 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Item yang manakah dalam bahasa css adalah sintaks terapung?
Item yang manakah dalam bahasa css adalah sintaks terapung?
Item yang manakah dalam bahasa css adalah sintaks terapung?
Sintaks terapung dalam bahasa CSS ialah "float: attribute value;". Atribut apungan digunakan untuk menentukan arah di mana elemen terapung Ia akan menjadikan kotak (elemen) terapung pada aliran standard, dan elemen di sekelilingnya juga akan disusun semula sehingga tepi luarnya menyentuh sempadan kotak yang mengandungi atau. satu lagi kotak terapung. Atribut ini mempunyai tiga nilai atribut: 1. "kiri", yang mentakrifkan elemen terapung ke kiri; 2. "kanan", yang mentakrifkan elemen terapung ke kanan; untuk terapung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam bahasa CSS, jika anda mahu elemen terapung, anda perlu menggunakan atribut float; Atribut ini menentukan sama ada kotak (elemen) harus terapung . Secara sejarah, sifat ini sentiasa digunakan pada imej supaya teks akan membungkus imej, tetapi dalam CSS sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu.
Jika unsur terapung tidak diganti, nyatakan lebar yang jelas jika tidak, ia dibuat sekecil mungkin.
Nota: Jika terdapat sedikit ruang untuk elemen terapung pada satu baris, elemen tersebut akan melompat ke baris seterusnya Proses ini akan diteruskan sehingga baris tertentu mempunyai ruang yang mencukupi.
Tiga nilai atribut atribut terapung:
kiri Elemen terapung ke kiri.
kanan Unsur terapung ke kanan.
tiada Nilai lalai. Unsur tidak terapung dan muncul di tempat ia muncul dalam teks.
Terapung
1. Tiga mekanisme susun atur CSS
css menyediakan 3 mekanisme untuk menetapkan kedudukan penempatan daripada kotak tersebut ialah: aliran biasa (aliran piawai), terapung dan kedudukan, antaranya:
1. Aliran biasa (aliran piawai: "Elemen tahap blok" akan menduduki satu baris, "dari atas ke bawah" "susunan; "elemen sebaris" akan disusun mengikut tertib, "dari kiri ke kanan", dan akan membalut secara automatik apabila menyentuh tepi elemen induk;
2. Terapung: Biarkan kotak "terapung" daripada aliran biasa, fungsi utama Biarkan berbilang kotak peringkat blok dipaparkan dalam satu baris
3 Kedudukan: "Letakkan" kotak pada kedudukan tertentu - CSS tidak boleh dipisahkan daripada kedudukan, terutamanya kesan js berikut. . 🎜> 2. Mengapa terapung diperlukan? > Beralih keluar daripada kawalan aliran biasa
Fungsi:
Biarkan lebih ramai orang bergerak (div) disusun secara mendatar dalam satu baris
, menjadikan pengapungan sebagai cara reka letak yang penting- boleh merealisasikan penjajaran kiri dan kanan kotak, dll...
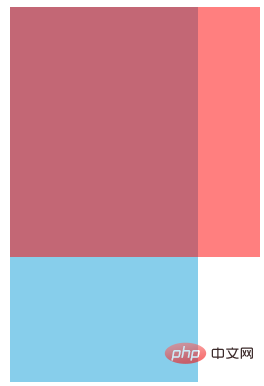
- mula-mula digunakan. untuk mengapungkan. terapung di atas aliran standard, jadi kotak aliran standard kedua berjalan di bawah kotak terapung
Formula terapung - kebocoran Terapung - bocor bocor~~~Kotak terapung bocor kedudukan asalnya ke kotak aliran standard di bawah, iaitu, ia tidak menduduki kedudukan asal dan berada di luar aliran standard Kami biasanya dikenali sebagai "luar standard"
- Jadi, yang. benda di bawah box2 sebenarnya berjalan di bawah box1, dan telah ditindas dan disekat oleh box1
- Formula terapung—— Khas atribut apungan akan menukar elemen atribut paparan.
nbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>
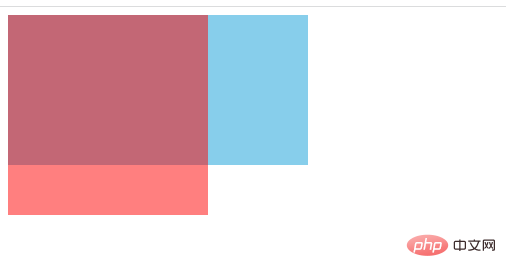
 1 Hubungan antara elemen terapung dan kotak induk
1 Hubungan antara elemen terapung dan kotak induk
<span style="background-color: rgb(255, 192, 0);">float</span> - Apungan kotak anak dijajarkan dengan kotak induk
- tidak akan bertindih dengan sempadan kotak induk, dan tidak akan melebihi padding kotak induk 🎜>
nbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
/* 让第一个盒子浮动起来,不占位置 */
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>
2. Hubungan antara elemen terapung dan kotak adik beradik

-
浮动的,那么当前盒子会与前一个盒子的顶部对齐;
-
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
结论: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
ps:浮动只会影响当前的或者后面的标准流的盒子,不会影响前面的标准流
建议:如果一个盒子里面有多个盒子,如果其中的一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
三、为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。 !
结论:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
四、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。 清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。 父级有了高度,就不会影响下面的标准流了
五、清除浮动的四种方式
在CSS中,clear属性用于清除浮动
语法:
选择器{clear:属性值;} //clear 清除| 属性值 | 右描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右俩侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1.额外标签法(隔墙法)
<!-- 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签: 1.添加在浮动元素最后 2.该元素必须是块元素,行内元素无效 --> <div></div>
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
2.父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点:代码简洁
- 缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}- 优点:符合闭合浮动思想 结构语义化正确
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4.使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}- 优点:代码更简洁
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
总结
标准流(普通流)在布局中 块级元素会独占一行,从上向下排列;行内元素会按照顺序,从左到右排列,碰到父元素边缘则自动换行。
浮动的应用场景大部分用于让盒子水平排列成一行和控制图片。
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
-
清除浮动一共有4中方式:
额外标签法(隔墙法)
父级添加overflow属性方法
使用after伪元素清除浮动
使用双伪元素清除浮动
(学习视频分享:web前端)
Atas ialah kandungan terperinci Item yang manakah dalam bahasa css adalah sintaks terapung?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-





