 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang digunakan javascript untuk mendapatkan elemen dom?
Apakah yang digunakan javascript untuk mendapatkan elemen dom?
Apakah yang digunakan javascript untuk mendapatkan elemen dom?
Cara mendapatkan elemen dom menggunakan JavaScript: 1. Gunakan getElementById() untuk mendapatkan elemen berdasarkan id 2. Gunakan getElementsByName() untuk mendapatkan elemen berdasarkan atribut nama 3. Gunakan getElementsByTagName(; ) untuk mendapatkan elemen berdasarkan nama tag; 4. Gunakan getElementsByClassName() untuk mendapatkan elemen berdasarkan nama kelas 5. Gunakan querySelector() untuk mengembalikan objek elemen pertama berdasarkan pemilih yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
js terdiri daripada tiga bahagian:
ECMAScript: sintaks js
DOM: Model Objek Dokumen
BOM: Model Objek Pelayar
WebApi ialah piawaian yang dibangunkan oleh organisasi W3C, terutamanya dalam WebApi Pembelajaran DOM dan BOM juga merupakan bahagian unik js untuk webapi Ia bukan kategori unik js itu sendiri mahupun sebahagian daripada pembelajaran js. Walau bagaimanapun, sebelum mempelajari WebApi, anda memerlukan asas js sebagai asas pembelajaran WebApi.
DOM
DOM Pengenalan: Document Object Model (DOM) ialah antara muka pengaturcaraan standard yang disyorkan oleh kumpulan w3c untuk memproses bahasa penanda boleh diperluaskan (HTML atau XML w3c telah mentakrifkan satu siri DOM). antara muka, yang melaluinya kandungan, struktur dan gaya halaman web boleh diubah.
Dokumen: Halaman ialah dokumen dan dokumen digunakan dalam DOM untuk mewakili
Elemen: Semua teg dalam halaman adalah elemen, dalam DOM Gunakan elemen untuk mewakili
nod: semua kandungan dalam halaman web boleh dianggap sebagai nod (label, atribut, teks, ulasan, dll.). Gunakan nod dalam DOM untuk mewakili
Dapatkan elemen DOM
Cara untuk mendapatkan elemen
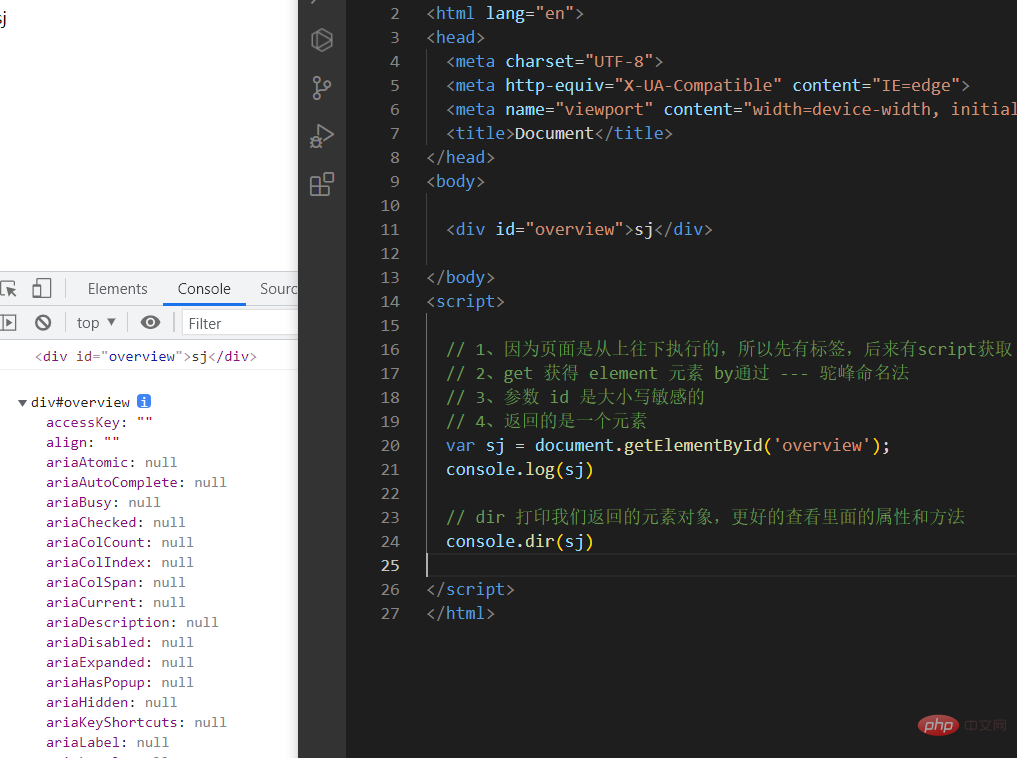
- Mengikut id, gunakan kaedah getElementById () untuk mendapatkan objek dengan elemen id
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>

Mengikut atribut nama: gunakan getElementsByName() kaedah untuk mengembalikan koleksi objek dengan atribut nama yang ditentukan
document.getElementsByName('name')
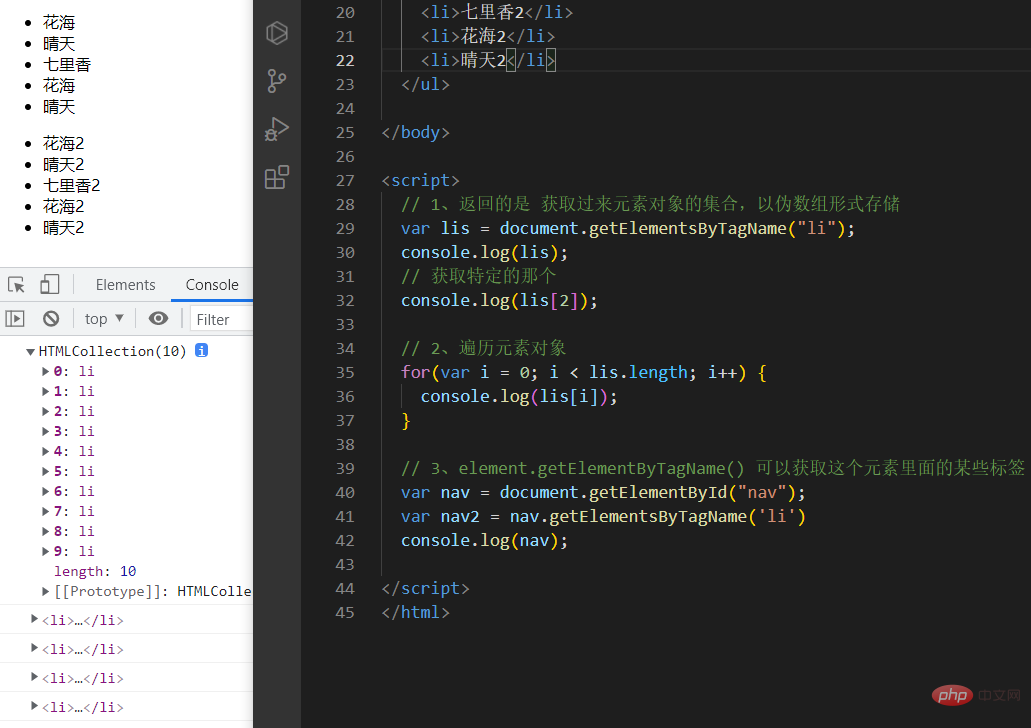
Diperolehi berdasarkan nama teg: Gunakan kaedah getElementsByTagName() untuk mengembalikan koleksi objek dengan nama tag yang ditentukan.
<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
<script>
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
Nota: Kerana apa yang kita dapat adalah koleksi objek, kita perlu melintasi jika kita mahu mengendalikan elemen. Objek elemen yang diperoleh adalah dinamik
diperolehi melalui kaedah baharu HTML5
- getElementsByClassName('type') Dapatkan elemen mengikut nama kelas
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);- querySelector('selector') mengembalikan objek elemen pertama mengikut pemilih yang ditentukan
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
- querySelectorAll('selector') mengembalikan Koleksi semua objek elemen pemilih yang ditentukan
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
Pemerolehan elemen khas (body, html)
- Dapatkan elemen badan
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
- Dapatkan elemen html
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Nota: Perkara penting ialah ingat beberapa cara untuk mendapatkan elemen biasa. Badan dan html tidak biasa digunakan, hanya untuk pemahaman.
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan asas]
Atas ialah kandungan terperinci Apakah yang digunakan javascript untuk mendapatkan elemen dom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



