
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan contoh praktikal editor teks kaya, termasuk mencipta halaman penerbitan, melaksanakan reka letak asas, dan melaksanakan penyuntingan fungsi bar operasi kawasan dan kandungan lain saya harap ia akan membantu semua orang.
[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
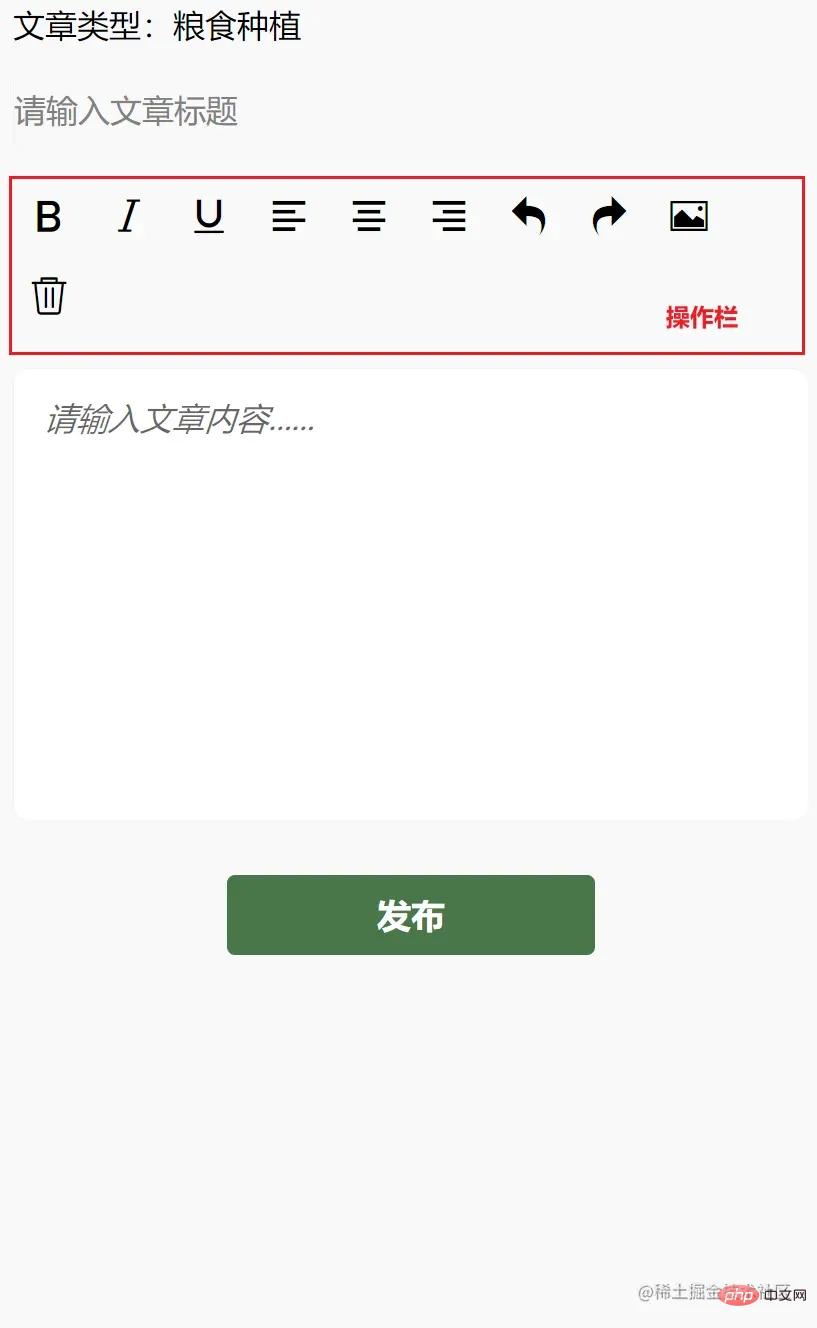
Kesan Tercapai Sebagai ditunjukkan di bawah:

Mata fungsi yang dilaksanakan adalah seperti berikut:
Mula-mula buat halaman penerbitan artikel, yang dijana melalui konfigurasi dalam apl halaman.
"pages": [
"pages/article/article"
]artikel.wxml, tulis struktur:
<view>
<!-- 文章类型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章类型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章标题 -->
<view>
<input name="title" class="title" placeholder="请输入文章标题" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 编辑区 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
<!-- 操作栏 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章内容区,富文本编辑器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 发布按钮 -->
<view class="button" bindtap="formSubmit">发布</view>
</view>
</view>
</view>
</view>artikel.wxss, tulis gaya asas:
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}iconfont.wxss dalam tajuk artikel.wxss . iconfont.wxss alamat pemerolehan fail
@import "./assets/iconfont.wxss";

EditorContext, melalui wx.createSelectorQuery, kami berada di halaman Fungsi Halaman, cipta fungsi onEditorReady untuk mendapatkan contoh:
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}bindready editor teks kaya pada Hidup atribut, ia dicetuskan selepas permulaan editor teks kaya selesai, dengan itu mendapatkan contoh.
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">
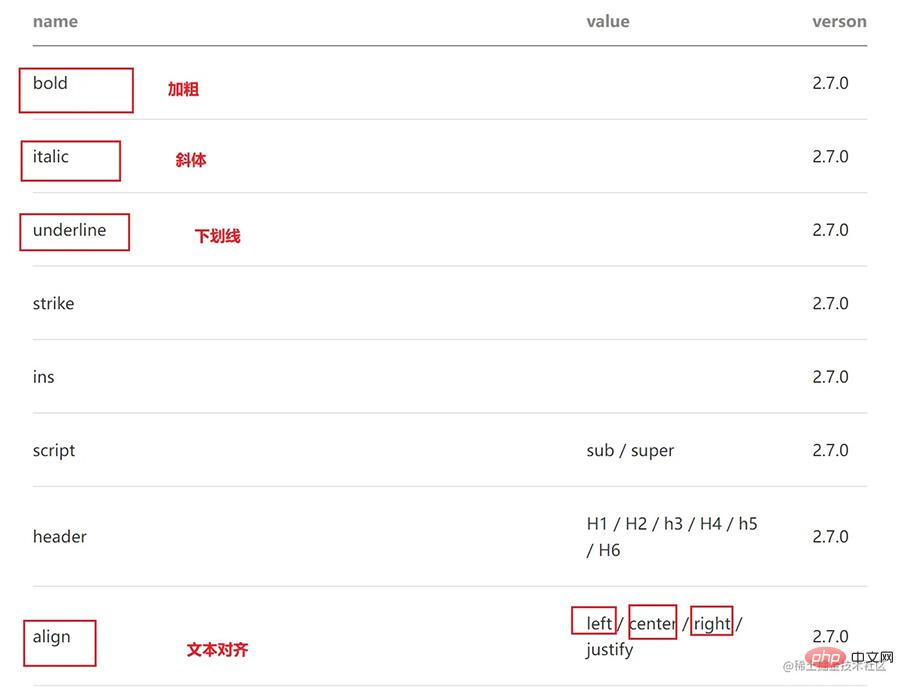
EditorContext.format(string name, string value)name: nilai. value dan name yang kami perlukan ialah: value

Jadi bagaimana kita boleh mengubah suai gaya teks dengan mengklik butang?
<i> pada ikon name tag, isikan value dan name yang sepadan dengan ikon dalam gambar di atas , tidak value Biarkan kosong sahaja. valueEditorContext.formatAPI. <view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu data-name="bold"></i>
<i class="iconfont icon-zitixieti data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian data-name="underline"></i>
<i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi data-name="align" data-value="right"></i>
</view>Halaman format fungsi dalam fungsi:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},Masalah: Apabila kita klik pada ikon , gaya teks telah ditukar, tetapi gaya ikon tidak berubah, dan kami tidak boleh digesa untuk status gaya semasa teks, jadi bagaimana untuk menyelesaikannya?
editor pembangunan applet WeChat, kaedah pengikatan atribut bindstatuschange akan dipaparkan apabila anda lulus Konteks Dicetuskan apabila kaedah menukar gaya dalam editor, ia akan mengembalikan gaya pemilihan yang ditetapkan.
Kemudian kita boleh menambah objekformat dalam data untuk menyimpan atribut gaya yang diklik. Kemudian apabila butang ikon diklik, gaya set disimpan dalam format melalui kaedah pengikatan bindstatuschange; semasa memaparkan templat, dalam kelas <i>Hidup atribut , tambah (seperti teks di sebelah kanan apabila anda mengklik ikon ini, atribut ini akan berada dalam {{formats.align === 'right' ? 'ql-active' : ''}}format, kemudian tambahkan nama kelas dinamik kami ql-). aktif Tukar warna ikon.
具体实现
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}<i> 标签上,添加{{formats.align === 'right' ? 'ql-active' : ''}} <i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>.ql-active {
color: #497749;
}
首先在 <i> 标签上绑定相应的事件:
<i class="iconfont icon-undo" bindtap="undo"></i>
<i class="iconfont icon-redo" bindtap="redo"></i>
<i class="iconfont icon-charutupian" bindtap="insertImage"></i>
<i class="iconfont icon-shanchu" bindtap="clear"></i>撤销 undo
调用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢复 redo
同理
redo() {
this.editorCtx.redo()
}插入图片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上传图片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}【相关学习推荐:小程序学习教程】
Atas ialah kandungan terperinci Program Mini WeChat Pelaksanaan Editor Teks Kaya Projek Praktikal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform manakah milik Tonglian Payment?
Platform manakah milik Tonglian Payment?
 Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 Cara membuat halaman web responsif
Cara membuat halaman web responsif