 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Editor mana yang hendak digunakan untuk javascript
Editor mana yang hendak digunakan untuk javascript
Editor mana yang hendak digunakan untuk javascript
Editor yang tersedia ialah: 1. Sublime Text, yang merupakan penyunting teks yang boleh dikonfigurasikan dan boleh diperluaskan; 4. Atom, ialah penyunting sumber terbuka, boleh diprogramkan; 5. WebStorm, adalah IDE ringan;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Editor JavaScript
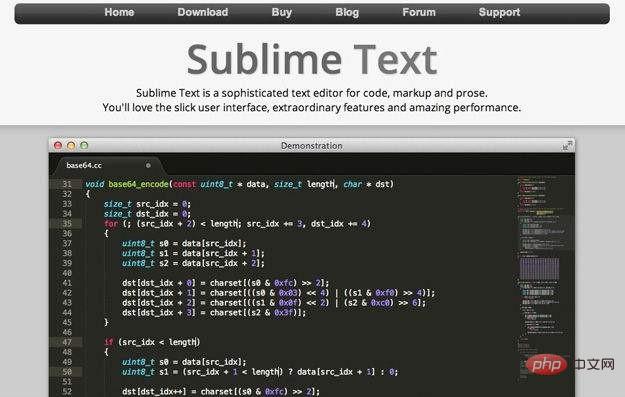
Teks Sublime

Jika anda mahukan editor teks yang fleksibel, berkuasa dan boleh dilanjutkan yang berjalan sepantas kilat dan menyokong penukaran ke tetingkap lain untuk pemeriksaan kod, nyahpepijat dan penggunaan, kemudian pertimbangkan untuk menggunakan Teks Sublime.
Selain lebih pantas, Teks Sublime mempunyai beberapa kelebihan yang patut diberi perhatian: ia merangkumi lebih daripada 70 jenis fail, termasuk JavaScript, HTML dan navigasi segera dan penukaran projek segera (sekaligus); pelbagai perubahan), termasuk pemilihan lajur (memilih kawasan segi empat tepat pada satu-satu masa); API ; Papan arahan yang bersatu dan boleh dicari.
Untuk pengaturcara yang menggunakan editor lain, Teks Sublime menyokong pakej TextMate (perintah tidak disertakan) dan emulasi Vi/Vim.
Teks Sublime ialah penyunting teks yang boleh dikonfigurasikan dan boleh dikembangkan. Ia mengandungi lebih 50 tatabahasa, termasuk JavaScript, yang boleh dilanjutkan menggunakan pakej Sublime dan definisi tatabahasa TextMate. Anda boleh memasang sintaks dan sokongan untuk Babel (React) dan TypeScript (Angular) dengan beberapa ketukan kekunci.
Teks Sublime menyokong berbilang tetingkap dan tetingkap pisah Setiap projek boleh mempunyai berbilang ruang kerja, berbilang paparan dan berbilang anak tetingkap yang mengandungi paparan. Menggunakan semua hartanah skrin menjadi agak mudah apabila anda ingin menyepadukan, nyahpepijat dan ruang ujian. Teks Sublime juga menyokong penyesuaian segala-galanya: warna, fon teks, pengikatan kunci global, hentian tab, pengikatan dan coretan kunci khusus fail, malah peraturan penyerlahan sintaks, dsb. Fail pengekodan Sublime Text lalai kepada fail JSON, dan definisi bahasa lalai kepada XML.
Teks Sublime mempunyai komuniti aktif untuk mencipta dan menyelenggara pakej dan pemalam Sublime Text. Banyak ciri yang tiada daripada Teks Sublime, termasuk antara muka JSLint dan JSHint, JsFormat, JsMinify, PrettyJSON dan sokongan Git, tersedia melalui komuniti menggunakan Pemasang Pakej.
Pautan tapak web rasmi: http://www.sublimetext.com/
Alamat muat turun: http://www.sublimetext.com/3
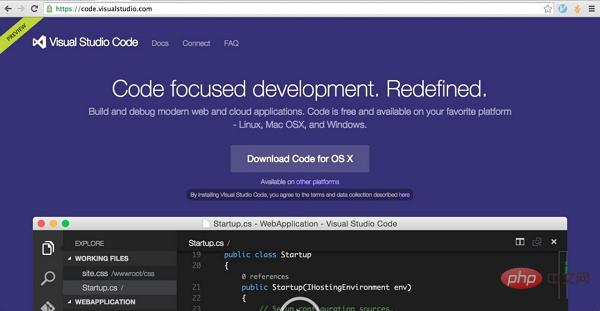
Visual Kod Studio (vscode)

Visual Studio Code ialah editor ringan percuma dan IDE yang dikeluarkan oleh Microsoft. Ia mempunyai komponen Visual Studio dan boleh dicampur dengan cangkerang Atom Electron sumber terbuka. Ia menyediakan sokongan yang sangat baik untuk pembangunan ASP.Net Core menggunakan C#; ia juga menyediakan sokongan yang sangat baik untuk pembangunan Node.js melalui TypeScript dan JavaScript. Tidak seperti konvensyen bahawa Visual Studio hanya disokong pada Windows, Visual Studio Code juga boleh dijalankan pada MacOS dan Linux.
Visual Studio Code mempunyai pelengkapan kod JavaScript yang sangat baik terima kasih kepada kemasukan pengkompil TypeScript dan enjin Salsa. Kod Visual Studio menghantar kod JavaScript kepada pengkompil TypeScript di belakang tabir untuk membuat kesimpulan jenis dan membina jadual simbol. Anda boleh melihat maklumat kaedah hasOwnProperty dalam kotak di bahagian bawah imej skrin.
Jadual simbol yang sama membolehkan IntelliSense memberikan anda senarai pop timbul pilihan yang sangat baik sepanjang proses input ungkapan. Anda mendapat ciri berikut: tutup automatik selepas pengisian, pilihan penyiapan autoisi, senarai kaedah automatik selepas menaip dan senarai parameter automatik dalam kaedah. Anda boleh meningkatkan IntelliSense dengan menambah rujukan kepada fail d.ts daripada DefinitelyTyped. Kod Visual Studio akan memberikan anda keupayaan ini semasa anda mengenal pasti isu biasa seperti menggunakan __dirname daripada pembolehubah terbina dalam Node.js.
Visual Studio Code ialah editor ringan percuma dan IDE untuk pembangunan Node.js dan ASP.Net. Ia menggabungkan teknologi Microsoft seperti pengkompil TypeScript, pengkompil Roslyn .Net dan cangkerang Elektron yang digunakan oleh Atom. Kod Visual Studio tersedia untuk platform Windows, MacOS dan Linux.
Sokongan Git Visual Studio Code sangat bagus dan mudah digunakan. Penyahpepijat Kod Visual Studio menyediakan pengalaman penyahpepijatan yang hebat untuk pembangunan Node.js dan ASP.Net. Visual Studio Code mempunyai alat HTML, CSS, Less, Sass dan JSON yang sangat baik, alat ini berdasarkan teknologi yang sama seperti alat pembangun Internet Explorer F12. Selain itu, Visual Studio Code menawarkan integrasi yang boleh disesuaikan dengan pelari tugas luaran seperti gulp dan jake.
Visual Studio Code mempunyai ekosistem pemalam yang kukuh, seperti menyokong Angular dan React. Adalah disyorkan untuk menggunakan Kod Visual Studio apabila membina aplikasi menggunakan rangka kerja dan perpustakaan JavaScript dan TypeScript.
Pautan tapak web rasmi: https://code.visualstudio.com/
Alamat muat turun: https://code.visualstudio.com/Muat turun
WebStorm
WebStorm ialah persekitaran pembangunan bersepadu berbayar yang dibangunkan dan diselenggara oleh JetBrains untuk projek JavaScript. Penyahpepijat tersedia untuk aplikasi Node.js dan aplikasi pelanggan, platform pembangunan untuk pelari ujian, pelanggan REST, ujian unit dan platform pembangunan bersepadu dengan VCS (cth. GitHub, Mercurial).
Anda boleh menggunakan WebStorm untuk membina projek dalam Angular, React, Vue.js, react Native, Electron, Node.js, Meteor, Cordova dan Ionic. WebStorm tidak percuma untuk digunakan, tetapi ia boleh dinilai secara percuma selama 30 hari.

Kurung

Kurung ialah editor sumber terbuka percuma yang berasal daripada Adobe , direka untuk menyediakan alatan yang lebih baik untuk JavaScript, HTML dan CSS serta teknologi web terbuka yang berkaitan. Kurungan sendiri ditulis dalam JavaScript, HTML dan CSS. Sebagai tambahan kepada fungsi terbina dalam, Brackets mempunyai pengurus sambungan untuk melanjutkan banyak bahasa dan alatan yang digunakan oleh pembangun bahagian hadapan. Brackets tidak berjalan sepantas Sublime Text dan TextMate, tetapi selain daripada berhenti seketika apabila memuatkan atau mengemas kini kandungan program daripada rangkaian, ia masih berjalan dengan sangat pantas.
Kurungan bukan sahaja mempunyai sokongan hebat untuk JavaScript, CSS, HTML dan Node.js, ia juga mempunyai beberapa ciri hebat lain, seperti pengeditan CSS dalam talian yang berkaitan dengan ID HTML. Selain itu, Brackets mempunyai antara muka UI yang ringkas dan pratonton masa nyata halaman web semasa mengedit. Untuk editor kod percuma, Brackets ialah pilihan yang bagus.
Pelanjutan Brackets juga ditulis dalam JavaScript dan juga boleh memanggil modul Node.js. Tidak seperti kebanyakan editor yang memaparkan fail terbuka dalam tab, Brackets mempunyai senarai fail berfungsi yang dipaparkan di atas pepohon fail.
Fungsi autolengkap JavaScript kurungan adalah sangat baik, secara automatik mengisi kurungan penutup pelbagai kurungan, dan menu lungsur automatik kata kunci, pembolehubah dan kaedah selepas menaip $ dalam kaedah jQuery. Kurungan boleh mengawal penyahpepijat Node.js dan memulakan semula Node daripada item menu. Kurungan memudahkan untuk menambah sambungan dengan fungsi tambahan (seperti TypeScript dan sokongan JSX, penyepaduan Bower dan penyepaduan Git).
Pengeditan pantas, penjimatan dokumen pantas, pembukaan fail pantas dan pratonton masa nyata semuanya membantu memudahkan pengeditan aplikasi web, membolehkan anda menumpukan pada pengekodan atau mereka bentuk. Brackets juga mempunyai beberapa kelemahan, contohnya beberapa sambungan Brackets sukar untuk dikonfigurasikan, tidak semudah pakej Emacs atau pemalam Vim.
Pautan tapak web rasmi: http://brackets.io/
Alamat muat turun: https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release . 1.9.msi
Atom

Atom 1.15.0 ialah sumber terbuka percuma, alat boleh atur cara pada Editor GitHub, tersedia untuk Platform Windows, MacOS dan Linux, ia disepadukan dengan aplikasi GitHub dan mempunyai banyak pakej dan tema yang tersedia.
Kod sumber atom ada pada GitHub, ia ditulis dalam CoffeeScript dan disepadukan dengan Node.js. Atom ialah versi khas penyemak imbas Chromium yang direka untuk menjadi penyunting teks dan bukannya penyemak imbas web pada dasarnya adalah halaman web yang dipaparkan secara tempatan.
Prestasi sangat baik apabila Atom tidak mengemas kini secara automatik. Ia mempunyai beberapa ciri hebat seperti carian kabur, carian dan ganti item pantas, berbilang kursor dan pilihan, berbilang anak tetingkap, coretan kod, lipatan kod dan keupayaan untuk mengimport sintaks dan tema TextMate. Atom boleh memasang dua utiliti baris arahan: Atom, untuk melancarkan editor dari shell dan APM, untuk menguruskan pakej Atom.
Pautan tapak web rasmi: https://atom.io/
Alamat muat turun: https://atom.io/download/windows_x64
Komodo Edit

Komodo Edit ialah versi percuma yang diperkecilkan bagi IDE Komodo ActiveState, yang merupakan editor berbilang bahasa yang hebat.
Jika anda menyukai Komodo IDE tetapi tidak mampu membelinya, maka Komodo Edit akan menjadi pilihan yang baik untuk anda. Komodo Edit bukan IDE, jadi anda perlu melengkapkan kawalan kod di luar editor.
Ia tidak menyediakan fungsi pengumpulan kod masa nyata Jika anda membangunkan secara bebas dan tidak berkongsi kod dengan orang lain, tidak akan ada masalah. Ia juga tidak menyediakan pemeriksa HTTP. Komodo Edit mempunyai keupayaan penyuntingan yang sama seperti Komodo IDE, tetapi tidak mempunyai pemfaktoran semula kod, penyahpepijatan, ujian unit, penyepaduan kawalan kod sumber dan ciri mesra IDE yang lain.
Dalam apa jua keadaan, Komodo Edit boleh memenuhi keperluan penyuntingan JavaScript anda secara percuma dan menyediakan bahasa penanda untuk mengedit HTML, CSS, Python, Perl, Ruby, Tcl dan pengaturcaraan lain.
Pautan tapak web rasmi: https://www.activestate.com/komodo-ide/downloads/edit
Alamat muat turun: https://www.activestate.com/komodo-ide/ muat turun /edit
Notepad

Notepad ialah editor kod sumber Windows sumber terbuka percuma dan notepad, sesuai untuk mengedit JavaScript . Ia menyokong kira-kira 50 bahasa pengaturcaraan dan penanda. Selain tetingkap penyuntingan dokumen berbilang, ia mempunyai paparan pokok ruang kerja, tab senarai ciri dan tab pemetaan dokumen. Masa muatnya cukup pantas dan prestasinya cukup kuat sehingga anda tidak akan berasa perlahan.
Dengan pewarnaan dan lipatan sintaks, ciri boleh diedit (termasuk pengeditan mod lajur dan ungkapan biasa, sokongan untuk carian dan penggantian), dan jumlah penyiapan fungsi yang baik dan dorongan parameter, Notepad boleh menjadi pilihan pertama untuk JavaScript dengan mudah Editor kod. Walau bagaimanapun, ia belum lagi menjadi editor JavaScript yang komprehensif, dan ia tidak boleh menjana kod, melaksanakan operasi seperti pemfaktoran semula dan menavigasi projek besar dengan cepat.
Pautan tapak web rasmi: https://notepad-plus-plus.org/
Alamat muat turun: https://notepad-plus-plus.org/download/v7.3.3.html
BBEdit

BBEdit 11.0.3 ialah penyunting teks, HTML hanya untuk Mac, ia menyokong kira-kira 35 bahasa pengaturcaraan dan penanda , Edisi Komuniti juga menyediakan sokongan untuk banyak bahasa lain melalui laman web BBEdit. Kedua-dua versi berlesen dan versi komuniti mempunyai penyerlahan sintaks, versi berlesen juga mempunyai sejumlah fungsi autolengkap, terutamanya untuk nama fungsi, nama pembolehubah dan sebilangan kecil kata kunci dan teg. Versi berlesen juga disepadukan dengan sistem kawalan versi Git, Perforce dan Subversion.
BBEdit 11 ialah penulisan semula utama produk Versi ini lebih pantas daripada sebelumnya dan juga boleh mengendalikan fail Ginormous dengan baik. Ia mempunyai fungsi ekstrak untuk menyalin hasil pemilihan atau carian ke dalam penimbal baharu, serta fungsi potong. BBEdit boleh mengedit dan menjalankan skrip Perl, Python, Ruby dan Shell, serta menyemak sintaks skrip Perl dan Python.
Sokongan BBEdit untuk HTML dan Markdown sebenarnya lebih baik daripada sokongannya untuk JavaScript. Anda boleh memasang tiga alatan baris arahan untuk BBEdit: satu untuk editor, satu untuk enjin perbezaan dan yang terakhir untuk carian multimedia.
Pautan laman web rasmi: http://www.barebones.com/products/bbedit/
Alamat muat turun: https://s3.amazonaws.com/BBSW-download/BBEdit_11.6.6 . dmg
TextMate

TextMate dahulu digunakan terutamanya untuk menulis Ruby on Rails pada MacBook, tetapi kini TextMate telah menjadi kurang menonjol , pada masa yang sama Sublime Text secara beransur-ansur mendapat populariti.
TextMate bukan IDE, tetapi ia menyediakan ciri seperti pakej, coretan, makro dan sistem skop yang kekurangan IDE khusus bahasa. TextMate kini menawarkan berkas JavaScript dan jQuery ringkas yang menyediakan set alat yang bagus untuk menjana kod JavaScript dan jQuery dengan cepat. Untuk fungsi seperti IDE, anda boleh menggunakan versi TextMate bersepadu shell, tetapi jangan mengharapkan pemfaktoran semula kod, ujian unit automatik atau regresi daripada TextMate. Jika Grunt disediakan dengan betul, TextMate boleh mengautomasikan ujian JavaScript.
TextMate mempunyai tab pilihan Himpunan yang mana berkas tambahan boleh dimuat turun dan dipasang. Sumber himpunan sebenarnya adalah kod sumber produk yang terdapat dalam repositori GitHub.
Pautan tapak web rasmi: http://macromates.com/
Alamat muat turun: http://macromates.com/download
Emacs

Emacs dan derivatifnya berasal dari Makmal AI MIT sejak awal 1970-an. Emacs bermula sebagai makro dalam editor teks TECO dan secara beransur-ansur berkembang menjadi bahasa bebas. Emac lalai yang dipasang pada MacOS ialah versi 22.1.1, yang tidak mempunyai sokongan GUI. Anda boleh memasang XEmacs, Aquamacs (GUI untuk MacOS) dengan mudah dan versi GNU Emacs yang lebih baharu. Emacs ialah editor JavaScript Mod lalai untuk mengedit JavaScript adalah dalam pakej js.
Emacs menggunakan pakej mod js2 dan menggunakan autolengkap ac-js2. Dalam Emacs, anda boleh menggunakan mod bersiri untuk mendapatkan interaksi JavaScript, HTML dan CSS penyemak imbas masa nyata.
Pautan laman web rasmi: https://emacsformacosx.com/
Alamat muat turun: https://emacsformacosx.com/emacs-builds/Emacs-25.2-universal.dmg
Vim (dan varian)

Vi (antara muka visual) pada asalnya ditulis oleh Bill Joy untuk Unix Sejak 1976, ia telah berkembang secara beransur-ansur daripada Ed kepada Ex. Vim ialah versi percuma, sumber terbuka, dipertingkatkan bagi versi 7.3 dipasang secara lalai pada Mac OS X.
Anda boleh memasang versi baharu Vim, MacVim (GUI untuk MacOS) atau apa sahaja yang tersedia untuk platform anda dengan mudah. Vim ialah editor JavaScript, dan cadangan dalam fail readme vim-plugnya agak bagus.
Pautan laman web rasmi: http://www.vim.org/
Alamat muat turun: http://www.vim.org/download.php
Kinetic Wing
Kinetic Wing ialah IDE ringan percuma yang tersedia untuk semua sistem pengendalian utama. Ia bukan IDE yang kompleks, tetapi lebih seperti editor teks pintar dengan ciri moden. Ciri ini termasuk: sokongan untuk Sass atau Less (dengan pengkompil terbina dalam), sokongan untuk HTML5 dan CSS3 dan sokongan untuk CoffeeScript.
Code Mirror
CodeMirror ialah penyunting kod dalam talian berdasarkan Javascript Ia digunakan khas untuk menyunting kod dan dilengkapi dengan sejumlah besar mod bahasa untuk mencapai lebih banyak lagi Ciri penyuntingan lanjutan. CodeMirror bukan produk subsidiari penyunting teks kaya Ia adalah perpustakaan asas bagi banyak penyunting kod dalam talian yang terkenal.
Ace
ACE ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan banyak editor tempatan, seperti Sublime, Vim dan TextMate, dsb. ACE dikekalkan sebagai editor utama untuk Cloud9 ID dan merupakan pengganti kepada projek Mozilla Skywriter.
Net Beans
NetBeans IDE ialah persekitaran pembangunan bersepadu yang memenangi anugerah yang boleh dijalankan dengan mudah pada Windows, Mac, Linux dan Solaris. NetBeans termasuk persekitaran pembangunan sumber terbuka dan platform aplikasi NetBeans IDE membolehkan pembangun menggunakan platform Java untuk membuat aplikasi Web, perusahaan, desktop dan mudah alih pada masa ini menyokong PHP, Ruby, JavaScript, Ajax, Groovy, Grails dan C /. C dan bahasa pembangunan lain.
Cloud 9
Cloud9 IDE ialah IDE Web pembangunan program JavaScript yang dibina pada Node.JS. Ia mempunyai editor teks yang sangat pantas yang menyokong teduhan untuk JS, HTML, CSS dan campuran ini. Cloud9 IDE juga menyepadukan penyahpepijat untuk node.js dan Google Chrome yang boleh dimulakan, dijeda dan dihentikan dalam IDE, membolehkan anda menguji dan menggunakan kod anda dalam persekitaran pengkomputeran awan.
Eclipse
Eclipse ialah persekitaran pembangunan bersepadu bebas merentas platform (IDE) yang terkenal. Pada mulanya ia digunakan terutamanya untuk pembangunan bahasa Java, tetapi kini sesetengah orang menggunakan pemalam untuk menggunakannya sebagai alat pembangunan untuk bahasa komputer lain seperti C dan Python.
Skrip
Skrip ialah editor kod JavaScript yang pantas dan ringan berdasarkan penyemak imbas web. Scripted dibangunkan oleh VMware berdasarkan komponen editor Eclipse Orion. Ia berfungsi secara tempatan dan kandungan disediakan oleh pelayan web Node.js.
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan asas]
Atas ialah kandungan terperinci Editor mana yang hendak digunakan untuk javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



