 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Bagaimana untuk melaksanakan sempadan renda dalam css3
Bagaimana untuk melaksanakan sempadan renda dalam css3
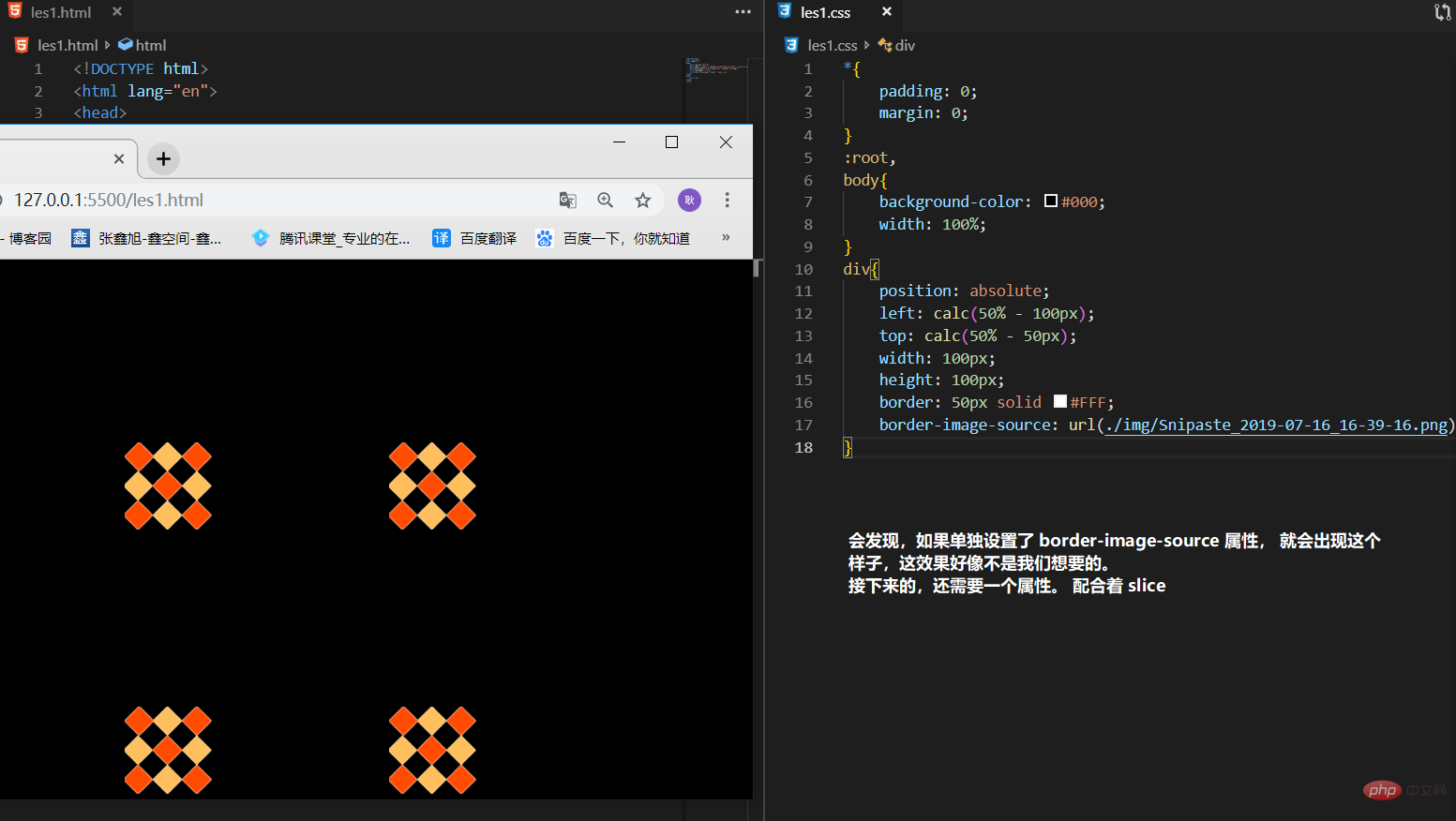
Dalam css, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan atribut imej sempadan untuk mencapai jidar renda.
atribut imej sempadan css
Atribut imej sempadan boleh menggunakan imej untuk mencipta sempadan, iaitu menambah latar belakang imej ke sempadan. Betul, gambar juga boleh ditambah pada jalur kecil sempadan yang biasa.
imej sempadan ialah atribut singkatan:
-
sumber-imej sempadan: digunakan untuk menentukan lokasi imej yang akan digunakan untuk melukis sempadan
slice-imej-sempadan: Sempadan imej diimbangi ke dalam
lebar-imej-sempadan: Lebar sempadan imej
permulaan-imej-sempadan: digunakan untuk menentukan jumlah kawasan-imej sempadan yang dilukis di luar sempadan
ulang-imej sempadan: digunakan untuk menetapkan sama ada sempadan imej hendaklah diulang (ulang ), regangan atau bulat.
Nilai yang ditinggalkan ditetapkan kepada nilai lalainya.
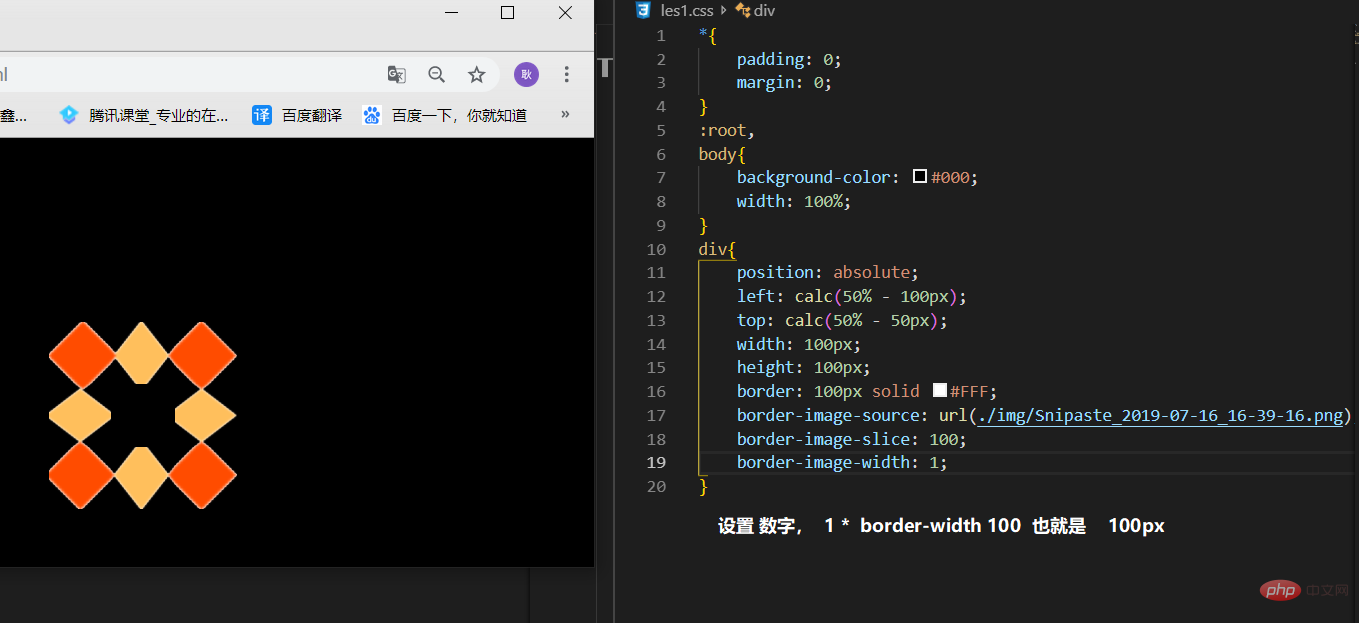
1. sumber-imej sempadan: url()
Tetapkan laluan imej sempadan

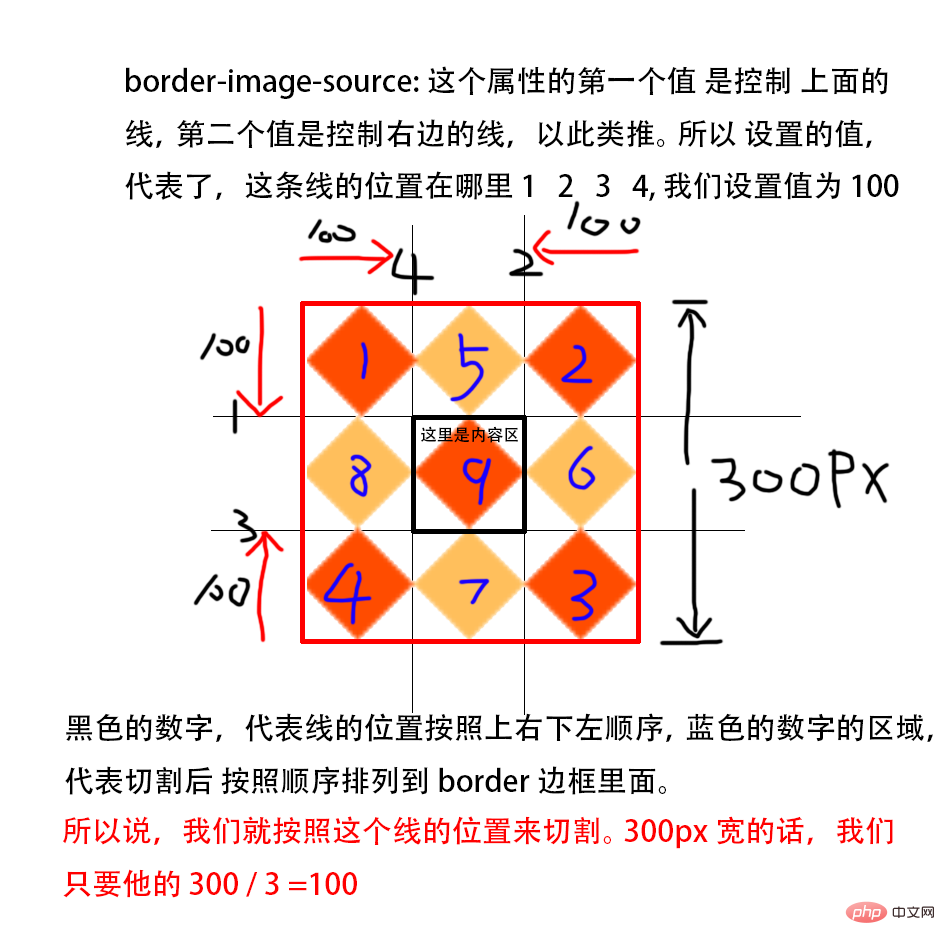
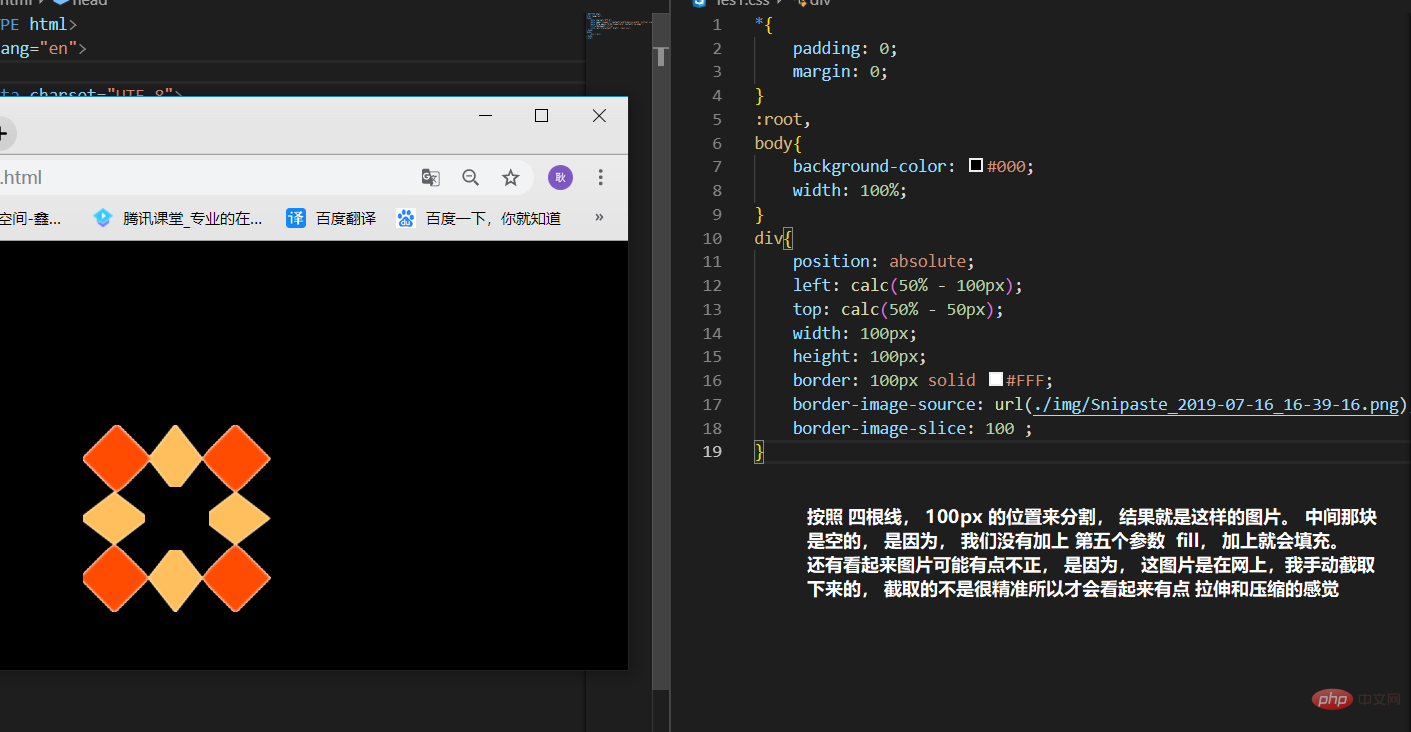
2. keping-imej sempadan: 100 100 100 100 isi
digunakan untuk menentukan 4 kedudukan untuk memisahkan imej (mengikut susunan atas, kanan , bawah dan kiri).
Anda boleh mengisi 5 parameter 1~4 parameter pertama dibahagikan mengikut kedudukan baris, dalam susunan atas, kanan, bawah dan kiri Tetapan nilai adalah sama dengan singkatan daripada nilai lain. 2 nilai disediakan Iaitu, atas, bawah dan kiri dan kanan. Ambil perhatian bahawa hanya nombor dan peratusan boleh diisi dan px tidak boleh ditambah. 100 bersamaan dengan 100px
Jadi bagaimana ia dibahagikan? Nombor biru 9 ialah kawasan kandungan. Jika isian parameter kelima tidak diisi, ia akan kosong.


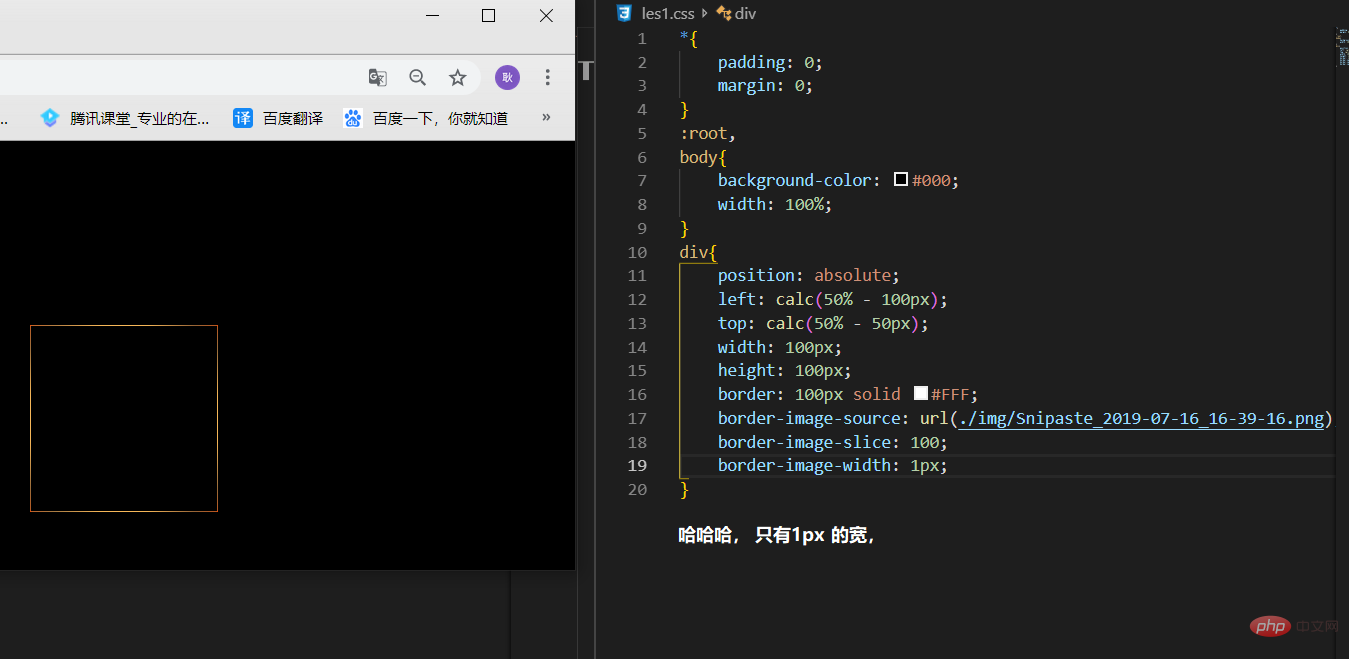
lebar imej sempadan: 1
Tetapkan sempadan Lebar imej. Anda boleh menetapkan nombor, dan px Nombor itu bermakna berapa kali. Jika 1, ia adalah 1 * lebar sempadan, dan auto juga boleh ditetapkan. Kaedah pengiraan auto adalah untuk mengambil nilai border-image-slice dan kemudian menambah px Jika nilai border-image-slice ialah 100, kemudian ambil dan tambah px untuk mendapatkan 100px.


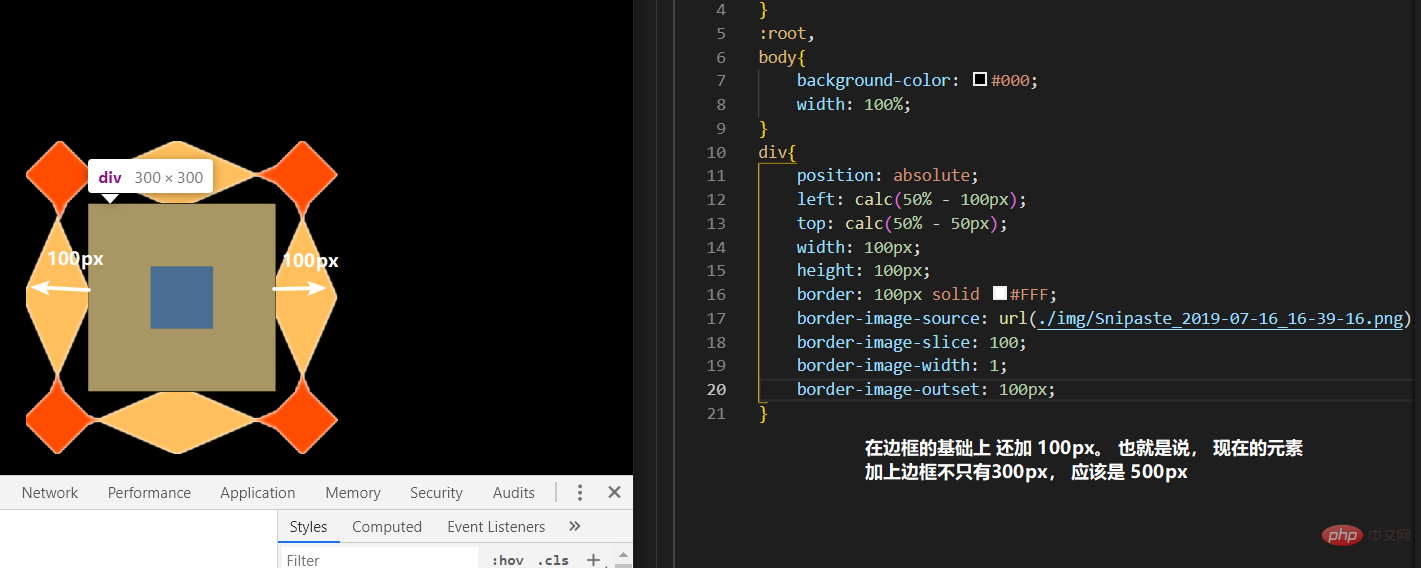
4. asal Atas dasar ini, bahagian atas, kanan, bawah dan kiri dikembangkan sebanyak 100px, yang boleh disingkatkan. Anda juga boleh menetapkan nombor, dan perkara yang sama berlaku untuk nombor. Maksudnya beberapa kali. 1 mewakili 1 kali, iaitu,
1* border-width(100) = 100px

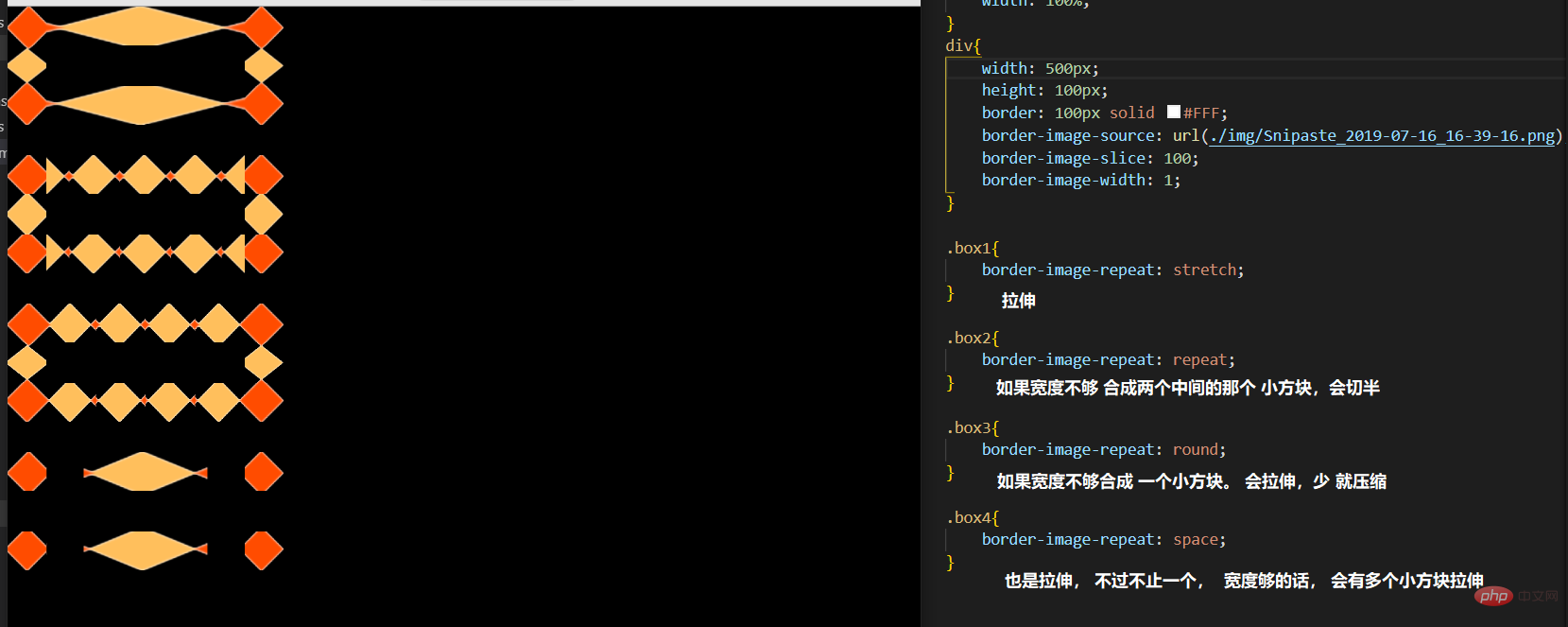
5-ulang-imej sempadan:
Parameter:
stretchrepeatroundCara memasang jubin. Anda boleh mengisi dua parameter, satu parameter, yang mewakili jubin yang sama dalam empat arah. Dua parameter, nilai pertama mewakili arah mendatar, dan nilai kedua mewakili arah menegak. space
 Akhir sekali, singkatan:
Akhir sekali, singkatan:
Hanya tiga parameter boleh diisi. Potong dan ulang boleh mengisi berbilang nilai.
(Belajar perkongsian video:
tutorial video cssborder-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan sempadan renda dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)



