
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp Jika aplikasi tabBar ialah aplikasi berbilang tab, anda boleh menentukan prestasi bar tab melalui item konfigurasi tabBar dan paparan yang sepadan apabila bertukar. tab., mari kita lihat bersama-sama, saya harap ia akan membantu semua orang.

Disyorkan: "tutorial uniapp"
Untuk mengkonfigurasi bar navigasi bahagian bawah, anda perlu menyediakan ikon yang anda mahukan dahulu setiap tab boleh memilih dua ikon, satu sebelum pemilihan dan satu selepas pemilihan. Selepas itu, kita akan belajar cara mengkonfigurasi bar navigasi bawah berdasarkan
item konfigurasi tab bar tapak web rasmi uniapp yang disediakan oleh tapak web rasmi uniapp Tanpa berlengah lagi, mari pergi terus ke teks utama.
Pertama sekali, mari kita lihat pengenalan di laman web rasmi:
Jika aplikasi itu adalah aplikasi berbilang tab, anda boleh menentukan yang pertama bar navigasi peringkat dan tab melalui item konfigurasi tabBar Halaman yang sepadan dipaparkan apabila bertukar.
Menyediakan konfigurasi tabBar dalam pages.json bukan sahaja untuk memudahkan pembangunan pesat navigasi, tetapi yang lebih penting, untuk meningkatkan prestasi di bahagian App dan applet. Pada kedua-dua platform ini, enjin asli asas boleh terus membaca maklumat tabBar yang dikonfigurasikan dalam pages.json dan memaparkan tab asli tanpa menunggu enjin js dimulakan apabila dimulakan.
Saya telah menyediakan 6 ikon di sini, yang digunakan untuk bertukar antara 3 tab (sebelum dan selepas pemilihan) , diletakkan di bawah folder tabbar di bawah folder statik:

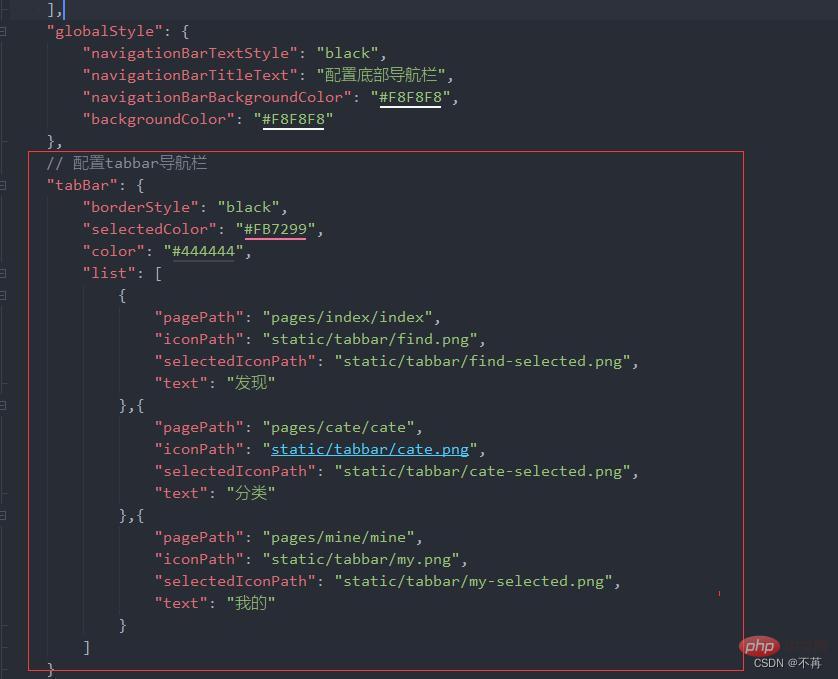
Cari GlobalStyle lokasi dan konfigurasikan bar tab kami di bawahnya 🎜>
Saya percaya ramai rakan tidak tahu maksud item konfigurasi ini Dilampirkan adalah tangkapan skrin item konfigurasi pada tapak web rasmi laman web dari pautan dalam kata pengantar (dalam kes ini beberapa atribut yang paling asas digunakan)

3 Konfigurasikan kandungan tajuk bar navigasi
Alamat laman web rasmi untuk rakan// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}Kandungan tajuk bar navigasi berada di bahagian atas halaman kami seperti yang ditunjukkan di bawah:

Saya ada menulis komen tentang maksud beberapa item konfigurasi, kawan-kawan boleh menyemaknya keluar untuk diri mereka sendiri
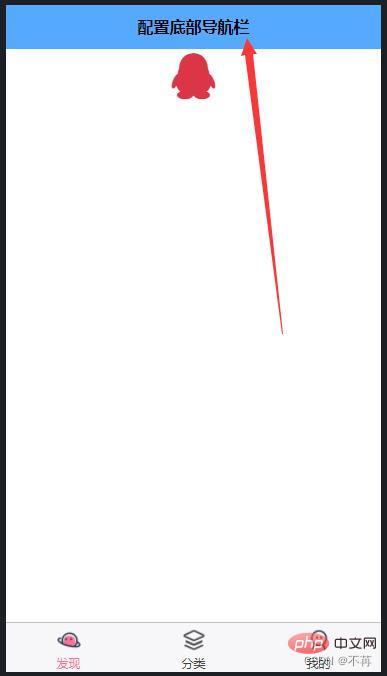
 4 , mari kita lihat hasil (perenderan) kami
4 , mari kita lihat hasil (perenderan) kami
Disyorkan: "
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
}"
Atas ialah kandungan terperinci Panduan praktikal untuk mengkonfigurasi bar navigasi bawah bar tab dalam applet uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




