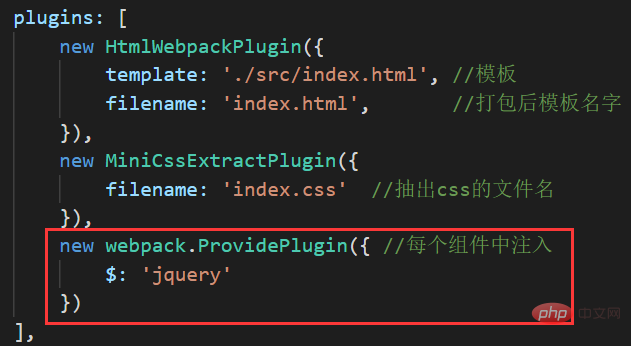
 2) Dalam fail yang sama: webpack.base.conf.js, cari module.exports dan tambah Dalam tangkapan skrin sekeping kod
2) Dalam fail yang sama: webpack.base.conf.js, cari module.exports dan tambah Dalam tangkapan skrin sekeping kod
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
], 3) Elakkan cek eslint
3) Elakkan cek eslint
dan ubah suai direktori akar. Dalam nod env fail eslintrc.js, tambahkan pasangan nilai kunci jquery: true to env
Tangkapan skrin adalah seperti berikutenv: {
// 原有
browser: true,
// 添加
jquery: true
}<.>
4) Mulakan semula projek 
npm run dev tidak perlu lagi mengimport ke rujukan jQuery, anda boleh menggunakan $ terus $
, anda akan mendapati bahawa anda boleh berjaya menggunakan jQuery untuk mendapatkan DOM
Atau klik di bawah, anda boleh melihat bahawa jq ialah fungsi console.log($('选择器'))
[Cadangan berkaitan: 
Atas ialah kandungan terperinci Adakah vue.js bercanggah dengan jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
 Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
 Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?











