
Dalam jquery, kaedah eq() digunakan untuk mengembalikan elemen dengan nombor indeks tertentu bagi elemen yang dipilih Sintaks ialah "$(selector).eq(index)"; "indeks" ialah Integer, digunakan untuk menentukan nombor indeks unsur, yang boleh menjadi negatif (indeks akan dikira dari penghujung elemen yang dipilih). Ambil perhatian bahawa nombor indeks bermula dengan 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
kaedah jquery eq()
kaedah eq() digunakan untuk mengembalikan elemen dengan nombor indeks tertentu bagi elemen yang dipilih.
Sintaks:
$(selector).eq(index)
indeks: Diperlukan. Menentukan indeks unsur, yang boleh menjadi integer atau nombor negatif. Jika nombor negatif digunakan, indeks akan dikira dari hujung elemen yang dipilih.
Nota: Nombor indeks bermula dari 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).
Contoh Penggunaan
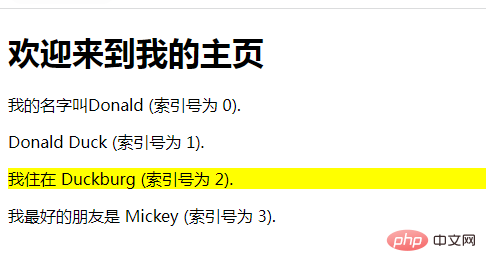
Contoh 1: Pilih elemen
kedua (nombor indeks ialah 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
Contoh 2: Kembalikan
elemen kedua dari hujung elemen yang dipilih menggunakan nombor negatif.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
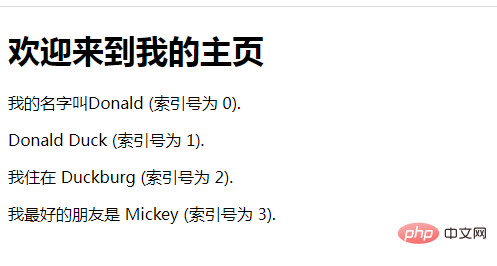
Contoh 3:
Jika elemen tidak dapat ditemui berdasarkan parameter indeks yang ditentukan, kaedah dibina dengan objek jQuery null set, sifat panjang ialah 0.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>Di sini, latar belakang tanpa elemen p akan bertukar menjadi kuning kerana unsur p keenam yang ditunjukkan oleh .eq(5).

[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kegunaan kaedah jquery eq().. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menggunakan alat tangkap paket HttpCanary
Cara menggunakan alat tangkap paket HttpCanary
 Apakah perisian pemprosesan imej
Apakah perisian pemprosesan imej