 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Atribut apakah yang digunakan untuk mengosongkan terapung dalam css
Atribut apakah yang digunakan untuk mengosongkan terapung dalam css
Atribut apakah yang digunakan untuk mengosongkan terapung dalam css
Terdapat dua atribut yang digunakan untuk mengosongkan apungan dalam CSS: 1. Atribut yang jelas boleh menentukan bahagian mana elemen yang tidak dibenarkan untuk terapung. Ia biasanya ditulis sebagai "jelas: kedua-duanya;" yang bermaksud kedua-duanya tidak sisi elemen dibiarkan terapung, dengan itu membersihkan terapung. 2. Atribut limpahan, mentakrifkan gaya "overflow:hidden;" untuk elemen induk juga boleh mengosongkan terapung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah CSS clear float?
Dalam pelayar bukan IE (seperti Firefox), apabila ketinggian bekas adalah automatik dan terdapat unsur terapung (terapung di kiri atau kanan) dalam kandungan bekas, dalam kes ini Dalam kes ini, ketinggian bekas tidak boleh dilanjutkan secara automatik untuk menyesuaikan diri dengan ketinggian kandungan, menyebabkan kandungan melimpah di luar bekas dan menjejaskan (atau memusnahkan) reka letak. Fenomena ini dipanggil float overflow, dan pemprosesan CSS yang dilakukan untuk mengelakkan fenomena ini dipanggil CSS clear float.
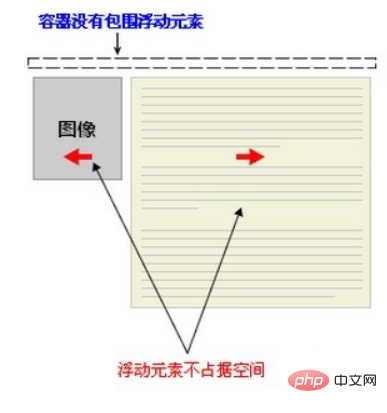
Memetik contoh W3C, bekas berita tidak mengelilingi elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>
Kaedah terapung jelas
Kaedah 1: Gunakan atribut jelas Kosong elemen
Gunakan elemen kosong selepas elemen terapung seperti
, dan tetapkan .clear{clear:kedua-duanya dalam CSS ; } harta untuk membersihkan terapung. Anda juga boleh menggunakan
atau
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
<div></div>
</div>Kelebihan: ringkas, kurang kod, keserasian penyemak imbas yang baik.
Kelemahan: Sebilangan besar elemen html tidak semantik perlu ditambah, kod itu tidak cukup elegan, dan tidak mudah untuk dikekalkan kemudian.
Kaedah 2: Gunakan atribut limpahan CSS
Tambahkan limpahan:hidden atau limpahan:auto pada bekas unsur terapung Selain itu, dalam IE6 HasLayout perlu dicetuskan, seperti menetapkan lebar dan ketinggian bekas untuk elemen induk atau menetapkan zum:1.
Selepas menambah atribut limpahan, elemen terapung kembali ke lapisan bekas, menaikkan ketinggian bekas, mencapai kesan pembersihan elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>Kaedah 3: Tambahkan apungan pada bekas unsur terapung
Tambahkan atribut apungan pada bekas unsur terapung untuk mengosongkan apungan dalaman , tetapi dengan cara ini Ia akan menjadikannya terapung secara keseluruhan dan menjejaskan reka letak, jadi ia tidak disyorkan.
Kaedah 4: Gunakan pemprosesan elemen bersebelahan
Jangan lakukan apa-apa dan tambahkan atribut yang jelas pada elemen di belakang elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
<div></div>
</div>Kaedah Lima: Gunakan CSS :selepas unsur pseudo
digabungkan dengan :selepas unsur pseudo (perhatikan bahawa ini bukan kelas pseudo, tetapi elemen pseudo, mewakili elemen terdekat selepas elemen) dan IEhack sangat serasi dengan pelayar utama semasa IEhack di sini merujuk kepada mencetuskan hasLayout.
Tambah kelas clearfix pada bekas elemen terapung, dan kemudian tambahkan :after pseudo-element pada kelas ini untuk menambah elemen blok halimunan (Elemen blok) pada hujung elemen untuk membersihkan terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>Tambahkan ruang halimunan "020" atau titik "." di hujung elemen dalaman bekas melalui elemen pseudo CSS dan tetapkan atribut jelas untuk mengosongkan apungan. Perlu diingatkan bahawa untuk pelayar IE6 dan IE7, zum:1 mesti ditambahkan pada kelas clearfix untuk mencetuskan susun atur.
Ringkasan
Melalui contoh di atas, kita boleh dengan mudah mendapati kaedah membersihkan terapung boleh dibahagikan kepada dua kategori:
One Ia menggunakan atribut jelas, termasuk menambah div kosong dengan jelas: kedua-dua atribut pada penghujung elemen terapung untuk menutup elemen Sebenarnya, kaedah menggunakan elemen pseudo:selepas adalah untuk menambah a titik dengan kandungan di hujung elemen dan jelas: kedua-dua atribut yang dilaksanakan oleh elemen.
Yang kedua ialah mencetuskan BFC (Konteks Pemformatan Blok, konteks pemformatan peringkat blok) bagi elemen induk unsur terapung, supaya elemen induk boleh mengandungi unsur terapung berkenaan perkara ini.
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Atribut apakah yang digunakan untuk mengosongkan terapung dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



