
3 kaedah pengubahsuaian: 1. Gunakan attr() untuk mengubah suai nilai atribut kelas, sintaksnya ialah "element object.attr("class","new class name");". 2. Gunakan prop() untuk mengubah suai nilai atribut kelas, sintaksnya ialah "elemen object.prop("class","nama kelas baharu");". 3. Gunakan removeClass() dan addClass(), sintaksnya ialah "element object.removeClass("nama kelas lama").addClass("nama kelas baharu");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Cara menukar nama kelas dalam jquery
Kaedah 1: Gunakan attr() untuk mengubah suai
attr() boleh menetapkan atribut dan nilai elemen
Anda hanya perlu mengubah suai nilai atribut kelas, sintaks:
$(selector).attr("class","新类名");Contoh
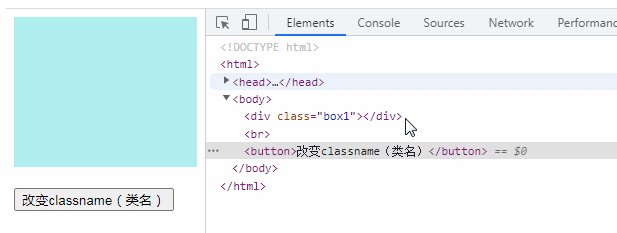
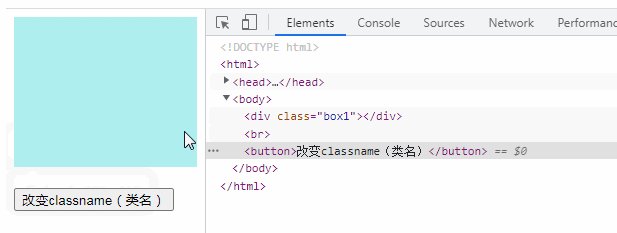
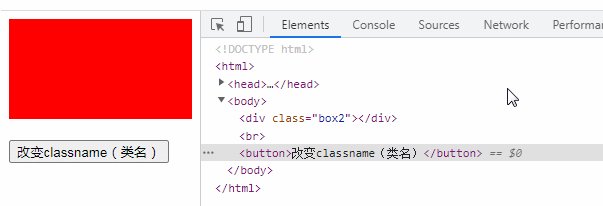
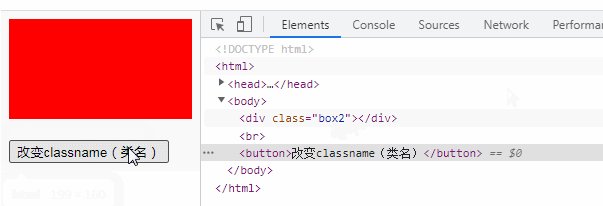
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
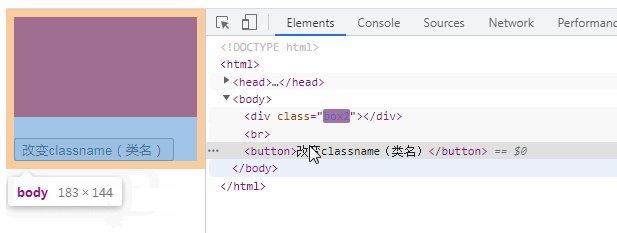
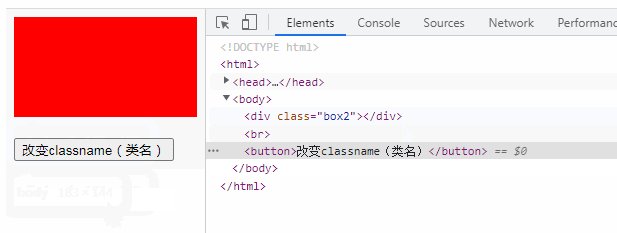
Kaedah 2: Gunakan prop() untuk mengubah suai
attr() boleh menetapkan atribut dan nilai elemen
Hanya perlu ubah suai nilai atribut kelas Ubah suai sintaks:
$(selector).prop("属性名","新类名");Contoh
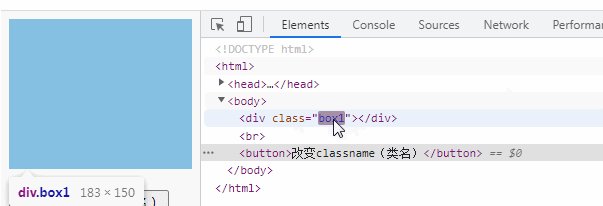
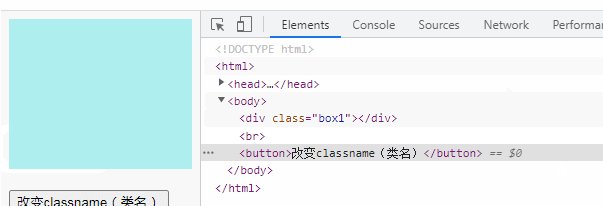
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
Kaedah 3: Gunakan removeClass () dan addClass() ubah suai
Gunakan removeClass() untuk memadam kelas lama
Gunakan addClass() untuk menambah kelas baharu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>[Pembelajaran yang disyorkan: Tutorial jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar nama kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyambungkan fail html dan fail css
Bagaimana untuk menyambungkan fail html dan fail css
 Perkara yang perlu dilakukan jika token log masuk tidak sah
Perkara yang perlu dilakukan jika token log masuk tidak sah