
boleh jadi; pemilih elemen menggunakan nama tag HTML. Dalam CSS, pemilih elemen mencari elemen HTML tertentu melalui nama elemen (tag) halaman HTML Struktur sintaks ialah "nama elemen {attribute: attribute value;}" jika pemilih elemen digunakan secara bersendirian, ia akan mencari halaman HTML semasa. Semua elemen dengan nama elemen ini dalam .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pemilih css boleh menjadi nama tag. Dalam CSS, pemilih elemen menggunakan nama teg HTML.
pemilih elemen css
Pemilih elemen juga dipanggil pemilih jenis, yang menempatkan elemen HTML tertentu melalui nama elemen halaman HTML . Jika pemilih jenis digunakan secara bersendirian, ia akan mencari semua elemen dengan nama elemen ini dalam halaman HTML semasa.
Struktur sintaks adalah seperti berikut:
元素名 {
属性:属性值;
}Perlu diambil perhatian bahawa nama elemen pemilih elemen tidak peka huruf besar-kecil.
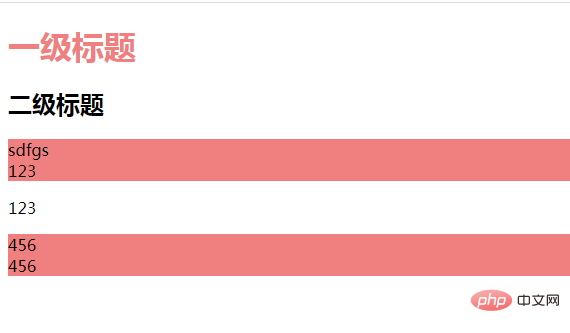
Kod sampel adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>
Kelebihan pemilih elemen
Kurang kod. Daripada menulis kod CSS untuk setiap tag p, kini anda hanya perlu menulis satu baris dalam pengepala.
Lebih terpelihara. Pada masa lalu, jika anda ingin mengubah suai warna, anda perlu mengubah suai kod dalam gaya setiap tag p Sekarang anda hanya perlu mengubah suai pengepala.
Kodnya lebih jelas. Sebelum ini, kod CSS dan HTML sebenarnya bercampur dan sukar untuk dibezakan. Selepas menggunakan pemilih, semua kod CSS tertumpu pada pengepala, yang jelas dibezakan dengan lebih baik dan lebih jelas.
Ringkasan
Pemilih elemen boleh menggunakan gaya pada teg tertentu pada satu masa, yang sangat bagus dan berkuasa.
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Bukankah pemilih css boleh menjadi nama teg?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!