
Peranan jadual html adalah untuk memaparkan data. Jadual digunakan terutamanya untuk memaparkan dan memaparkan data, kerana ia boleh membuat paparan data sangat teratur dan sangat mudah dibaca terutamanya apabila memaparkan data di latar belakang, ia adalah sangat penting untuk dapat menggunakan jadual yang menyegarkan dan mudah boleh Kompleks; data kelihatan teratur.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Jadual ialah teg yang sangat biasa digunakan dalam pembangunan sebenar.
Jadual digunakan terutamanya untuk memaparkan dan memaparkan data, kerana ia boleh membuat paparan data sangat Ia kemas dan boleh dibaca. Terutama apabila memaparkan data di latar belakang, adalah sangat penting untuk dapat menggunakan jadual dengan mahir. Jadual yang jelas dan ringkas boleh membentangkan data yang kompleks dengan cara yang teratur.
Ringkasan: Jadual tidak digunakan untuk susun atur halaman, tetapi untuk memaparkan data.
Contohnya:
| 瓜类 | 单价 | 数目 | 金额 |
|---|---|---|---|
| 西瓜 | 12 | 10 | 120 |
| 哈密瓜 | 14 | 5 | 70 |
| 香瓜 | 8 | 15 | 120 |
| 单元内得文字 | ...
<table></table> ialah teg yang digunakan untuk menentukan jadual. Teg
<tr></tr> digunakan untuk menentukan baris dalam jadual dan mesti bersarang dalam teg <table></table>.
<td></td> digunakan untuk menentukan sel dalam jadual dan mesti bersarang dalam teg <tr></tr>.
Huruf td merujuk kepada data jadual, iaitu kandungan sel.
Secara amnya, sel pengepala terletak di baris atau lajur pertama jadual, di dalam sel pengepala Teks kandungan ditunjukkan dalam huruf tebal dalam drama. Teg
<th> mewakili bahagian pengepala jadual HTML (singkatan untuk kepala jadual). <p><span style="color:red">Ringkasan</span>: Sel pengepala juga merupakan sel, selalunya digunakan dalam baris pertama jadual untuk menyerlahkan kepentingan Teks dalam sel pengepala akan menjadi tebal dan berpusat. </p>
<h3><strong>Teg struktur jadual</strong></h3>
<p><span style="color:red">Senario penggunaan</span>: Kerana jadual mungkin sangat panjang, untuk menyatakan semantik jadual dengan lebih baik , jadual boleh Ia terbahagi kepada dua bahagian: pengepala jadual dan badan jadual. </p>
<p>Dalam teg jadual, gunakan: <code><thead> teg dalam kawasan pengepala jadual dan <code><tbody> dalam kawasan badan teg. Ini boleh membezakan struktur jadual dengan lebih baik. <ul style="list-style-type: disc;">
<li><p><code><thead></thead>: digunakan untuk mentakrifkan pengepala jadual. Mesti ada tag di dalam. Biasanya terletak pada baris pertama.
Teg di atas diletakkan dalam teg Contoh: Atribut jadual, atribut ini tidak biasa digunakan dalam pembangunan sebenar kami, dan akan ditetapkan kemudian melalui CSS . Terdapat dua tujuan: Ingat perkataan CSS ini, yang akan digunakan kemudian dalam CSS. Rasakan rupa meja secara intuitif. 案例:小说排行榜 案例分析: 第一行里面是 th 表头单元格 第二行开始里面是 td 普通单元格 单元格里面可以放任何元素,文字链接图片等后可以 后书写表格属性属性 用到宽度高度边框 cellpadding 和 cellspacing 浏览器中对齐 align 具体代码如下: 特殊情况下,可以把多格单元格合并为一个单元格。 跨行合并: rowspan=“合并单元格的个数”。 跨行:最上侧单元格为目标单元格,写合并代码 1.先确定是跨行还是跨列合并。 2.找到目标单元格,写合并方式 = 合并的单元格数量 。 3.删除多余的单元格。 例子: (学习视频分享:web前端)
: digunakan untuk mentakrifkan badan utama jadual, terutamanya digunakan untuk meletakkan ontologi data. <table></table>.
姓名 性别 年龄
刘德华 男 56
张学友 男 58
郭富城 男 51
黎明 男 57
Nama atribut
Nilai atribut
Penerangan
sejajarkan
属性名
属性值
描述
align
left 、center、right
规定表格相对周围元素的对齐方式。
border
1或""
规定表格单元是否拥有边框,默认为"",表示没有边框
cellpadding
像素值
规定单元边沿与其内容之间的空白,默认 1 像素
cellspacing
像素值
规定单元表格之间的空白,默认 2 像素。
width
像素值或百分比
规定表格的宽度
kiri, tengah, kanan td>
menentukan penjajaran jadual berbanding dengan elemen sekeliling.
sempadan
1 atau ""
Menentukan sama ada unit jadual mempunyai sempadan, lalai ialah "" , menunjukkan tiada sempadan
cellpadding
Nilai piksel
Menentukan ruang antara tepi sel dan kandungannya , lalai 1 piksel
jarak sel
Nilai piksel
Menentukan ruang antara jadual sel, lalai 2 piksel.
lebar
Nilai atau peratusan piksel
Menentukan lebar jadual
排名
关键词
封面
1
靠近你会掉刺

2
魔尊要抱抱

3
触碰的旋律

4
穿越成反派要如何活命

排名
关键词
封面
1
靠近你会掉刺
2
魔尊要抱抱
3
触碰的旋律
4
穿越成反派要如何活命
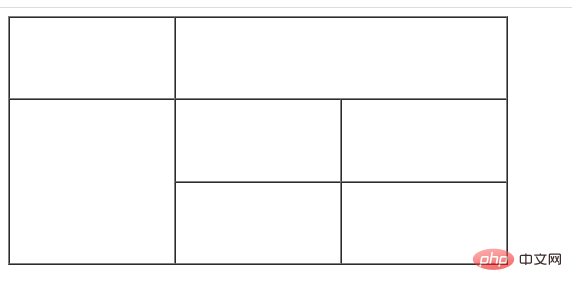
合并单元格
合并单元格方式
跨列合并: colspan=“合并单元格的个数”。目标单元格:(写合并代码)
跨列:最左侧单元格为目标单元格,写合并代码合并单元格三部曲:
比如:<td colspan="2"></td>。
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>

Atas ialah kandungan terperinci Apakah fungsi jadual html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!