
Atribut ruang putih sebelum teks CSS termasuk: 1. atribut margin-left, yang boleh menetapkan margin luar kiri elemen teks Sintaks ialah "elemen teks {margin-left: margin value;}" ; 2. padding -left atribut, yang boleh menetapkan margin dalam kiri elemen teks, sintaksnya ialah "elemen teks {padding-left: nilai margin;}"; baris pertama teks dalam blok teks, sintaks "Elemen teks {text-indent: indent value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Terdapat tiga sifat untuk melaksanakan jidar hadapan teks css:
margin-kiri
pelapik -kiri
inden teks
1 atribut Anda boleh menetapkan margin kiri elemen teks.
Contoh:
| 值 | 描述 |
|---|---|
| length | 定义固定的左外边距。默认值是0。 |
| % | 定义基于父对象总宽度的百分比左外边距。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
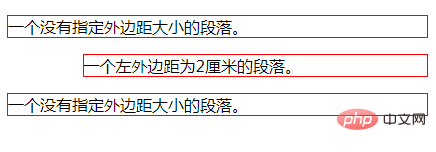
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html> 2 Menetapkan padding kiri (padding) elemen teks.
2 Menetapkan padding kiri (padding) elemen teks.
Contoh:
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的左内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比左内边距。此值不会如预期地那样工作于所有的浏览器中。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
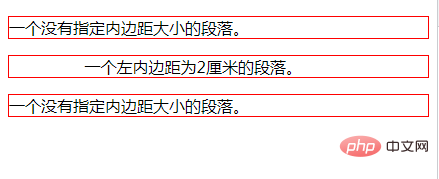
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>Nota: Nilai negatif dibenarkan. Jika nilainya negatif, inden baris pertama kiri. 
Contoh:
(Belajar perkongsian video:
tutorial video css| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
depan web- tamat
)<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>Atas ialah kandungan terperinci Apakah sifat ruang putih sebelum teks CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!