Cara menggunakan fungsi anak panah dalam JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang Tutorial video JavaScript, yang terutamanya memperkenalkan isu berkaitan tentang fungsi anak panah, termasuk peraturan tatabahasa, peraturan singkatan, aplikasi biasa, dll. Mari kita lihat bersama-sama, saya semoga ianya bermanfaat kepada semua.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
Fungsi anak panah
Dalam ES6, terdapat singkatan baru untuk fungsi - fungsi anak panah kemunculan fungsi anak panah bukan sahaja memudahkan banyak kod, tetapi juga menjadikan kod itu kelihatan lebih elegan pergi ke butiran di bawah. Terangkan cara bermain dengan fungsi anak panah.
Peraturan tatabahasa
Kaedah sebelumnya
function foo1(){}var foo2 = function(name,age){
console.log("函数体代码",this,arguments);
console.log(name,age);}Penulisan lengkap fungsi anak panah
var foo3 = (name,age) => {
console.log("箭头函数的函数体")
console.log(name,age);}Fungsi anak panah melintasi tatasusunan
- Kaedah penulisan sebelumnya
var names = ["abc","cba","nba"];names.forEach(function(item)){
console.log(item);})- Cara fungsi anak panah ditulis
names.forEach((item,idx,arr)=>{
console.log(item,idx,arr);
} )
setTimeout(()=>{
console.log("setTimeout");},3000)Peraturan singkatan
Jika fungsi anak panah hanya mempunyai satu fungsi, maka () boleh diabaikan
name.forEach(item =>{console.log(item);}- penapis() digabungkan dengan fungsi anak panah boleh menapis nombor yang memenuhi syarat dengan cekap.
var newNums = nus.filter(item =>{
return item % 2;})Jika terdapat hanya satu baris kod pelaksanaan dalam badan fungsi, maka {} boleh ditinggalkan.
- Dan nilai pulangan baris kod ini akan digunakan sebagai nilai pulangan keseluruhan fungsi, jadi tidak perlu menambah pulangan
names.forEach(item => console.log(item));
- Fungsi penapis() boleh dilaksanakan terus dalam satu baris Abaikan {}
varans = worker.filter( item=>item % 2 )
Jika nilai pulangan lalai ialah objek, maka objek ini mesti ditambah dengan ()
Nota: Selalunya digunakan dalam redux reaksi.
Kita akan dapati bahawa apabila fungsi anak panah bertemu dengan pendakap kerinting pelaksana dan pendakap kerinting objek pada masa yang sama, fungsi anak panah tidak dapat membezakan
var arrFn = () =>{} //此大括号是执行体var arrFn = () =>{ name : "why"}// 此大括号是对象Jadi mengikut susunan untuk membezakan pelaksana, objek mestilah Add()
var arrFn = () =>({ name : "why"})Aplikasi biasa
map
kaedah map() ditakrifkan dalam JS Array, ia mengembalikan tatasusunan baharu, dalam tatasusunan Unsur-unsur ialah nilai yang diproses selepas memanggil fungsi dalam tatasusunan asal.
Perlu diperhatikan:
- Fungsi map() tidak mengesan tatasusunan kosong.
- Fungsi map() tidak mengubah tatasusunan asal, ia membentuk tatasusunan baharu.
array.map(function(currentValue, index, arr), thisIndex)
Penerangan parameter:
- fungsi (currentValue, indeks, arr): diperlukan
- dalam tatasusunan Ini fungsi akan dilaksanakan untuk setiap elemen.
- currentValue: diperlukan, menunjukkan nilai elemen semasa.
- indeks: Pilihan, indeks elemen semasa ialah elemen tatasusunan.
- arr: Pilihan, objek tatasusunan yang mempunyai elemen semasa.
- thisValue: Pilihan, objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi dan digunakan sebagai nilai "ini".
Contoh 1: Petak dua tatasusunan asal dan tetapkan ia kepada tatasusunan baharu.
let arry = [1,2,3,4];let newArray = array.map((item)=>{
return item*item;})juga boleh dipermudahkan kepada baris kod berikut.
let newArray = array.map(item =>item * item)
Contoh 2: Kuadkan nombor genap tatasusunan asal dan tetapkan mereka kepada tatasusunan baharu.
penapis
penapis() digunakan untuk menapis tatasusunan.
- Prinsipnya ialah ia mencipta tatasusunan baharu, dan unsur tatasusunan baharu disemak dengan menyemak semua elemen dalam tatasusunan tertentu yang memenuhi syarat.
-
filtermenggunakan fungsi yang diluluskan pada setiap elemen secara bergilir-gilir, dan kemudian memutuskan sama ada untuk menyimpan atau membuang elemen berdasarkan sama ada nilai pulangan ialahtrueataufalse. Array.filter(function(currentValue, indedx, arr), thisValue)
Penerangan parameter:
- fungsi (currentValue, indeks, arr): diperlukan
- dalam tatasusunan Ini fungsi akan dilaksanakan untuk setiap elemen.
- currentValue: diperlukan, menunjukkan nilai elemen semasa.
- indeks: Pilihan, indeks elemen semasa ialah elemen tatasusunan.
- arr: Pilihan, objek tatasusunan yang mempunyai elemen semasa.
- thisValue: Pilihan, objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi dan digunakan sebagai nilai "ini".
let newArray = array.filter(item=>item%2===0).map(item =>item * item)
Contoh 3: Kuadratkan subskrip genap dalam tatasusunan asal dan berikannya kepada tatasusunan baharu.
let array = [1, 2, 3, 4]; let newArray = array.filter((item,idx)=>idx%2===0).map(item =>item * item)
Contoh 4: Gunakan parameter arr dengan bijak untuk menyahduplikasi tatasusunan.
var newArray = array.filter((item,idx,arr)=>arr.indexOf(item) === idx)
Contoh 2: Cari jumlah terkumpul selepas menduakan nombor genap tatasusunan asal.
reduce
- 用于遍历数组,可以设置初始值,大大增强了代码的可读性,同时还有一个参数可以做累计计算。
array.reduce((pre, cur, index, arr),init)
参数说明:
- function((pre, cur, index, arr)):必填
- pre: 必填,积累值
- cur: 必填。当前元素。
- index: 可选。当前下标。
- arr: 可选。当前数组。
- init: 可选。传递给函数的初始值,但传入参数为两个时,init 是累计值 pre的初始值。
如果reduce的参数只有一个,那么累计值的初始值是数组的第一个值。
如果reduce的参数有两个,那么积累值初始值就是设置好的 参数init初始值。
在每一次迭代中,返回的值都作为下一次迭代的 pre累计值。
var ans = arr.filter(item=>item%2).map(item=>item*item).reduce((x,y)=>x+y,0);
箭头函数中的this使用
普通函数中是有this的标识符
function foo(){
console.log("foo",this);}foo()//windowfoo.apply("aaa")//aaa箭头函数中,压根没有this。
var bar = ()=>{console.log("bar",this)}bar()//windowbar.apply("AAA")//windowconcat
concat()方法是用于连接两个或多个数组。
var arr = [1, 2, 3, 4]; var arr2 = [7, 8, 9, 10]; var ans = [].concat(arr,arr2); console.log(ans);//输出:(8) [1, 2, 3, 4, 7, 8, 9, 10]
this的查找规则
因为箭头函数中没有this的标识符,所以当箭头函数内部开始调用this时。
JavaScript引擎就从作用域由里到外的找含有this指向的作用域。
var obj ={
name:"obj",
foo:function(){
var bar = ()=>{
console.log("bar",this);
}
return bar;
}}- 第一层 bar箭头函数:没有。
- 第二层 function 函数:指向obj。
所以例子中的 this 指向obj。
var obj ={
name:"obj",
foo:()=>{
var bar =()=>{
console.log("bar:",this);
}
return bar;
}}- 第一层 bar箭头函数:没有。
- 第二层 foo箭头函数:没有。
- 第三层 全局作用域:指向window。
所以例子中的 this 指向window。
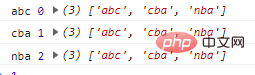
模拟网络发送请求
- 封装 request 工具函数
function request(url,callback){
var res = ["abc","cba","nba"];
callback(res);}- 实际操作的位置
- 早期的写法
因为此时传入 request 的function ,就是 request 定义中的 callback()。
所以 function 中的参数就是 request 定义中的 res 数组,然后赋值给了 此对象中names
但因为 function 是个回调函数的this 的指向是 window,所以需要在外层的函数中,规定一个_this指向当前对象。
var _this = this;
然后 将获取过来的 res 数组 赋值给 _this 中的names
_this.name = [].concat(ans);
var obj = {
names:[],
network:function(){
var _this = this;
request("/names",function(ans){
_this.name = [].concat(ans);
})}- 箭头函数的写法
因为箭头函数本身是没有 this的,js引擎会由内往外的找 this的指向。
发现 外层的 函数 this指向obj,于是 this 就指向了 obj。
var obj = {
names:[],
network:function(){
request("/names",(ans)=>{
this.name = [].concat(ans);
})}【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Cara menggunakan fungsi anak panah dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




