 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Ringkasan isu dengan textarea dan input dalam program mini WeChat
Ringkasan isu dengan textarea dan input dalam program mini WeChat
Ringkasan isu dengan textarea dan input dalam program mini WeChat
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan ringkasan masalah kawasan teks dan input dalam program mini Apabila kedua-dua komponen ini digunakan secara berasingan, Tiada masalah. tetapi apabila mereka berdua muncul bersama, masalah datang satu demi satu Mari kita lihat bersama-sama.

[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
Dalam program mini WeChat, terdapat dua komponen asli textarea dan input , tidak ada masalah apabila menggunakan hanya satu daripada dua komponen ini, tetapi apabila ia muncul bersama-sama, masalah datang satu demi satu, dan mereka semua adalah masalah metafizik yang saya hadapi semasa pembangunan halaman hanyalah untuk merealisasikan fungsi menolak halaman secara manual. Ia mengambil masa beberapa hari untuk menyelesaikannya!
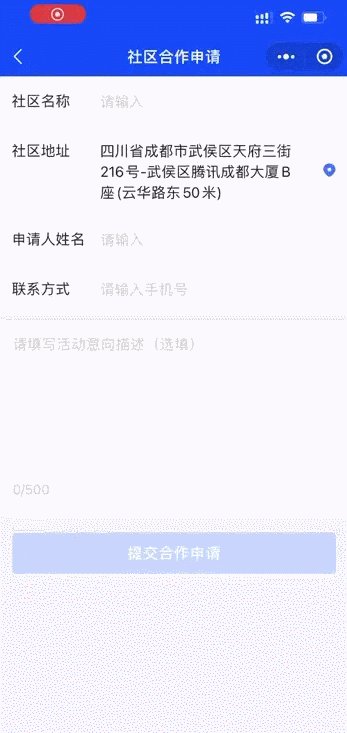
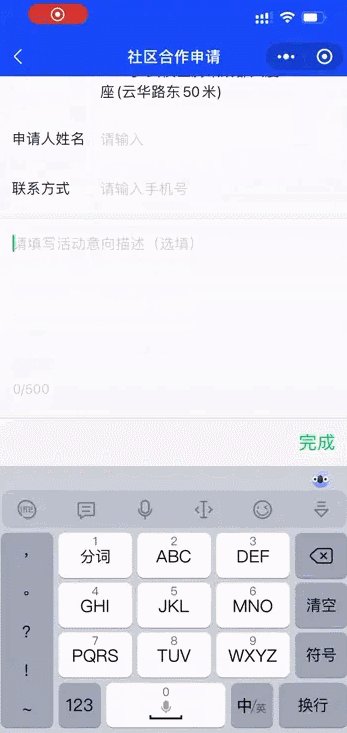
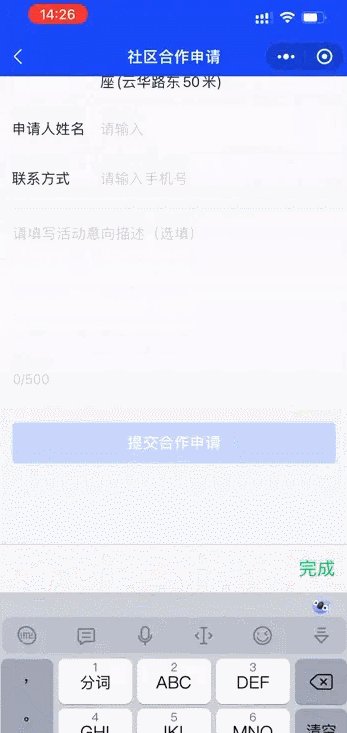
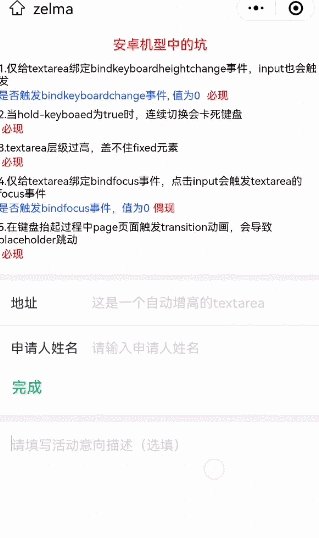
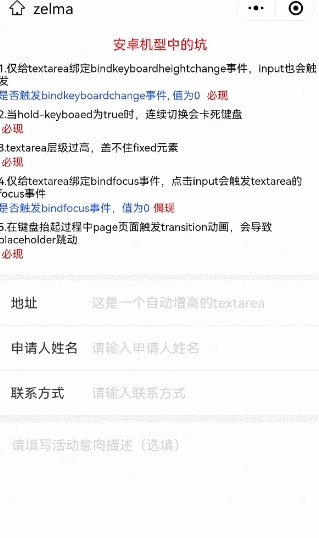
Rendering:

Berfikir
Selepas saya menyelesaikan masalah metafizik ini dengan cara yang istimewa, saya banyak berfikir
Mengapa terdapat masalah metafizik ini apabila kawasan teks dan input digunakan bersama?
Saya jelas menulisnya dengan cara biasa, mengapakah ia boleh berfungsi pada telefon iOS tetapi tidak pada telefon Android?
Kenapa kadang-kadang boleh dan tidak kadang-kadang?
...dsb.
Untuk tidak mengambil jalan memutar dalam isu ini pada masa hadapan, saya memutuskan untuk meneroka cinta antara textarea dan input
Mesin ujian
Mesin yang digunakan dalam penerokaan ini ialah
Mesin Android: Honor 20, Xiaomi 10s; 🎜>mesin ios: iPhone13
Inilah soalan metafizik!
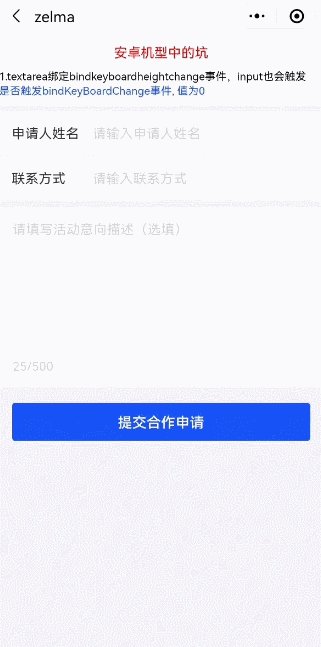
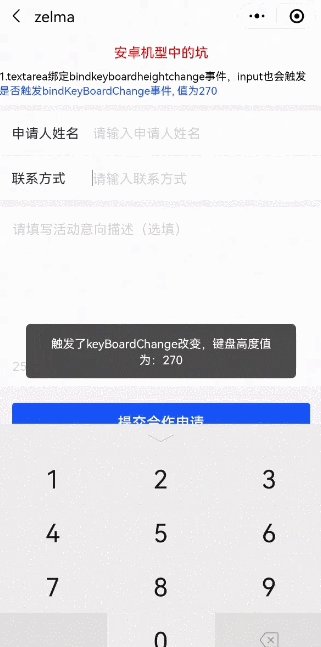
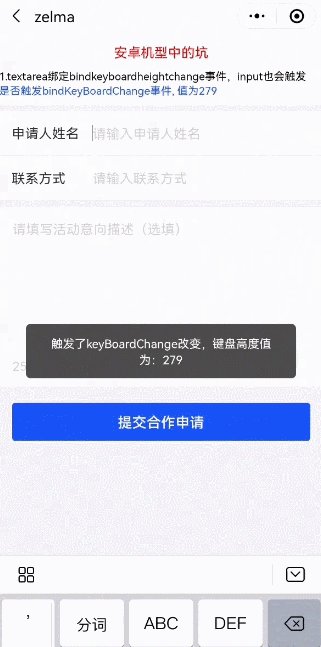
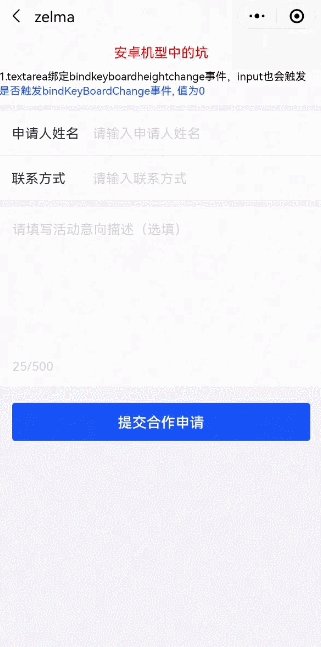
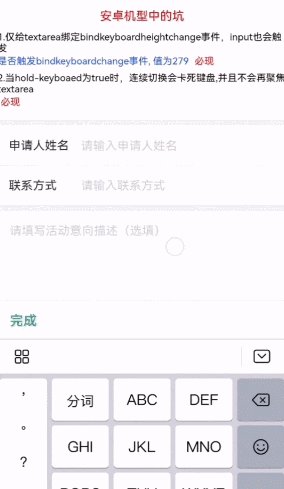
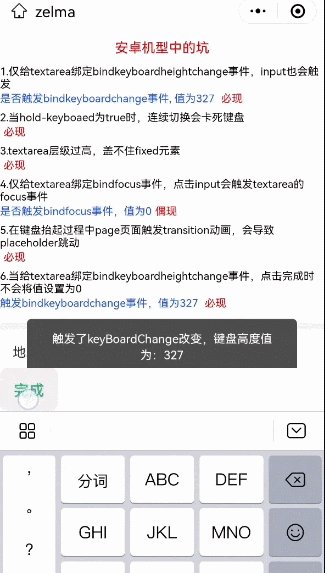
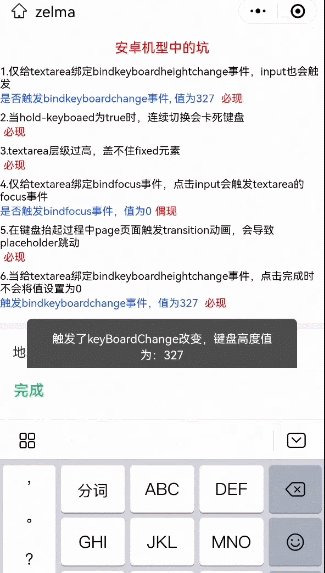
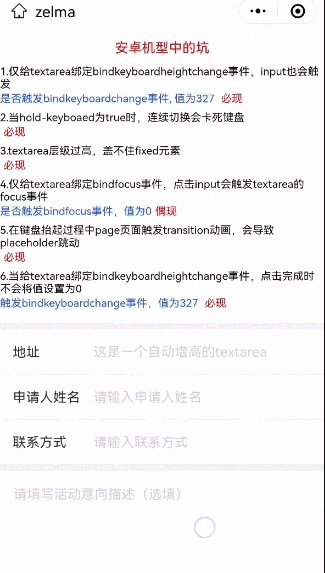
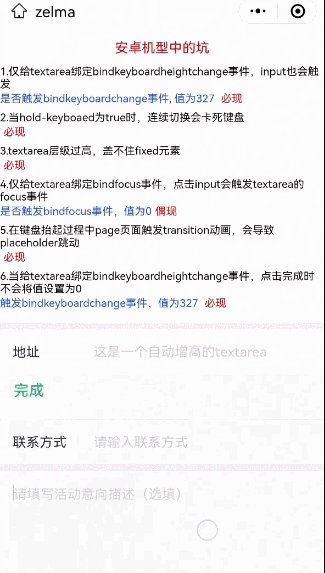
1. Bind bindkeyboardheightchange eventMasalah: Hanya ikat bindkeyboardheightchange event untuk textarea, input juga akan mencetuskan bindkeyboardheightchange event of textarea, dan Parameter yang dibawa oleh pencetus adalah semua parameter pada kawasan teks
Model: Android mesti muncul
Contoh:
 Penyelesaian: Tidak Ditemui penyelesaiannya
Penyelesaian: Tidak Ditemui penyelesaiannya
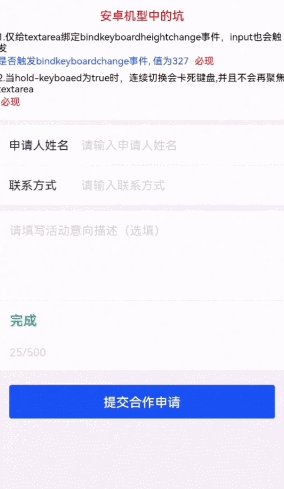
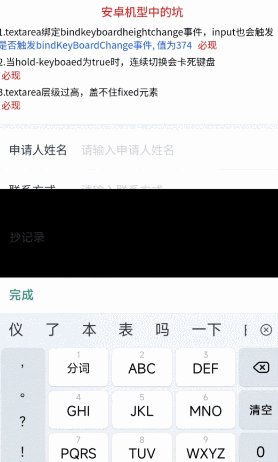
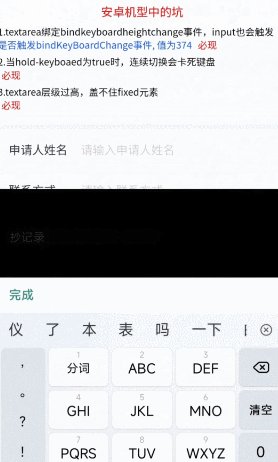
Masalah: Apabila menetapkan atribut hold-keyboaed bagi textarea dan input kepada true, dan dalam input Apabila a taip bukan teks, penukaran berterusan akan menyekat penyiapan di atas papan kekunci dan kawasan teks tidak akan difokuskan lagi.
Model: Android mesti muncul
Contoh gif:
 Penyelesaian: 1. Jangan paparkan butang selesai di atas kawasan teks apabila papan kekunci dinaikkan melalui show-confirm-bar, 2. Tetapkan jenis input kepada teks, 3. Jangan tetapkan penahanan- keyboaed adalah benar
Penyelesaian: 1. Jangan paparkan butang selesai di atas kawasan teks apabila papan kekunci dinaikkan melalui show-confirm-bar, 2. Tetapkan jenis input kepada teks, 3. Jangan tetapkan penahanan- keyboaed adalah benar
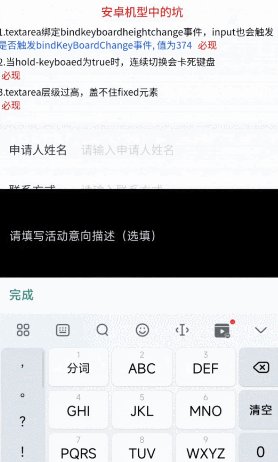
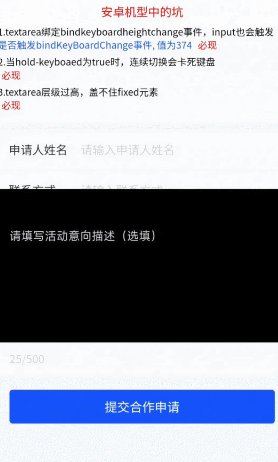
Masalah: Apabila terdapat elemen tetap, tidak kira berapa banyak nilai indeks-z ditetapkan, textarea komponen akan menembusi Elemen tetap
Model: Android Muncul sekali-sekala
Titik metafizik: Kadang-kadang ia tidak muncul, tetapi apabila saya menyusun semula dan mengimbas kod untuk pratonton, masalah penembusan textarea akan berlaku, dan kemudian Ia akan sentiasa muncul, tetapi apabila saya memadamkan program mini pada telefon saya dan menyusun semula serta mengimbas kod, ada kemungkinan masalah itu tidak akan berlaku
Contoh gif:
 Penyelesaian: Apabila anda memerlukan elemen tetap untuk menutupi kawasan teks, anda boleh menyembunyikan kawasan teks atau mengubahnya menjadi elemen paparan apabila elemen tetap muncul
Penyelesaian: Apabila anda memerlukan elemen tetap untuk menutupi kawasan teks, anda boleh menyembunyikan kawasan teks atau mengubahnya menjadi elemen paparan apabila elemen tetap muncul
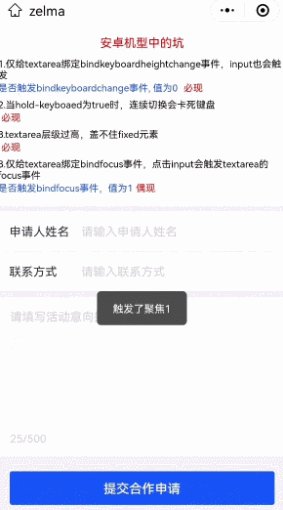
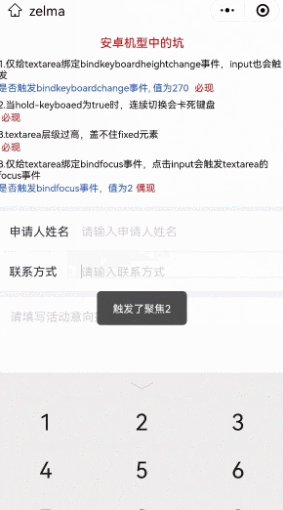
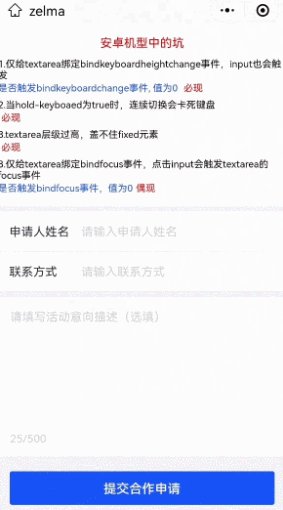
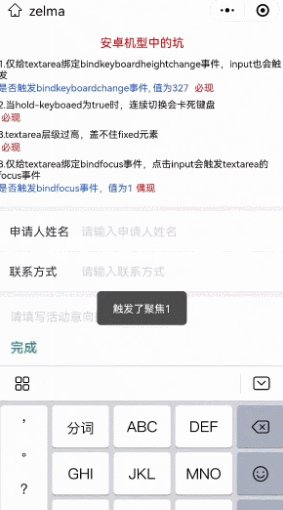
Masalah: Apabila hanya mengikat acara bindfocus ke textarea, selepas memasuki halaman dan mengklik pada textarea, kemudian dengan serta-merta mengklik pada input akan mencetuskan acara fokus textarea
Model: Android Kadangkala
Contoh gif:
 Penyelesaian: Anda boleh menggunakan fokus untuk mengawal fokus kawasan teks secara dinamik dan cuba jangan untuk menetapkan jenis input kepada jenis nombor
Penyelesaian: Anda boleh menggunakan fokus untuk mengawal fokus kawasan teks secara dinamik dan cuba jangan untuk menetapkan jenis input kepada jenis nombor
5 Animasi peralihan
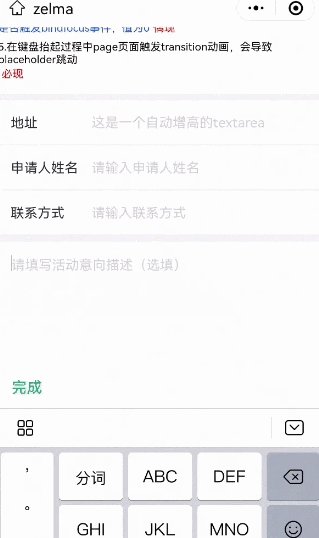
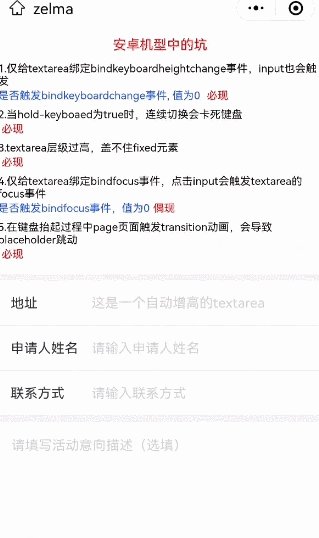
Masalah: Jika anda mengangkat halaman secara manual ke bahagian bawah atau menterjemahY semasa proses mengangkat papan kekunci, dan tetapkan. atribut animasi peralihan, ia akan menyebabkan pemegang tempat kawasan teks berkelip
Model: Android mesti muncul
Contoh gif:
 Penyelesaian: Tentukan model, tambah atribut peralihan untuk ios, mesin android Jangan tambah atribut peralihan
Penyelesaian: Tentukan model, tambah atribut peralihan untuk ios, mesin android Jangan tambah atribut peralihan
6. Apabila mengklik untuk menyelesaikan
Masalah: textarea mengikat acara bindkeyboardheightchange, dan menggunakan penyelesaiannya sendiri, acara bindkeyboardheightchange tidak akan dicetuskan apabila mengklik untuk menyelesaikan
Model: Android Kadangkala
Contoh gif:

Penyelesaian: Tiada penyelesaian ditemui
7 🎜> Masalah dengan ketinggian auto: Apabila atribut ketinggian auto Textarea adalah benar, ia akan menyebabkan masalah apabila menggunakan selectComponet untuk mendapatkan ketinggian. ketinggian kawasan teks. Ketinggian lalai
Model: ios dan Android
Penyelesaian: Kawal nilai ketinggian automatik secara dinamik, atau gunakan pemasa untuk menangguhkan mendapatkan ketinggian
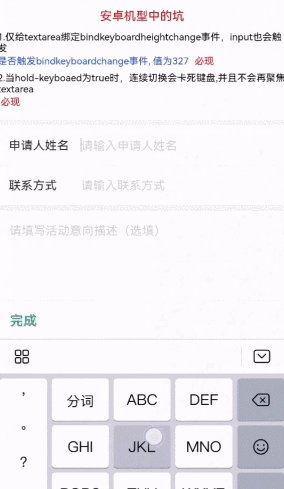
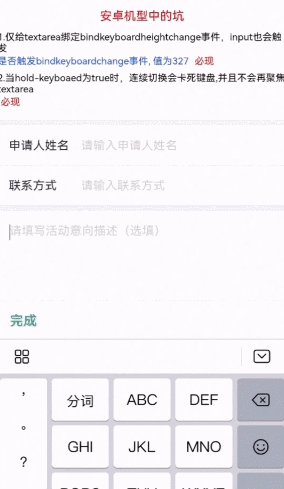
8. Papan Kekunci Pemerolehan ketinggian tidak konsistenMasalah: Peristiwa bindkeyboardchange dicetuskan beberapa kali, dan ketinggian papan kekunci yang diperoleh daripada acara itu kadangkala mempunyai ketinggian yang lengkap, kadangkala berlaku bukan.
Model: Android Kadangkala
Penyelesaian: Tiada penyelesaian ditemui
9. Masalah mendapatkan ketepatan dataMasalah: Mendapatkan elemen melalui selectComponet Apabila menetapkan ketinggian, lebar atau kedudukan, semua perpuluhan akan dikekalkan secara lalai, iaitu kira-kira 16 digit, yang boleh menyebabkan kekeliruan dalam animasi
Model: ios dan Android Kadangkala
Penyelesaian: bahasa js itu sendiri Terdapat masalah ketepatan, jadi selepas memperoleh data melalui selectComponent, sebaiknya simpan dua tempat perpuluhan sahaja untuk pemprosesan
[Cadangan pembelajaran berkaitan:
Tutorial Pembelajaran Program MiniAtas ialah kandungan terperinci Ringkasan isu dengan textarea dan input dalam program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk





