
vueBagaimana untuk melaksanakan carta visualisasi data tanpa Echarts dalam projek? Artikel berikut akan memperkenalkan kepada anda kaedah menggunakan antv untuk melaksanakan carta visualisasi data dalam projek Vue saya harap ia akan membantu anda.

Teknologi tidak pernah berakhir, lihat lebih banyak pemandangan berbeza
Masih gembira menambahkan batu bata dan jubin pada rangka kerja mudah alih, penyelia Dia datang dan bertanya kepada saya jika dia boleh meluangkan masa seminggu untuk melakukan perkara lain. Saya agak terkejut dengan nada ini. Saya bertanya apa yang perlu dilakukan Ternyata bahagian perniagaan mempunyai carta data yang besar dan tidak ada orang tambahan untuk melakukannya. Walaupun saya sedikit menolak, penyelia bercakap dan saya hanya boleh susunlah. Saya pernah menggunakan echarts apabila membuat carta visual Sebabnya ialah ini kali pertama saya menggunakannya, dan kemudian saya membiasakannya pada asasnya. Saya juga biasa dengan dokumen dan ramai orang gunakannya. Saya hadapi Masalah boleh diselesaikan dengan cepat. Agak malang kali ini pelanggan hanya boleh menggunakan antv Ali apabila menamakan, jadi saya tiada pilihan kedua. [Cadangan berkaitan: tutorial video vuejs]
Saya tidak mempunyai banyak hubungan dengan antv Apabila ia adalah sumber terbuka pertama, saya menontonnya. Berbanding dengan echartsIa lebih cantik, tetapi dokumentasi pada masa itu tidak begitu lengkap, dan tidak banyak contoh Sekarang apabila saya melihatnya, ia sudah sangat komprehensif, dengan pelbagai siri senario yang berbeza, G2 untuk carta yang biasa digunakan, dan , G6 untuk visualisasi mudah alih, dan F2 yang memfokuskan pada peta, terdapat juga kelas plot yang merangkumkan carta asas ini lagi, seperti L7 dan @antv/g2plot. Perkembangan ini adalah mengenai PC, jadi ia akan melibatkan terutamanya @antv/l7plot, G2. Pengalaman saya semasa proses pembangunan adalah agak mudah untuk digunakan Walau bagaimanapun, tidak ada dokumentasi untuk beberapa tetapan hartanah Anda perlu mencarinya daripada contoh sebanyak L7 Anda mungkin perlu tahu cara melakukannya sendiri. echarts

| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| line | 坐标轴线的配置项,null 表示不展示 | null | object | - |
| tickLine | 坐标轴刻度线线的配置项,null 表示不展示 | null | object | - |
| grid | 坐标轴网格线的配置项,null 表示不展示 | null | object | - |
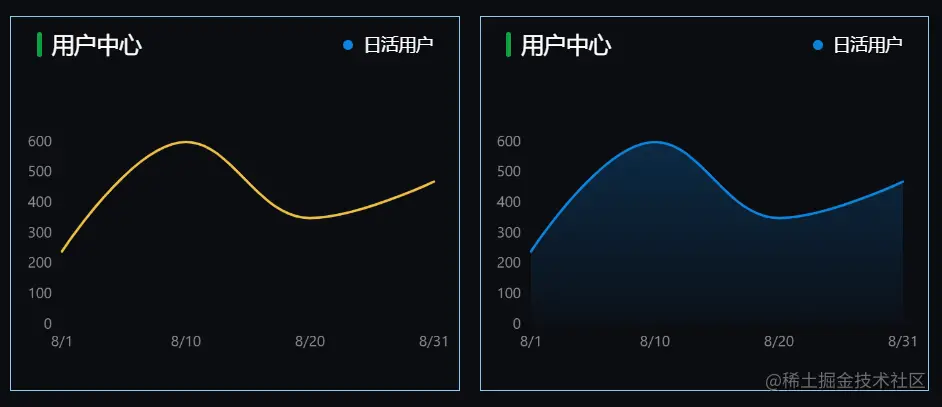
digunakan untuk melukis graf garis, graf lengkung dan garisan langkah Rajah dsb.
digunakan untuk melukis carta kawasan (carta kawasan), carta kawasan bertindan, carta kawasan selang, dsb.
Konfigurasikan peraturan pemetaan saluran kedudukan
Contoh:
// 数据结构: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');Konfigurasikan warna carta
// 基础颜色设置
geom.color('#1890ff');
// 渐变
geom.color("l(90) 0:#0b83de 1:#0c1c2d")Tetapan berkaitan grafik, arahan pada dokumen are not Ia sangat lengkap dan anda boleh mendapatkan maklumat yang sepadan daripada contoh carta
| 属性 | 说明 |
|---|---|
| smooth | 用于折线图平滑设置 |
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ time: "8/1", value: 240 },
{ time: "8/10", value: 600 },
{ time: "8/20", value: 350 },
{ time: "8/31", value: 470 },
];
// 初始化图表,列出图表属性
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [100, 20, 30, 40],
});
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("time*value")
// 前面为x轴,所以 time 为 x 轴, value 为 y 轴
chart.data(data);
// 度量
// x,y轴坐标系是根据
chart.scale({
// y轴坐标系设置
value: {
min: 0,
nice: true,
alias: "用户",
},
// x轴坐标系设置
time: {
range: [0, 1],
},
});
// 提示信息
chart.tooltip({
// 是否显示辅助线
showCrosshairs: true,
// 是否合并所有点展示
shared: false,
});
// value 坐标系设置
chart.axis("value", {
grid: null,
tickLine: null,
});
// time 坐标系设置
chart.axis("time", {
line: null,
tickLine: null,
});
// 图表绘制设置
// 面积图
chart
.area()
.position("time*value")
.color("l(90) 0:#0b83de 1:#0c1c2d")
.shape("smooth");
// 折线图
chart.line().position("time*value").color("#0b83de").shape("smooth");
// 渲染图表
chart.render();
},
};
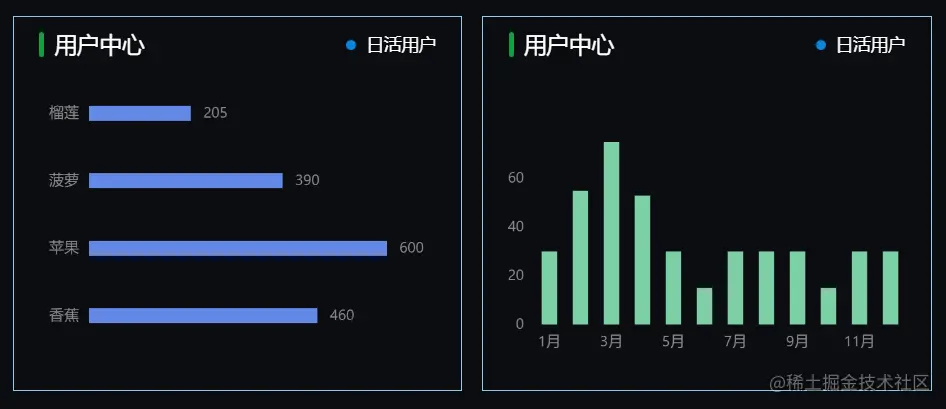
</script>Histogram biasanya digunakan dalam analisis data harian dan agak intuitif , di sini saya telah menyenaraikan beberapa atribut yang digunakan dan yang lain adalah konsisten dengan dokumen parameter biasa di atas

| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| offset | 相对数据点的偏移距离 | number | - |
| offsetX | 相对于数据点在 X 方向的偏移距离 | number | - |
| offsetY | 相对于数据点在 Y 方向的偏移距离 | number | - |
| style | 文本图形属性样式,设置颜色需要用 fill | number | - |
Carta koordinat sistem tetapan
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rotate | 配置旋转度数,使用弧度制 | number | - |
| reflect | 沿 x 方向镜像或者沿 y 轴方向映射 | x | y | - |
| scale | 沿着 x 和 y 方向的缩放比率 | number, number | - |
| transpose | x,y 轴置换,常用于条形图和柱状图之间的转换 | - | - |
Digunakan untuk melukis carta palang, histogram, carta mawar Nightingale, carta pai, carta bar dan cincin (carta jed), carta corong, dsb.
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ type: "香蕉", value: 460 },
{ type: "苹果", value: 600 },
{ type: "菠萝", value: 390 },
{ type: "榴莲", value: 205 },
];
// 初始化图表
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [50, 60, 10, 60],
});
// 关联数据
chart.data(data);
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("type*value")
// 前面为x轴,所以 type 为 x 轴, value 为 y 轴
// 设置 x 轴坐标系
chart.axis("type", {
grid: null,
tickLine: null,
line: null,
});
// 设置 y 轴坐标系
chart.axis("value", {
grid: null,
label: null,
});
// 隐藏图例
chart.legend(false);
// x,y 轴置换
chart.coordinate().transpose();
// chart.interval(options) 柱状图
// geom.position() 配置 position 通道映射规则
// geom.size 设置图形大小
// geom.color 设置图形颜色
// geom.label 数据标签设置
chart
.interval()
.position("type*value")
.size(12)
.color("#678ef2")
.label("value", {
style: {
fill: "#8d8d8d",
},
offset: 10,
});
chart.interaction("element-active");
// 渲染图形
chart.render();
},
};
</script>antvDokumen tidak menerangkan sepenuhnya peta, seperti aras petaviewLevel, tetapan sempadan peta, konfigurasi warna peta, dll. Semuanya perlu diterokai secara perlahan berdasarkan contoh yang saya telah melaksanakan peta Cina yang lebih biasa digunakan, termasuk toolTip, dan plot taburan wilayah asalkan tahap peta viewLevel diubah suai dan data yang sepadan digunakan, plot taburan wilayah dan bandar yang berbeza boleh direalisasikan. Okay, semua orang boleh membuat kesimpulan.
Saya menggunakan @antv/l7plot di sini, dan lukisan berkaitan peta dibungkus secara dalaman Jika saya menggunakan @antv/l7, ia terutamanya meminta lukisan berdasarkan permintaan data koordinat laluan peta, jadi ia akan Sedikit lebih menyusahkan.
Saya tidak akan meletakkan gambar di sini, anda boleh menjalankannya pada Github untuk melihat
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 地图底图类型,amap: 高德地图,mapbox: Mapbox 地图 | string | amap |
| center | 初始中心经纬度 | number[] | [0, 0] |
| pitch | 初始倾角 | number | 0 |
| zoom | 初始缩放层级 | number | 0 |
| style | 内置样式: dark: 黑暗,light: 明亮,normal: 普通,blank: 无底图 | string | dark |
| logo | 是否显示 logo | boolean | true |
| 属性 | 说明 |
|---|---|
| level | 层级 国家;"country"、省份:"province"、市:"city"、县:"district" |
| adcode | 层级编码 中国;100000、浙江省:"330000"、杭州市:"330100"、西湖区:"330106" |
<template>
<div></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地图数据
import data from "../data/userMap";
export default {
mounted() {
// 初始化地图
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地图容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 关联数据
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地图等级
viewLevel: {
level: "country",
adcode: 100000,
},
// 根据容器宽高自定义图表
autoFit: true,
// 设置地图颜色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 边框
chinaBorder: {
// 国界
national: null,
// 争议
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 边界颜色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 数据标签
label: {
visible: false,
},
// 选择高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style>
#container {
width: 100%;
height: 300px;
}
</style>如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉echarts。
就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把antv文档上上下下翻了好几遍,对于使用方式以及属性有一定的了解,如果你是刚刚要使用antv或者使用中遇到问题,可以评论区留言,共同成长,fighting~
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara vue antv melaksanakan carta visualisasi data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!