Cara menggunakan operator spread dalam es6
Penggunaan operator spread es6: 1. Salin tatasusunan, sintaks "[...array]"; 2. Cantumkan tatasusunan, sintaks "[...array1,...array2]"; elemen pada tatasusunan, sintaksnya ialah "[...array, 'element value']" 4. Gunakannya dengan objek Math untuk mengira nilai maksimum, nilai minimum atau jumlah 5. Hantarkan parameter tak terhingga kepada fungsi; sintaksnya ialah " const myFunc=(...args)=>{};"; 6. Tukar rentetan kepada tatasusunan aksara, sintaksnya ialah "[...rentetan]".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Pengenalan kepada operator spread dalam es6
Pengendali spread … telah diperkenalkan dalam ES6 untuk mengembangkan objek boleh lelar ke dalam elemen individunya, jadi -dipanggil objek iterable ialah sebarang objek yang boleh dilalui menggunakan gelung for, seperti: tatasusunan (kaedah tatasusunan biasa), rentetan, Peta (Pemahaman Peta), Set (bagaimana menggunakan Set?), nod DOM, dsb.
Ia seperti operasi songsang bagi parameter rehat, menukar tatasusunan kepada jujukan parameter yang dipisahkan dengan koma. Operator spread boleh digunakan bersama dengan parameter fungsi biasa, dan ungkapan juga boleh diletakkan selepasnya, tetapi jika ia diikuti dengan tatasusunan kosong, ia tidak akan memberi kesan.
let arr = []; arr.push(...[1,2,3,4,5]); console.log(arr); //[1,2,3,4,5] console.log(1, ...[2, 3, 4], 5) //1 2 3 4 5 console.log(...(1 > 0 ? ['a'] : [])); //a console.log([...[], 1]); //[1]
Maksud
Kaedah guna bagi fungsi penggantian
Memandangkan pengendali hamparan boleh mengembangkan tatasusunan, kaedah pakai tidak lagi diperlukan dan tatasusunan ditukar kepada parameter fungsi.
10 penggunaan operator spread (...)
1 >Kita boleh menggunakan operator spread untuk menyalin tatasusunan, tetapi maklum bahawa ini adalah
salinan cetek.
Dengan cara ini kita boleh menyalin tatasusunan asas, ambil perhatian bahawa ia tidak berfungsi dengan tatasusunan berbilang peringkat atau tatasusunan dengan tarikh atau fungsi.const arr1 = [1,2,3]; const arr2 = [...arr1]; console.log(arr2); // [ 1, 2, 3 ]
2. Menggabungkan tatasusunan Katakan kita mempunyai dua tatasusunan yang ingin kita gabungkan menjadi satu Kaedah
, tetapi Kini anda boleh menggunakan pengendali penyebaran:concat
const arr1 = [1,2,3]; const arr2 = [4,5,6]; const arr3 = [...arr1, ...arr2]; console.log(arr3); // [ 1, 2, 3, 4, 5, 6 ]
const arr3 = [...arr2, ...arr1]; console.log(arr3); [4, 5, 6, 1, 2, 3];
const output = [...arr1, ...arr2, ...arr3, ...arr4];
Tambah elemen pada tatasusunan
let arr1 = ['this', 'is', 'an']; arr1 = [...arr1, 'array']; console.log(arr1); // [ 'this', 'is', 'an', 'array' ]
4. Tambah atribut pada objek Andaikan anda mempunyai objek
, tetapi ia tiada harta benda. userage
const user = {
firstname: 'Chris',
lastname: 'Bongers'
}; ini, kami boleh sekali lagi menggunakan operator spread. userage
const output = {...user, age: 31};5 Gunakan fungsi Math() Andaikan kita mempunyai susunan nombor dan kita ingin mendapatkan yang terbesar daripada. nilai nombor ini, nilai minimum atau jumlah.
Untuk mendapatkan nilai minimum, kita boleh menggunakan operator spread dan kaedahconst arr1 = [1, -1, 0, 5, 3];
Math.min
const arr1 = [1, -1, 0, 5, 3]; const min = Math.min(...arr1); console.log(min); // -1
const arr1 = [1, -1, 0, 5, 3]; const max = Math.max(...arr1); console.log(max); // 5
, ia akan kembali 5. 53Anda mungkin tertanya-tanya, apakah yang berlaku jika kami tidak menggunakan operator spread?
const arr1 = [1, -1, 0, 5, 3]; const max = Math.max(arr1); console.log(max); // NaN
kerana JavaScript tidak mengetahui nilai maksimum tatasusunan itu.
6. Parameter rehat Andaikan kita mempunyai fungsi dengan tiga parameter.
Kita boleh memanggil fungsi ini seperti berikut:const myFunc(x1, x2, x3) => {
console.log(x1);
console.log(x2);
console.log(x3);
}myFunc(1, 2, 3);
const arr1 = [1, 2, 3];
myFunc(...arr1); // 1 // 2 // 3
const myFunc = (x1, x2, x3) => {
console.log(x1);
console.log(x2);
console.log(x3);
};
const arr1 = [1, 2, 3];
myFunc(...arr1);
// 1
// 2
// 37 Hantar parameter tak terhingga ke fungsi Katakan kita mempunyai fungsi yang menerima parameter tak terhingga, seperti ditunjukkan di bawah: <. 🎜>
Jika sekarang kita memanggil fungsi ini dengan berbilang parameter, kita akan melihat perkara berikut:
const myFunc = (...args) => {
console.log(args);
};Pulangan:
myFunc(1, 'a', new Date());
Kemudian , kita boleh gelung secara dinamik melalui parameter.
[
1,
'a',
Date {
__proto__: Date {}
}
]Katakan kita menggunakan operator spread untuk mendapatkan semua pada halaman:
pDi sini anda dapat melihat bahawa kami mendapat 3
const el = [...document.querySelectorAll('p')]; console.log(el); // (3) [p, p, p]
Kini kita boleh mengulangi elemen ini dengan mudah kerana ia adalah tatasusunan. p
const el = [...document.querySelectorAll('p')];
el.forEach(item => {
console.log(item);
});
// <p></p>
// <p></p>
// <p></p>Menyahbina objek
Andaikan kita mempunyai objek :
userSekarang kita boleh memecahkan ini kepada pembolehubah individu menggunakan operator spread.
const user = {
firstname: 'Chris',
lastname: 'Bongers',
age: 31
};Di sini, kami memusnahkan
objek dan memusnahkanconst {firstname, ...rest} = user;
console.log(firstname);
console.log(rest);
// 'Chris'
// { lastname: 'Bongers', age: 31 } pembolehubah dan selebihnya objek menjadi user pembolehubah. firstname
解构数组
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
10、展开字符串(字符串转字符数组)
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch11、数组去重
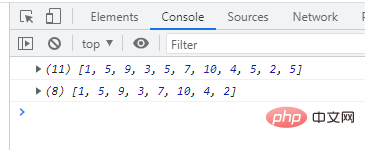
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; console.log(arrayNumbers); const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]

12、打印日志
在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
【相关推荐:web前端开发】
Atas ialah kandungan terperinci Cara menggunakan operator spread dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).






