 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Cara kerap menggantikan aksara bukan Cina dalam javascript
Cara kerap menggantikan aksara bukan Cina dalam javascript
Cara kerap menggantikan aksara bukan Cina dalam javascript
Dalam JavaScript, anda boleh menggunakan fungsi replace() dengan ungkapan biasa "/[u4e00-u9fa5|,] /ig" untuk mencari semua aksara bukan Cina dalam rentetan dan menggantikannya dengan yang ditentukan lain Nilai, sintaks "String object.replace(/[u4e00-u9fa5|,] /ig,'Specify replacement value')".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan fungsi replace() dengan ungkapan biasa untuk menggantikan aksara bukan Cina. Kaedah
replace() digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan atau menggantikan subrentetan yang sepadan dengan ungkapan biasa.
string.replace(searchvalue,newvalue)
| 参数 | 描述 |
|---|---|
| searchvalue | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
Nilai pulangan: rentetan baharu yang diperoleh dengan menggantikan padanan pertama atau semua padanan regexp dengan penggantian.
Contoh: Gunakan fungsi replace() untuk menggantikan aksara bukan Cina
Ungkapan biasa yang digunakan ialah:
/[u4e00-u9fa5|,] /ig
Kod pelaksanaan:
var str="a你b好7dfhg呀89";
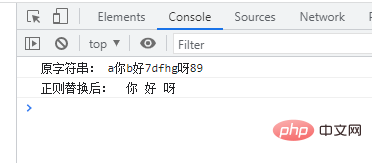
console.log("原字符串: "+str);
var value=str.replace(/[u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
Pengetahuan lanjutan: Penggantian biasa aksara Cina
digunakan Biasa ungkapan ialah:
/[^u4e00-u9fa5|,] /
Kod pelaksanaan:
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[^u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);[Cadangan berkaitan: tutorial video javascript、 Video pengaturcaraan】
Atas ialah kandungan terperinci Cara kerap menggantikan aksara bukan Cina dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: Pengesanan format nombor Semasa menulis program PHP, selalunya perlu untuk mengesahkan data yang dimasukkan oleh pengguna Salah satu pengesahan biasa adalah untuk memeriksa sama ada data mematuhi format nombor yang ditentukan. Dalam PHP, anda boleh menggunakan ungkapan biasa untuk mencapai pengesahan jenis ini. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa PHP untuk mengesahkan format nombor dan memberikan contoh kod khusus. Mula-mula, mari kita lihat keperluan pengesahan format nombor biasa: Integer: hanya mengandungi nombor 0-9, boleh bermula dengan tanda tambah atau tolak dan tidak mengandungi titik perpuluhan. titik terapung
 Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa, ikut langkah berikut: Gunakan regexp.MustCompile untuk mencipta corak ungkapan biasa yang sepadan dengan format alamat e-mel yang sah. Gunakan fungsi MatchString untuk menyemak sama ada rentetan sepadan dengan corak. Corak ini merangkumi kebanyakan format alamat e-mel yang sah, termasuk: Nama pengguna tempatan boleh mengandungi huruf, nombor dan aksara khas: !.#$%&'*+/=?^_{|}~-`Nama domain mesti mengandungi sekurang-kurangnya Satu huruf, diikuti dengan huruf, nombor atau sempang Domain peringkat teratas (TLD) tidak boleh lebih daripada 63 aksara.
 Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Dalam Go, anda boleh menggunakan ungkapan biasa untuk memadankan cap masa: susun rentetan ungkapan biasa, seperti yang digunakan untuk memadankan cap masa ISO8601: ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Gunakan fungsi regexp.MatchString untuk menyemak sama ada rentetan sepadan dengan ungkapan biasa.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Ungkapan biasa PHP: padanan tepat dan pengecualian kemasukan kabur
Feb 28, 2024 pm 01:03 PM
Ungkapan biasa PHP: padanan tepat dan pengecualian kemasukan kabur
Feb 28, 2024 pm 01:03 PM
Ungkapan Biasa PHP: Padanan Tepat dan Pengecualian Ungkapan tetap kemasukan kabur ialah alat padanan teks yang berkuasa yang boleh membantu pengaturcara melakukan carian, penggantian dan penapisan yang cekap semasa memproses teks. Dalam PHP, ungkapan biasa juga digunakan secara meluas dalam pemprosesan rentetan dan pemadanan data. Artikel ini akan menumpukan pada cara melakukan pemadanan tepat dan mengecualikan operasi kemasukan kabur dalam PHP dan akan menggambarkannya dengan contoh kod khusus. Padanan tepat Padanan tepat bermaksud padanan hanya rentetan yang memenuhi syarat yang tepat, bukan sebarang variasi atau perkataan tambahan.
 Bagaimana untuk mengesahkan kata laluan menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 pm 07:31 PM
Bagaimana untuk mengesahkan kata laluan menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 pm 07:31 PM
Kaedah menggunakan ungkapan biasa untuk mengesahkan kata laluan dalam Go adalah seperti berikut: Tentukan corak ungkapan biasa yang memenuhi keperluan kata laluan minimum: sekurang-kurangnya 8 aksara, termasuk huruf kecil, huruf besar, nombor dan aksara khas. Susun corak ungkapan biasa menggunakan fungsi MustCompile daripada pakej regexp. Gunakan kaedah MatchString untuk menguji sama ada rentetan input sepadan dengan corak ungkapan biasa.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk mengesan URL dengan ungkapan biasa di Golang?
May 31, 2024 am 10:32 AM
Bagaimana untuk mengesan URL dengan ungkapan biasa di Golang?
May 31, 2024 am 10:32 AM
Langkah-langkah untuk mengesan URL di Golang menggunakan ungkapan biasa adalah seperti berikut: Susun pola ungkapan biasa menggunakan regexp.MustCompile(pattern). Corak perlu sepadan dengan protokol, nama hos, port (pilihan), laluan (pilihan) dan parameter pertanyaan (pilihan). Gunakan regexp.MatchString(pattern,url) untuk mengesan sama ada URL sepadan dengan corak.




