
[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]



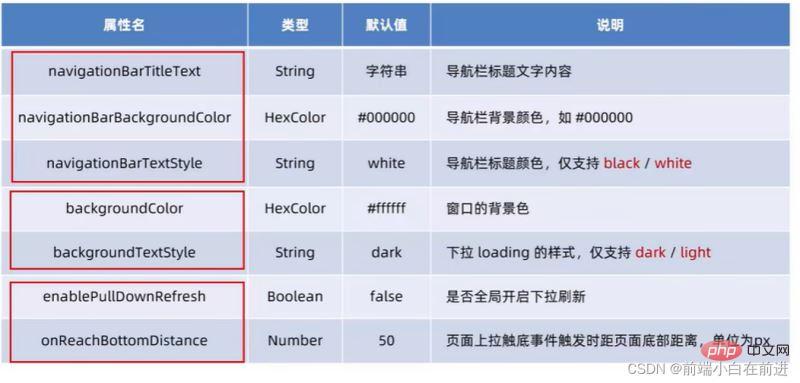
Langkah penetapan : app.json => tetingkap => navigationBarTitteText
Keperluan: Tukar tajuk pada bar navigasi daripada "WeChat" lalai kepada "Dark Horse Programmer", kesannya adalah seperti yang ditunjukkan dalam angka:

Langkah penetapan: app.json => window => navigationBarBackgroundColor
Keperluan: Tukar tajuk bar navigasi Warna latar belakang ditukar daripada #fff lalai kepada #2b4b6b, dan kesannya adalah seperti yang ditunjukkan dalam rajah:

Langkah penetapan: app.json -> tetingkap navigationBarTextStyle
Keperluan: Tukar warna tajuk pada bar navigasi daripada hitam lalai kepada putih adalah seperti yang ditunjukkan dalam rajah:

Nota: Satu-satunya nilai pilihan untuk navigationBarTextStyle ialah hitam dan putih
Konsep: Muat semula tarik turun ialah istilah proprietari untuk terminal mudah alih , merujuk kepada tindakan memuat semula data halaman dengan meluncurkan jari anda ke bawah pada skrin.
Langkah penetapan: app.json -> tetingkap -> Tetapkan nilai enablePullDownRefresh kepada true
Nota: Mendayakan fungsi muat semula tarik ke bawah dalam app.json akan Digunakan untuk setiap halaman program mini!
Apabila fungsi muat semula tarik-turun didayakan secara global, latar belakang tetingkap lalai berwarna putih. Jika anda menyesuaikan warna latar belakang tetingkap muat semula lungsur, langkah tetapan ialah: app.json -> Kesannya adalah seperti berikut:

Apabila fungsi muat semula tarik-turun didayakan secara global, tetingkap lalai gaya pemuatan berwarna putih. Jika anda ingin menukarnya Untuk kesan gaya pemuatan, langkah tetapan ialah app.json -> dan tentukan nilai dark untuk backgroundTextStyle. Kesannya adalah seperti berikut:

Nota: Satu-satunya nilai yang tersedia untuk backgroundTextStyle ialah terang dan gelap
Konsep: Pull-up bottoming ialah istilah yang sesuai pada bahagian mudah alih Ia adalah tindakan memuatkan lebih banyak data dengan meluncurkan jari anda ke atas pada skrin.
Langkah penetapan: app.json -> tetingkap -> Tetapkan nilai baharu untuk onReachBottomDistance
Nota: Jarak lalai ialah 0. Jika tiada keperluan khas, ia disyorkan untuk menggunakan nilai lalai Itu sahaja.
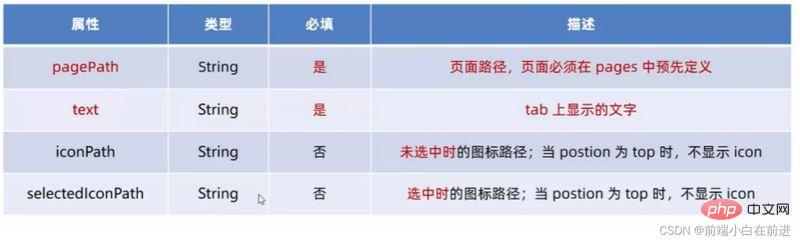
tabBar ialah kesan halaman biasa dalam aplikasi mudah alih dan digunakan untuk bertukar dengan cepat antara berbilang halaman. Program mini biasanya dibahagikan kepada:
Bottom tabBar
Top tabBar

Nota:
Hanya sekurang-kurangnya 2 dan maksimum 5 tab boleh dikonfigurasikan dalam tabBar Apabila memaparkan tabBar atas, ikon tidak dipaparkan, hanya teks




Tutorial pembelajaran program mini]
Atas ialah kandungan terperinci Penjelasan terperinci tentang konfigurasi global applet WeChat dan konfigurasi halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan skrip shell
Bagaimana untuk melaksanakan skrip shell
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 penggunaan fungsi panjang
penggunaan fungsi panjang
 Cara membayar dengan WeChat di Douyin
Cara membayar dengan WeChat di Douyin
 Tujuan arahan rm-rf dalam linux
Tujuan arahan rm-rf dalam linux
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 apakah pengaturcaraan python
apakah pengaturcaraan python