 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ketahui lebih lanjut tentang lima cara untuk menyahduplikasi tatasusunan JavaScript
Ketahui lebih lanjut tentang lima cara untuk menyahduplikasi tatasusunan JavaScript
Ketahui lebih lanjut tentang lima cara untuk menyahduplikasi tatasusunan JavaScript
Artikel ini membawakan anda pengetahuan yang berkaitan tentang JavaScript, yang terutamanya memperkenalkan isu yang berkaitan dengan penyahduplikasian tatasusunan, termasuk penyahduplikasi set es6, pendua untuk penduaan gelung, indexof Mari kita lihat kandungan penyahduplikasian dan sebagainya Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
Kaedah paling mudah, ES6 Set deduplikasi (paling disyorkan)
Kaedah ini adalah kaedah kegemaran saya dalam pembangunan harian, kerana kaedah penggunaannya adalah yang paling mudah antara semua deduplikasi. Dan saya adalah pesakit kanser yang malas.
Set baharu ialah jenis baharu yang diperkenalkan dalam ES6. Perbezaan antaranya dan tatasusunan ialah data dalam jenis Set tidak boleh mempunyai nilai berulang. Sudah tentu, beberapa Set kaedah tatasusunan tidak boleh dipanggil.
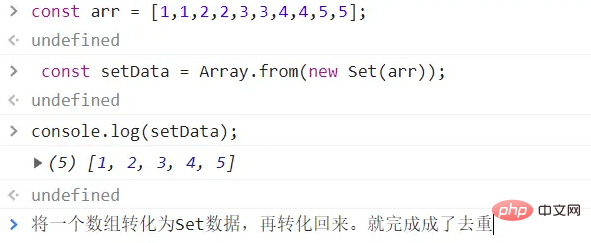
Cara menggunakan: Ia sebenarnya sangat mudah Menukar tatasusunan kepada Tetapkan data dan kemudian menukarnya semula untuk melengkapkan penyahduaan.
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
console.log(setData);Legenda

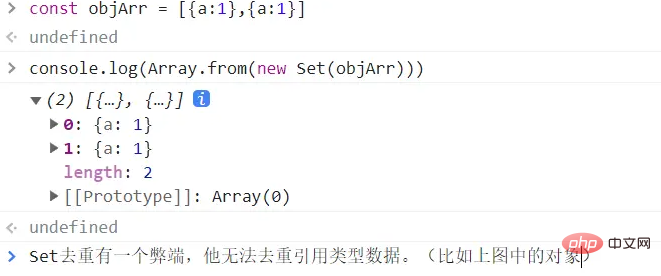
Tetapi Set deduplikasi mempunyai kelemahan, ia tidak boleh menyahduplikasi data jenis rujukan. Sebagai contoh, pelbagai objek.
Legenda:

Jadi jika tatasusunan anda mengandungi data jenis nilai (seperti semua rentetan atau semua nombor), maka gunakan Set untuk penyahduplikasian Ia mestilah milik anda pilihan pertama dan akan menjimatkan banyak masalah.
Kaedah tertua, dua kali untuk gelung untuk mengalih keluar pendua
Dulu, apabila tiada Set, peta dan penapis, dua kali untuk gelung adalah hampir satu-satunya cara untuk mengalih keluar pendua.
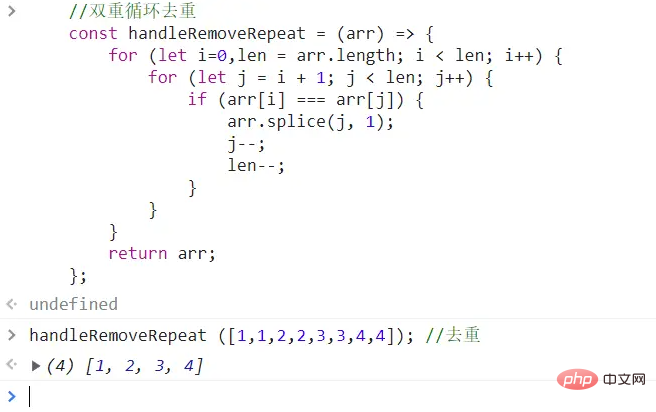
//双重循环去重
const handleRemoveRepeat = (arr) => {
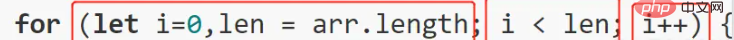
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
};Lagenda:

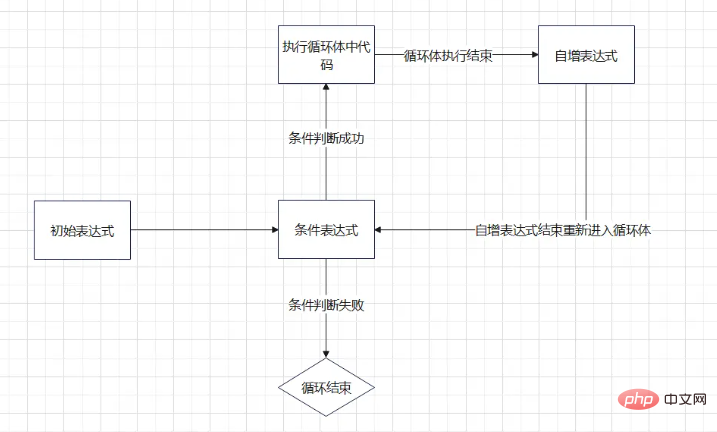
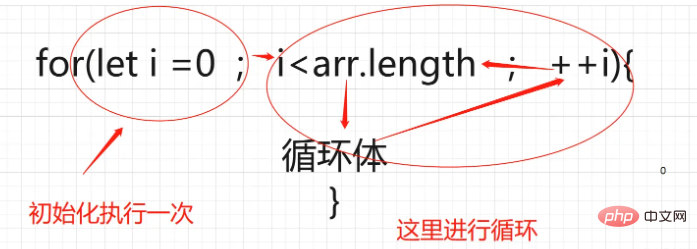
Ada perkara menarik di sini Mungkin anda tidak begitu faham mengapa ia diisytiharkan dalam ungkapan awal saya untuk gelung Dua perkara: biarkan i = 0; len = arr.length; tiga ungkapan gelung for, iaitu: ungkapan awal, ungkapan penghakiman dan ungkapan kenaikan automatik. Antaranya, ungkapan awal akan dilaksanakan sekali pada permulaan gelung for, dan tidak akan dilaksanakan lagi pada masa hadapan, tetapi ungkapan penghakiman dan ungkapan kenaikan automatik akan dilaksanakan setiap kali gelung dilaksanakan.
Jika anda tidak begitu memahami perkataan, tidak mengapa, saya melukis gambar.

 Tetapi apa kaitannya dengan len = arr.length awal kita?
Tetapi apa kaitannya dengan len = arr.length awal kita?
Perlu diperhatikan bahawa jika ia ditakrifkan pada permulaan, maka setiap gelung perlu menggunakan arr.length, panjang adalah kaedah, walaupun penggunaannya tidak besar, tetapi dalam gelung for penggunaan ini akan menjadi Kaedah, dengan mengandaikan gelung ini perlu digelung 10,000 kali, panjang akan dilaksanakan 10,000 kali. 
Lagenda:
Begitu juga, kaedah ini juga mempunyai perincian yang jika dan untuk di atas tidak mempunyai tanda kurung ; Ya; kedua-duanya untuk dan jika bertanggungjawab untuk pernyataan berikut secara lalai. Tidak perlu menambah {} tambahan melainkan perlu.//去重
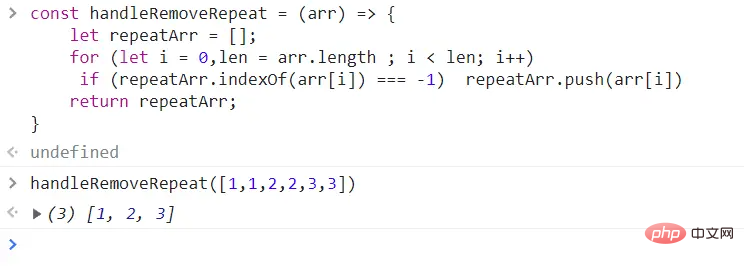
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
}Mungkin anda akan mendapati ini tidak boleh dibaca, tetapi ini adalah bahagian yang menarik Ini adalah kaedah kelas alat, kaedah yang ditakdirkan untuk disembunyikan dalam utils Ia tidak ada kaitan dengan logik perniagaan dan tidak perlu terlalu rumit.
Selain itu, terdapat satu lagi sebab untuk menulisnya dengan cara ini: ia akan memberi kesan visual yang lebih besar kepada orang ramai. Untuk meletakkannya dalam istilah manusia -----sangat hebat;
Legenda
<🎜 Kaedah >termasuk masih sangat berguna dalam senario selain daripada penyahduplikasian.
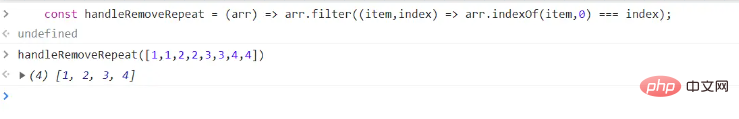
最有趣的去重方法,使用filter去重。
使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
//去重 const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
indexOf的特性是返回被查找的目标中包含的第一个位置的索引

如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。

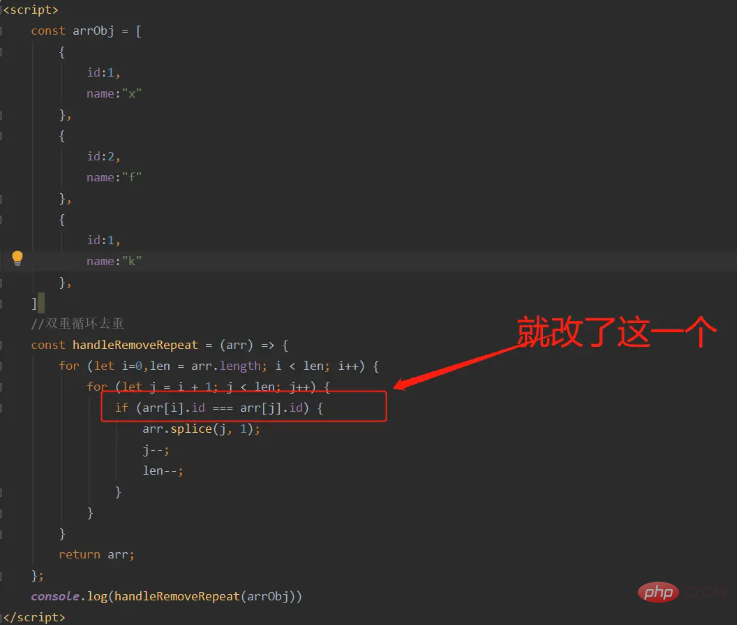
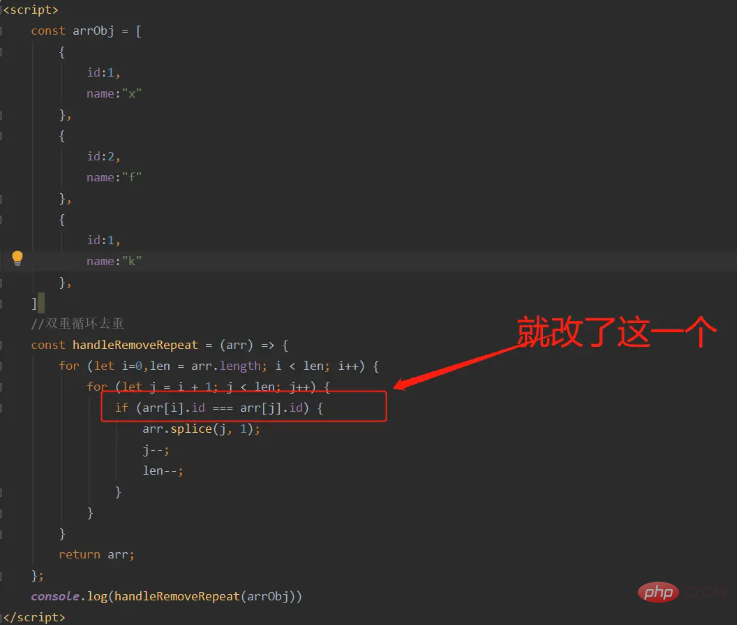
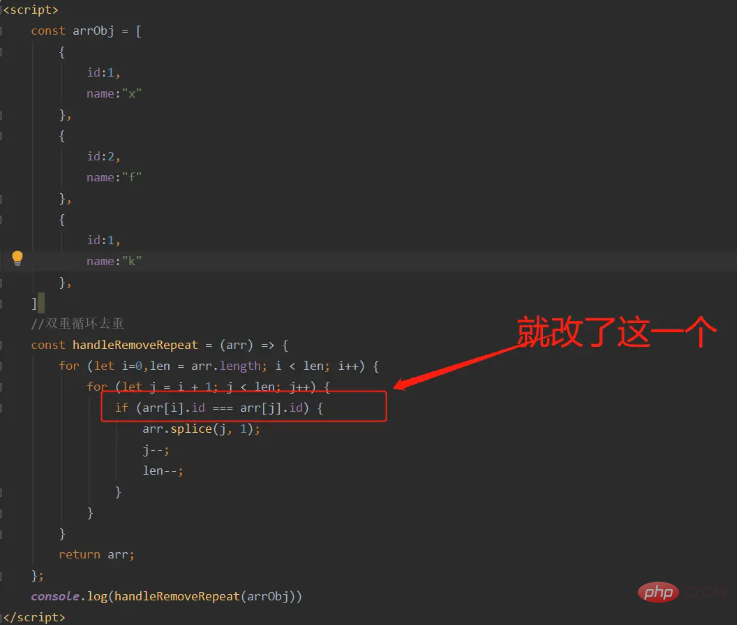
如果要去重对象数组怎么办?
去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
用双重循环去重举个例子:

图例
如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang lima cara untuk menyahduplikasi tatasusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




