
Dua kaedah untuk membuat teg html tidak boleh diedit: 1. Tetapkan atribut dilumpuhkan kepada teg, iaitu atribut Boolean yang menetapkan bahawa elemen harus dilumpuhkan yang ditetapkan kepada atribut ini tidak boleh diedit, tidak boleh digunakan , dan tidak boleh diklik. 2. Tetapkan atribut baca sahaja pada label Ia ialah atribut Boolean yang menentukan bahawa elemen itu baca sahaja, yang bermaksud bahawa pengguna tidak boleh mengubah suai atau menukar kandungan yang telah wujud dalam elemen tertentu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dua cara untuk menjadikan teg html tidak boleh diedit
Kaedah 1. Tetapkan atribut yang dilumpuhkan kepada teg
Atribut yang dilumpuhkan ialah atribut Boolean yang menentukan elemen pada masa yang sama, elemen input yang dilumpuhkan tidak boleh digunakan dan tidak boleh diklik.
atribut dilumpuhkan ditetapkan supaya pengguna boleh menggunakan elemen hanya apabila syarat tertentu dipenuhi (seperti menandakan kotak semak, dsb.). Anda kemudiannya boleh menggunakan JavaScript untuk mengalih keluar nilai yang dilumpuhkan, menjadikan elemen
Petua: Elemen dilumpuhkan dalam borang tidak akan diserahkan.
Nota: Atribut dilumpuhkan tidak digunakan pada .
Contoh kod:
<input type="text" name="input1" value="php中文网" disabled>

Kaedah 2. Tetapkan atribut baca sahaja pada label
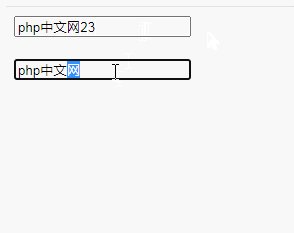
The atribut baca sahaja ialah Atribut Boolean yang boleh digunakan untuk menentukan bahawa teks yang ditulis dalam input atau elemen textarea ialah baca sahaja. Ini bermakna pengguna tidak boleh mengubah suai atau menukar kandungan yang sudah ada dalam elemen tertentu (namun, pengguna boleh tab, menyerlahkan dan menyalin teks padanya). Dan JavaScript boleh digunakan untuk menukar nilai baca sahaja dan menjadikan medan input boleh diedit.
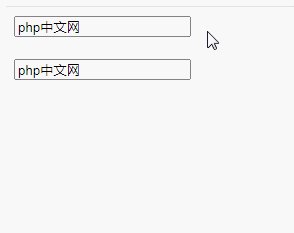
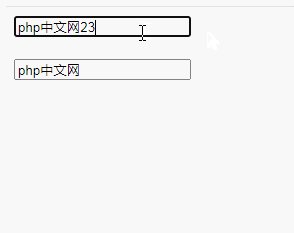
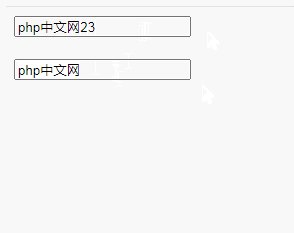
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

Nota:
Atribut baca sahaja dan atribut yang dilumpuhkan ialah kedua-dua medan borang ( kotak teks , label, kotak semak, kawasan teks), mari kita lihat perbezaannya
atribut disable----disabled attribute
1 , medan borang dilumpuhkan atau nilai elemen tidak diposkan ke pelayan untuk diproses.
2. Medan atau elemen borang yang dilumpuhkan tidak akan menerima fokus.
3. Medan atau elemen borang yang dilumpuhkan akan dilangkau semasa navigasi tab.
4. Sesetengah penyemak imbas (seperti IE) menyediakan gaya lalai (teks kelabu atau timbul) untuk medan atau elemen borang yang dilumpuhkan.
atribut baca sahaja----atribut baca sahaja
1 Nilai medan atau elemen diterbitkan ke pelayan dalam bentuk baca sahaja untuk diproses.
2. Medan borang baca sahaja atau elemen boleh mendapat fokus.
3. Mengandungi medan borang baca sahaja atau elemen semasa navigasi tab.
4. Sesetengah penyemak imbas tidak menyediakan gaya lalai untuk medan borang baca sahaja atau elemen.
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk membuat tag html tidak boleh diedit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!