Artikel untuk membincangkan prinsip pelaksanaan responsif Vue

vue ialah rangka kerja yang mudah digunakan dengan banyak fungsi yang mudah disepadukan di dalamnya. Ciri yang paling membezakan ialah sistem responsif asasnya. Keadaan komponen adalah semua objek JavaScript responsif. Apabila anda menukarnya, paparan akan dikemas kini, menjadikan pengurusan negeri lebih mudah dan lebih intuitif. Jadi, bagaimanakah sistem responsif Vue dilaksanakan? Artikel ini juga berdasarkan pemahaman dan pelaksanaan tiruan selepas membaca kod sumber Vue, jadi ikuti idea penulis dan mari meneroka Vue dari yang cetek kepada yang lebih dalam! [Cadangan berkaitan: tutorial video vuejs]
Vue kod sumber versi artikel ini: 2.6.14 Untuk memudahkan pemahaman, kod tersebut dipermudahkan.
Cara Vue melaksanakan responsif data
Apabila anda menghantar objek JavaScript biasa ke dalam contoh Vue sebagai pilihan data, Vue akan melintasi objek ini Semua sifat, dan gunakan Object.defineProperty untuk menukar semua sifat ini kepada getter/setter, dan kemudian jalankan di sekitar getter/setter.
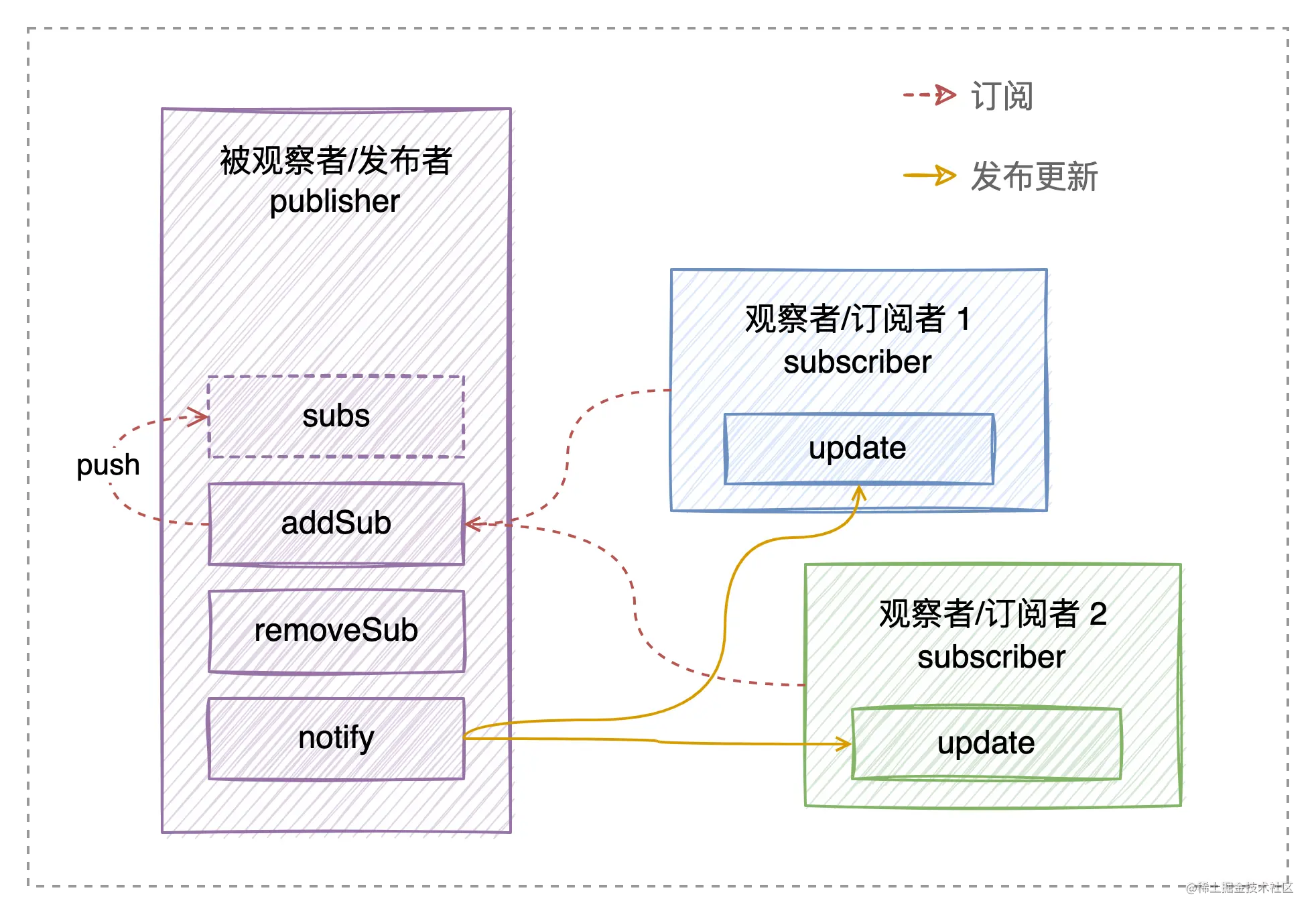
Ringkasan sistem reaktif Vue dalam satu ayat ialah: Pola pemerhati Object.defineProperty memintas getter/setter
Apakah itu Object.defineProperty? Kaedah
Object.defineProperty() akan mentakrifkan secara langsung sifat baharu pada objek, atau mengubah suai sifat sedia ada objek dan mengembalikan objek ini.
Ringkasnya, untuk sifat yang ditakrifkan dengan cara ini, get akan dicetuskan apabila obj.xxx dilaksanakan, dan set akan dicetuskan apabila obj.xxx = xxx dilaksanakan. Ini adalah kunci kepada responsif.
Object.defineProperty ialah ciri dalam ES5 yang tidak boleh dipancarkan (tidak boleh dilaksanakan melalui polyfill), itulah sebabnya Vue tidak menyokong IE8 dan penyemak imbas yang lebih rendah.
Pelaksanaan asas sistem responsif
Sekarang, mari kita laksanakan sistem kemas kini responsif ringkas berdasarkan Object.defineProperty sebagai " Pembuka selera"
let data = {};
// 使用一个中间变量保存 value
let value = "hello";
// 用一个集合保存数据的响应更新函数
let fnSet = new Set();
// 在 data 上定义 text 属性
Object.defineProperty(data, "text", {
enumerable: true,
configurable: true,
set(newValue) {
value = newValue;
// 数据变化
fnSet.forEach((fn) => fn());
},
get() {
fnSet.add(fn);
return value;
},
});
// 将 data.text 渲染到页面上
function fn() {
document.body.innerText = data.text;
}
// 执行函数,触发读取 get
fn();
// 一秒后改变数据,触发 set 更新
setTimeout(() => {
data.text = "world";
}, 1000);Seterusnya kita jalankan kod ini dalam penyemak imbas dan kita akan mendapat kesan yang diingini
Melalui kod di atas, saya mahu anda memahami cara sistem responsif berfungsi Sudah ada yang tertentu persefahaman. Untuk menjadikan "pembuka selera" ini mudah dihadam, sistem responsif yang mudah ini masih mempunyai banyak kekurangan Contohnya: data dan fungsi kemas kini tindak balas digandingkan dengan kuat melalui pengekodan keras, hanya mencapai situasi satu-satu, dan bukan modular. cukup. Tunggu... Jadi seterusnya, mari kita lengkapkan satu persatu.
Reka bentuk sistem responsif yang lengkap
Untuk mereka bentuk sistem responsif yang lengkap, kita perlu terlebih dahulu memahami pra-pengetahuan, apakah corak pemerhati?
Apakah corak pemerhati?
Ia ialah corak reka bentuk tingkah laku yang membolehkan anda menentukan mekanisme langganan yang boleh memberitahu berbilang objek lain yang "memerhati" objek apabila peristiwa objek berlaku.
Objek dengan beberapa status yang patut diberi perhatian biasanya dipanggil sasaran Memandangkan ia perlu memberitahu objek lain apabila statusnya sendiri berubah, kami juga memanggilnya penerbit . Semua objek lain yang ingin mengikuti perubahan dalam keadaan penerbit dipanggil pelanggan . Selain itu, penerbit berinteraksi secara langsung dengan semua pelanggan hanya melalui antara muka dan semua mesti mempunyai antara muka yang sama.

Pemerhati kelas (pelanggan) abstrak
在上面的例子中,数据和响应更新函数是通过硬编码强耦合在一起的。而实际开发过程中,更新函数不一定叫fn,更有可能是一个匿名函数。所以我们需要抽像一个观察者(订阅者)类Watcher来保存并执行更新函数,同时向外提供一个update更新接口。
// Watcher 观察者可能有 n 个,我们为了区分它们,保证唯一性,增加一个 uid
let watcherId = 0;
// 当前活跃的 Watcher
let activeWatcher = null;
class Watcher {
constructor(cb) {
this.uid = watcherId++;
// 更新函数
this.cb = cb;
// 保存 watcher 订阅的所有数据
this.deps = [];
// 初始化时执行更新函数
this.get();
}
// 求值函数
get() {
// 调用更新函数时,将 activeWatcher 指向当前 watcher
activeWatcher = this;
this.cb();
// 调用完重置
activeWatcher = null;
}
// 数据更新时,调用该函数重新求值
update() {
this.get();
}
}抽象被观察者(发布者)类Dep
我们再想一想,实际开发过程中,data 中肯定不止一个数据,而且每个数据,都有不同的订阅者,所以说我们还需要抽象一个被观察者(发布者)Dep类来保存数据对应的观察者(Watcher),以及数据变化时通知观察者更新。
class Dep {
constructor() {
// 保存所有该依赖项的订阅者
this.subs = [];
}
addSubs() {
// 将 activeWatcher 作为订阅者,放到 subs 中
// 防止重复订阅
if(this.subs.indexOf(activeWatcher) === -1){
this.subs.push(activeWatcher);
}
}
notify() {
// 先保存旧的依赖,便于下面遍历通知更新
const deps = this.subs.slice()
// 每次更新前,清除上一次收集的依赖,下次执行时,重新收集
this.subs.length = 0;
deps.forEach((watcher) => {
watcher.update();
});
}
}抽象 Observer
现在,Watcher和Dep只是两个独立的模块,我们怎么把它们关联起来呢?
答案就是Object.defineProperty,在数据被读取,触发get方法,Dep 将当前触发 get 的 Watcher 当做订阅者放到 subs中,Watcher 就与 Dep建立关系;在数据被修改,触发set方法,Dep就遍历 subs 中的订阅者,通知Watcher更新。
下面我们就来完善将数据转换为getter/setter的处理。
上面基础的响应式系统实现中,我们只定义了一个响应式数据,当 data 中有其他property时我们就处理不了了。所以,我们需要抽象一个 Observer类来完成对 data数据的遍历,并调用defineReactive转换为 getter/setter,最终完成响应式绑定。
为了简化,我们只处理data中单层数据。
class Observer {
constructor(value) {
this.value = value;
this.walk(value);
}
// 遍历 keys,转换为 getter/setter
walk(obj) {
const keys = Object.keys(obj);
for (let i = 0; i <p>这里我们通过参数 value 的闭包,来保存最新的数据,避免新增其他变量</p><pre class="brush:php;toolbar:false">function defineReactive(target, key, value) {
// 每一个数据都是一个被观察者
const dep = new Dep();
Object.defineProperty(target, key, {
enumerable: true,
configurable: true,
// 执行 data.xxx 时 get 触发,进行依赖收集,watcher 订阅 dep
get() {
if (activeWatcher) {
// 订阅
dep.addSubs(activeWatcher);
}
return value;
},
// 执行 data.xxx = xxx 时 set 触发,遍历订阅了该 dep 的 watchers,
// 调用 watcher.updata 更新
set(newValue) {
// 如果前后值相等,没必要跟新
if (value === newVal) {
return;
}
value = newValue;
// 派发更新
dep.notify();
},
});
}至此,响应式系统就大功告成了!!
测试
我们通过下面代码测试一下:
let data = {
name: "张三",
age: 18,
address: "成都",
};
// 模拟 render
const render1 = () => {
console.warn("-------------watcher1--------------");
console.log("The name value is", data.name);
console.log("The age value is", data.age);
console.log("The address value is", data.address);
};
const render2 = () => {
console.warn("-------------watcher2--------------");
console.log("The name value is", data.name);
console.log("The age value is", data.age);
};
// 先将 data 转换成响应式
new Observer(data);
// 实例观察者
new Watcher(render1);
new Watcher(render2);在浏览器中运行这段代码,和我们期望的一样,两个render都执行了,并且在控制台上打印了结果。
我们尝试修改 data.name = '李四 23333333',测试两个 render 都会重新执行:
我们只修改 data.address = '北京',测试一下是否只有render 1回调都会重新执行:
都完美通过测试!!?
总结
Vue响应式原理的核心就是Observer、Dep、Watcher,三者共同构成 MVVM 中的 VM
Observer中进行数据响应式处理以及最终的Watcher 和Dep关系绑定,在数据被读的时候,触发get方法,将 Watcher收集到 Dep中作为依赖;在数据被修改的时候,触发set方法,Dep就遍历 subs 中的订阅者,通知Watcher更新。
本篇文章属于入门篇,并非源码实现,在源码的基础上简化了很多内容,能够便于理解Observer、Dep、Watcher三者的作用和关系。
本文的源码,以及作者学习 Vue 源码完整的逐行注释源码地址:github.com/yue1123/vue…
Atas ialah kandungan terperinci Artikel untuk membincangkan prinsip pelaksanaan responsif Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.








