Mari kita bincangkan tentang penggunaan elegan jsx/tsx dalam vue3
Bagaimana untuk menggunakan jsx/tsx secara elegan dalam
vue? Artikel berikut akan memperkenalkan kepada anda penggunaan elegan jsx/tsx dalam vue3. Saya harap ia akan membantu anda!

Saya percaya bahawa react rakan sudah biasa dengan jsx/tsx Kini anda juga boleh menggunakan sintaks vue3 dalam jsx/tsx. [Cadangan berkaitan: tutorial video vuejs]
Pasang pemalam (@vitejs/plugin-vue-jsx)
viteSecara rasmi dengan syarat Pemalam rasmi menyokong penggunaan vue3 dalam jsx/tsx, cuma pasang terus.
yarn add @vitejs/plugin-vue-jsx -D
Selepas pemasangan, masukkan kod dalam vite.config.ts
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})Selepas konfigurasi, anda boleh menggunakannya dalam projekjsx/tsx
1. Interpolasi
Interpolasi jsx/tsx adalah sama dengan interpolasi dalam sintaks templat vue, menyokong ungkapan Javascript yang sah, seperti: a b, a || 5...
Cuma dalam jsx/tsx, pendakap berganda {{}} telah ditukar kepada pendakap tunggal {}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>2. Pengikat kelas dan gaya
Terdapat dua cara untuk mengikat nama kelas, menggunakan rentetan templat atau menggunakan tatasusunan.
- Gunakan rentetan templat untuk memisahkan dua nama kelas dengan ruang
// 模板字符串 <div>header</div> //数组 <div>header</div>
Pengikatan gaya memerlukan penggunaan pendakap berganda
const color = 'red' const element = <sapn>style</sapn>
3. Paparan bersyarat
- Hanya arahan
v-showdikekalkan dalam jsx/tsx, tiada arahanv-if - Gunakan
if/elsedan tiga Semua ungkapan objek boleh dilaksanakan
setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 id="strong-Paparan-senarai-strong"><strong> 4. Paparan senarai </strong></h2>
<p>Begitu juga, tiada arahan <code>v-for</code> dalam jsx/tsx, dan senarai perlu diberikan. Kita hanya perlu menggunakan kaedah tatasusunan Js <code>map</code> </p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}5. digunakan untuk mengikat peristiwa Ia juga merupakan tanda kurung tunggal , tetapi mengikat acara tidak diawali dengan
, tetapi ditukar kepada- Contohnya: acara klik ialah
-
menerima dua parameter Parameter pertama ialah peristiwa terikat, dan parameter kedua ialah peristiwa yang perlu digunakan.{}@onJika anda perlu menggunakan pengubah suai peristiwa, anda perlu menggunakan kaedahonClickKaedah -
6 v-modelwithModifierswithModifiers修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
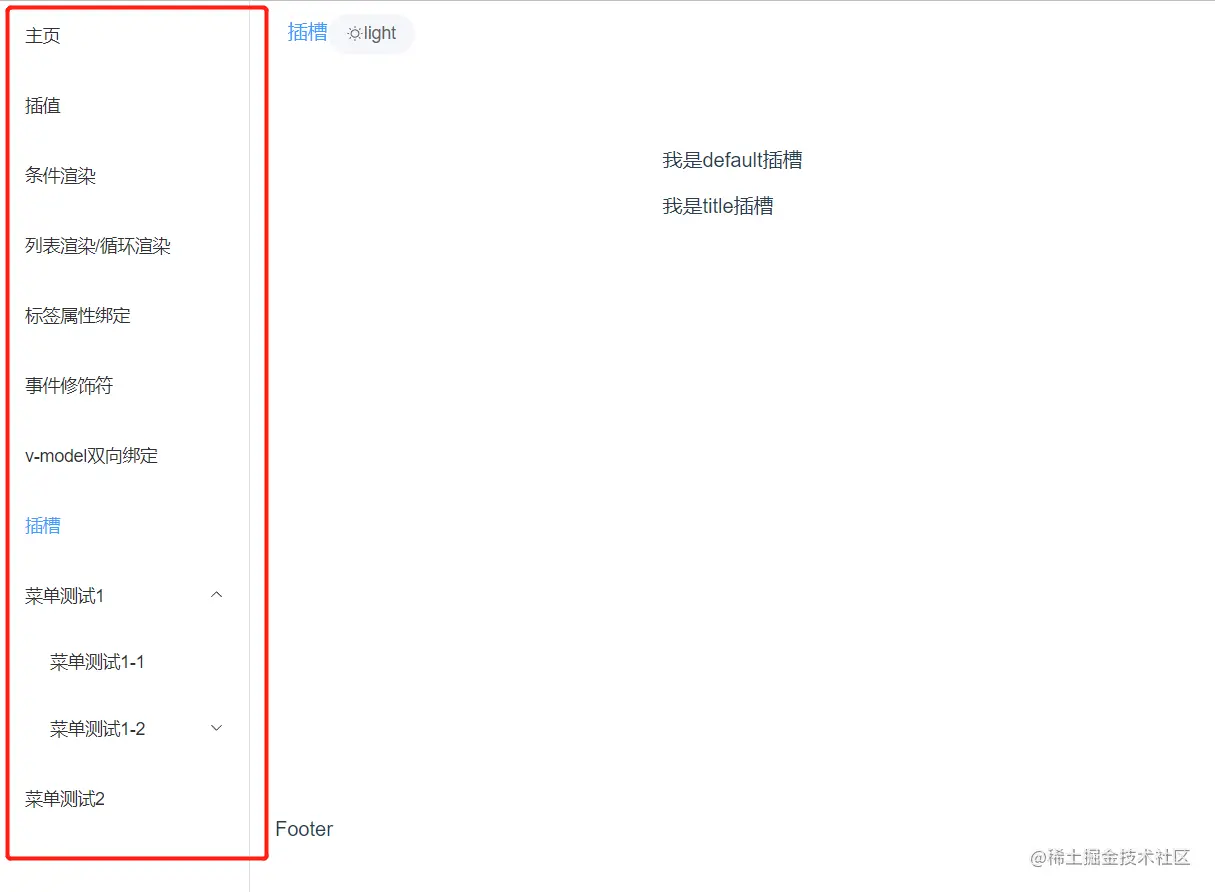
}<.>7. slot
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
Tiada tag
dalam jsx/tsx, anda perlu gunakanuntuk menentukan slot Atau gunakan fungsi
Fungsi persediaan menerima dua parameter secara lalai 1. props 2. konteks ctx yang mengandungi slot, attrs, emit, dll.slot{}renderSlotGunakan slot
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})8. Gunakan tsx untuk melaksanakan komponen rekursif - fungsi utama menu
v-slots ialah Menu yang dijana
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})maklumat penghalaan, dan kemudian kawal sendiri dalam
(Video pembelajaran. perkongsian:pembangunan bahagian hadapan web
,Video pengaturcaraan asas )
)
Atas ialah kandungan terperinci Mari kita bincangkan tentang penggunaan elegan jsx/tsx dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.






