
css boleh memuatkan imej. Dalam CSS, anda boleh menggunakan imej latar belakang atau atribut latar belakang untuk memuatkan imej kedua-dua atribut boleh digunakan dengan fungsi url() untuk menetapkan imej latar belakang untuk elemen, dengan sintaks "background-image: url (picture path) ;" atau "latar belakang : url(laluan gambar);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan imej latar belakang atau atribut latar belakang untuk memuatkan imej.
Atribut imej latar belakang menetapkan imej latar belakang untuk elemen ialah atribut ringkas yang boleh menetapkan semua gaya latar belakang dalam satu pernyataan, termasuk imej latar belakang.
Sintaks:
background-image:url(图片路径); background:url(图片路径);
Fungsi url() menerima url parameter tunggal, yang menyimpan url dalam format rentetan.
Nota:
Imej latar belakang atau imej latar belakang yang ditetapkan oleh atribut latar belakang akan menduduki keseluruhan saiz elemen, termasuk pelapik dan sempadan , tetapi tidak termasuk margin. Secara lalai, imej latar belakang diletakkan di sudut kiri atas elemen dan berulang secara mendatar dan menegak.
Imej latar belakang atau atribut latar belakang menetapkan imej dalam latar belakang elemen. Bergantung pada nilai sifat ulangan latar belakang, imej boleh dijubin tanpa had, dijubin di sepanjang beberapa paksi (x- atau paksi y), atau tidak dijubin sama sekali.
Imej latar belakang awal (imej asal) diletakkan mengikut nilai atribut kedudukan latar belakang.
Petua: Sila tetapkan warna latar belakang yang tersedia supaya jika imej latar belakang tidak tersedia, jalur warna latar belakang boleh digunakan sebagai ganti.
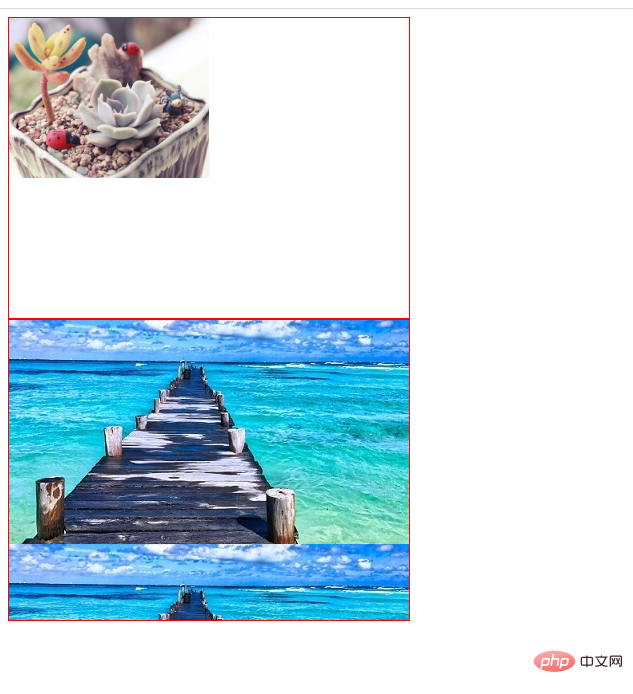
Contoh CSS memuatkan imej
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Bolehkah css memuatkan imej?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!