 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm
Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm
Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm

Setiap projek bahagian hadapan mempunyai skrip npm Kami akan menggunakan skrip npm untuk mengatur kompilasi, pembungkusan, lint dan tugasan lain. [Tutorial berkaitan yang disyorkan: tutorial video nodejs]
Anda mungkin sering menjalankan skrip npm, tetapi anda tidak tahu cara alatan baris arahan ini dilaksanakan.
Jadi jika anda ingin memahami prinsip pelaksanaan alatan ini, apakah yang perlu anda lakukan?
Itu topik hari ini: menyahpepijat skrip npm.
Akan ada medan bin dalam package.json alat baris arahan ini untuk mengisytiharkan arahan mana:

Selepas npm memasang pakej ini, ia akan Letakkannya dalam direktori node_modules/.bin:

Supaya kita boleh menjalankan alatan yang berbeza melalui nod ./node_modules/.bin/xx.
Kami juga boleh menggunakan npx untuk menjalankan, seperti npx xx Fungsinya adalah untuk melaksanakan perintah setempat di bawah node_modules/.bin. Jika tidak, ia akan dimuat turun dari npm dan kemudian dilaksanakan.
Sudah tentu, yang paling biasa digunakan ialah meletakkannya dalam skrip npm:

Dengan cara ini, jalankan terus npm run xxx.
skrip npm pada asasnya menggunakan nod untuk menjalankan kod skrip ini, jadi menyahpepijatnya tidak berbeza daripada menyahpepijat kod nod lain.
Iaitu, anda boleh menjalankannya seperti ini:
Dalam fail penyahpepijatan .vscode/launch.json, pilih program pelancaran nod:

Gunakan nod untuk melaksanakan fail di bawah node_modules/.bin dan masukkan parameter:

Malah, terdapat cara yang lebih mudah, VSCode Debugger lakukan ini untuk senario penyahpepijatan skrip npm Tanpa enkapsulasi, anda boleh terus memilih konfigurasi penyahpepijatan jenis npm:

Terus nyatakan arahan untuk dijalankan:

Sebagai contoh, kami akan menggunakan projek react yang dibuat oleh create-react-app untuk cuba menyahpepijat skrip npm:
Pergi dahulu ke node_modules/.bin dan letakkan titik putus dalam fail ini:

Kemudian klik nyahpepijat untuk memulakan:

Anda akan mendapati bahawa modul permulaan di bawah skrip akan dilaksanakan:

Mari kita mulakan dan letakkan titik putus:
Pelaksanaan kod berhenti di sini:

Konfigurasi ini ialah konfigurasi pek web:

Turun lebih jauh dan anda akan mendapati pelayan telah dimulakan:

Kami memasukkan fungsi panggil balik dalam fungsi panggil balik permulaan pelayan Titik putus untuk melihat cara penyemak imbas dibuka:

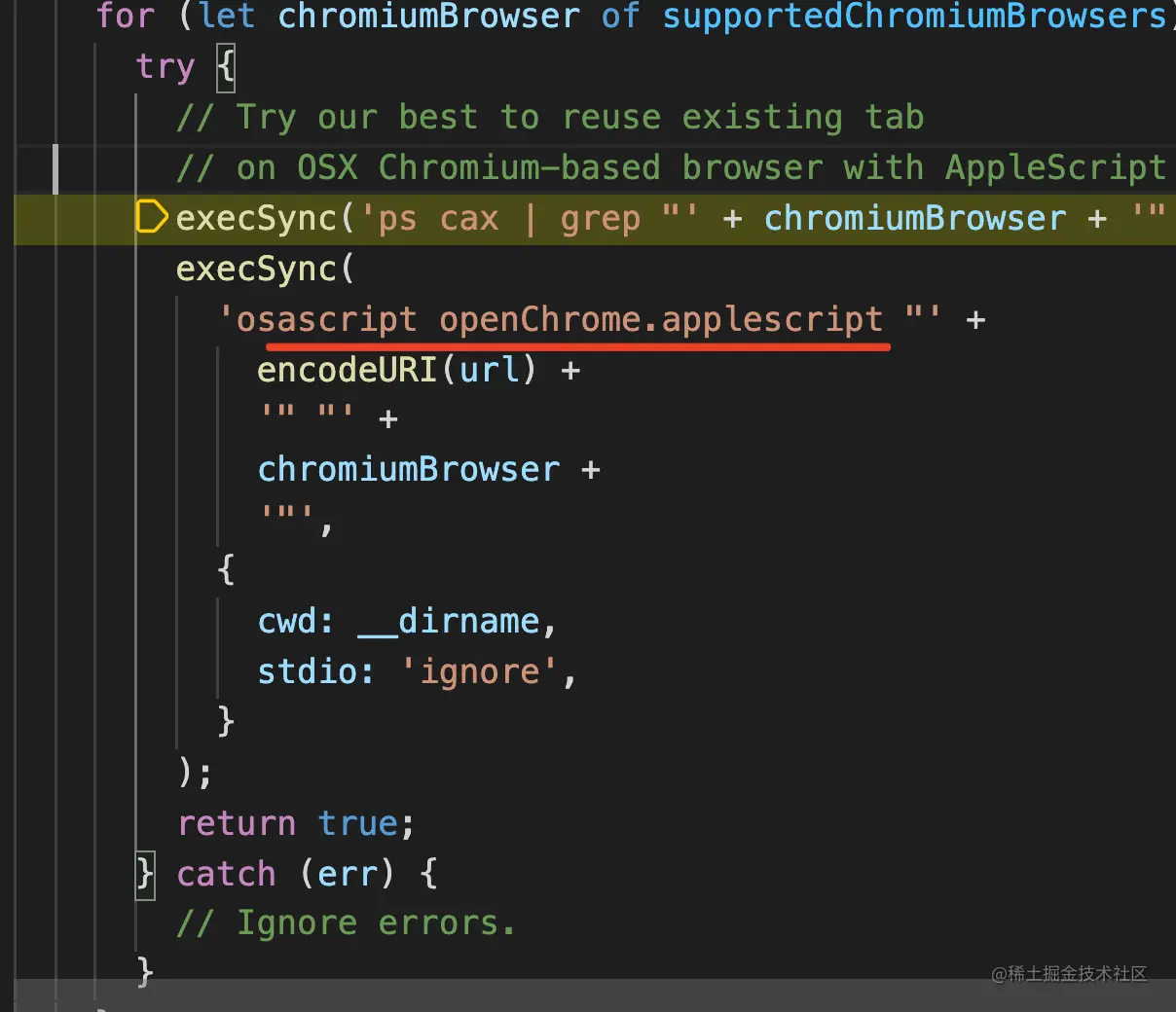
Klik langkah ke untuk memasuki titik putus ini:
<.>



- Mengikut arahan mula yang dimasukkan, laksanakan skrip/modul mula
- Mengikut konfigurasi, cipta objek Pengkompil webpack
- Buat WebpackDevServer
- Selepas pelayan dimulakan, mulakan Penyemak imbas membuka url
- Pelaksanaan membuka url adalah untuk mencuba pelayar tersebut mengikut urutan melalui osaskrip
Selepas menyahpepijatnya seperti ini, kami akan mempunyai pemahaman yang lebih mendalam tentang permulaan run npm.
Selain itu, tiada perbezaan antara menjalankan skrip dalam mod debugging dan npm run bermula terus dari baris arahan.
Untuk bercakap tentang perbezaan, satu-satunya perbezaan mungkin ini:
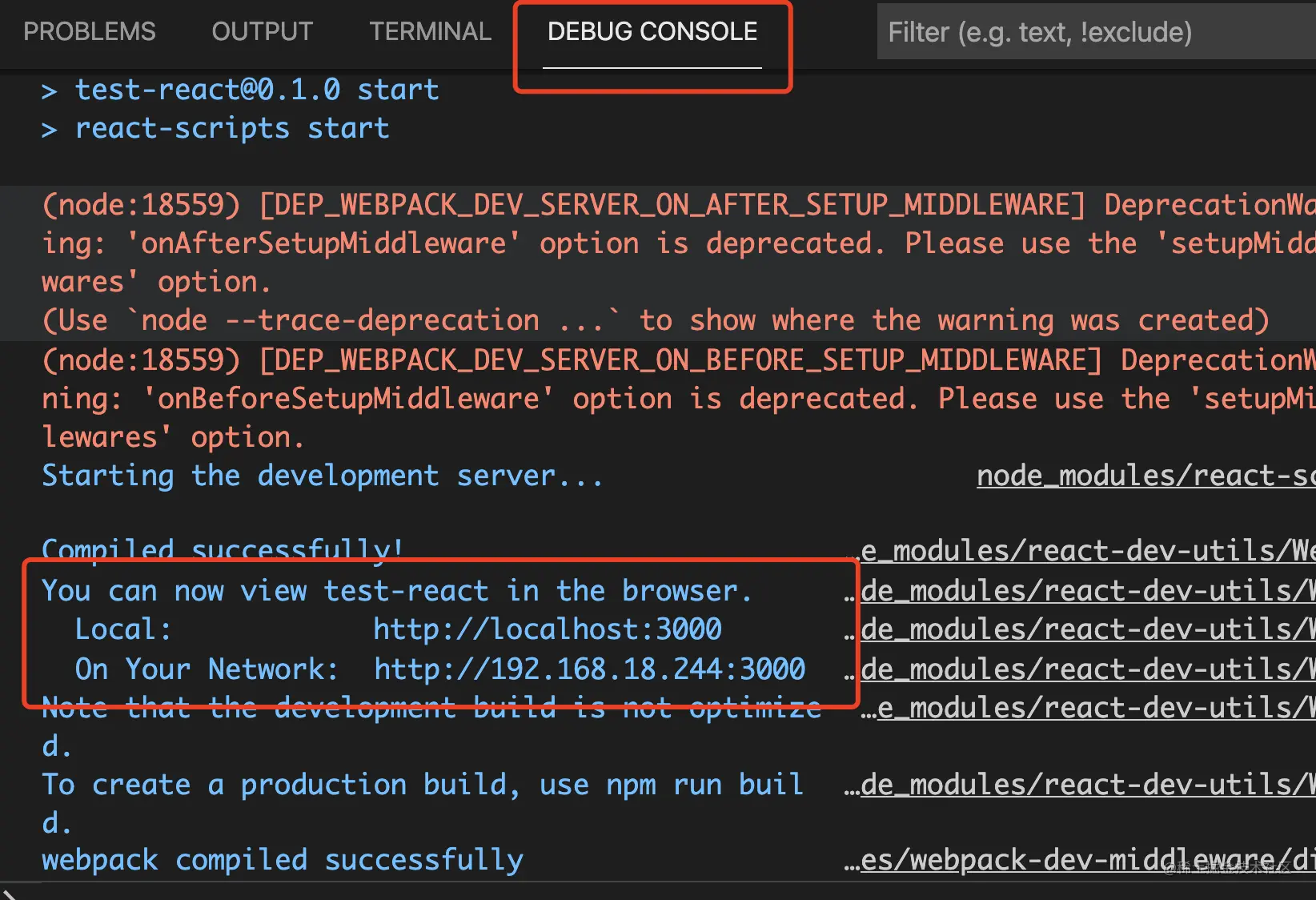
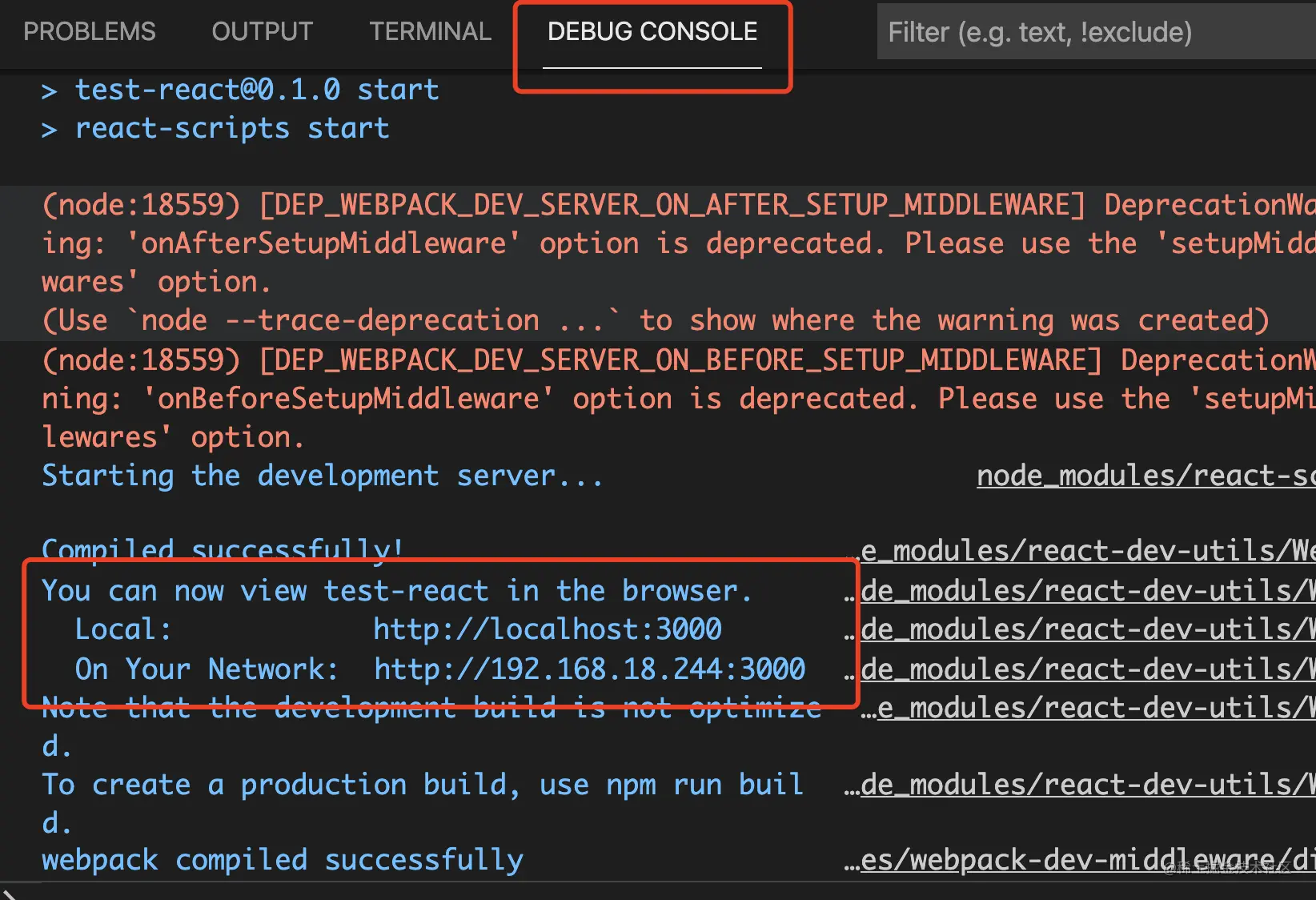
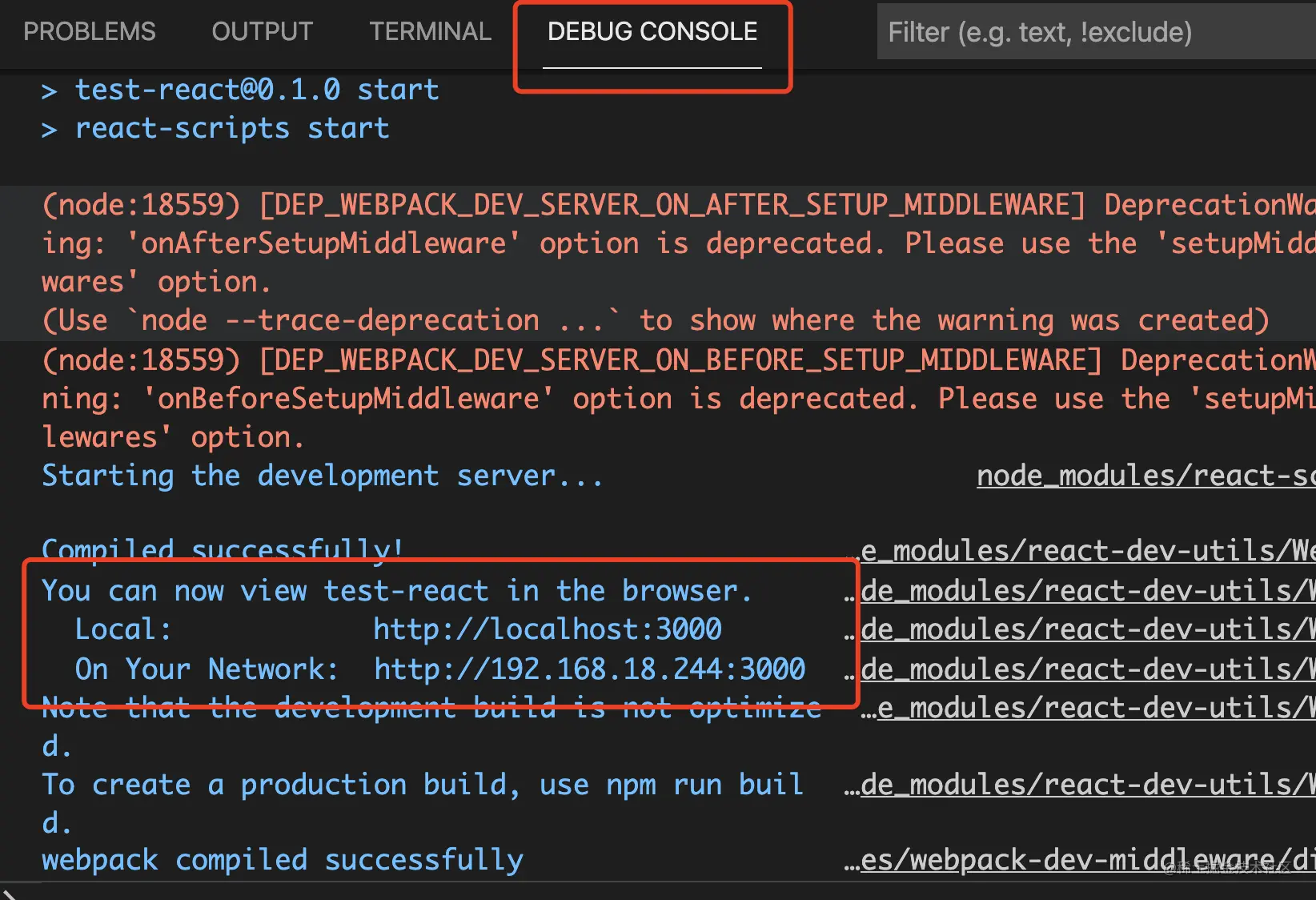
Dalam mod nyahpepijat lalai, kandungan output akan dipaparkan dalam panel Debug Console:

Tetapi ini juga boleh ditukar:
boleh ditukar kepada IntegratedTerminal, yang akan dikeluarkan dalam terminal:
Dengan cara ini, tiada perbezaan daripada pelaksanaan permulaan larian npm biasa, dan anda juga boleh titik putus untuk nyahpepijat.
Mari kita lihat contoh sekali lagi, seperti projek vue yang dibuat oleh vue cli Anda boleh menukar konfigurasi webpack dalam vue.config.js:

Ringkasan
Setiap projek mempunyai skrip npm hanya menggunakannya tanpa menyahpepijatnya, jadi mereka tidak tahu prinsip alatan ini walaupun mereka menggunakannya setiap hari. Alat baris arahan ini mengisytiharkan medan bin dalam package.json, dan kemudian meletakkannya di bawah node_modules/.bin selepas pemasangan. Anda boleh menjalankannya dengan node node_modules/.bin/xx, atau anda boleh menjalankannya dengan npx xx Yang paling biasa digunakan ialah skrip npm, yang dijalankan oleh npm run xx. Penyahpepijatan skrip npm ialah penyahpepijatan nod, tetapi Penyahpepijat VSCode telah dipermudahkan dan boleh terus membuat konfigurasi penyahpepijatan jenis npm. Selepas mengkonfigurasi konsol sebagai IntegratedTerminal, log akan dikeluarkan ke terminal, yang tidak berbeza dengan menjalankan npm run xx secara langsung. Anda juga boleh titik putus untuk melihat logik pelaksanaan. Selain menjalankan skrip npm, anda juga boleh menyusun logik pelaksanaannya dan berhenti di tempat yang anda minati. Bukankah ini lebih baik daripada menjalankannya secara terus? Untuk lebih banyak pengetahuan berkaitan nod, sila lawati:tutorial nodejs!
Atas ialah kandungan terperinci Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;








