

Adalah perlu bagi kami pembangun bahagian hadapan untuk memahami mekanisme pelaksanaan dalaman program JS Salah satu konsep utama ialah konteks pelaksanaan dan timbunan pelaksanaan Js. Konteks pelaksanaan ialah pengetahuan peringkat rendah tentang bahasa JS Mempelajari dan menguasainya akan membantu kami memahami intipati bahasa JS dengan lebih baik, dan juga membantu kami memahami skop, penutupan, promosi berubah-ubah dan pengetahuan lain yang berkaitan.
Sebelum pelaksanaan kod, enjin Js penyemak imbas akan mula-mula mencipta persekitaran pelaksanaan kod untuk mengendalikan penukaran kod Js ini dan pelaksanaan, persekitaran pelaksanaan kod dipanggil konteks pelaksanaan.
Konteks pelaksanaan ialah abstraksi yang merangkumi kod yang sedang berjalan dan semua yang membantunya melaksanakan .
Konteks pelaksanaan terbahagi terutamanya kepada tiga kategori:
EvalKonteks pelaksanaan - persekitaran yang dicipta semasa menjalankan kod dalam fungsi Eval Eval Disebabkan masalah prestasi, ia jarang digunakan dalam pembangunan harian kami, jadi kami tidak akan membincangkannya di sini. . Seterusnya kita akan menumpukan pada konteks global dan konteks fungsi.
2.1 Konteks pelaksanaan global
Apabila fail JS kami dijalankan, perkara pertama yang dicipta ialah konteks pelaksanaan global.
Apabila tiada baris kod dalam fail kami, konteks pelaksanaan global agak bersih, dengan hanya dua perkara.
Window dalam penyemak imbas, Node dalam persekitaran Global) thisPembolehubah (menunjuk ke objek global) Jika kita menulis sesuatu dalam fail pada masa ini, sebagai contoh, saya menulis kod berikut:
var name = '小明'
var age = 18
function showName(){
return {
name : name,
age : age
}
}Konteks pelaksanaan global serta-merta akan menjadi seperti ini:

Seperti yang anda lihat dalam gambar di atas, kami telah menetapkan nilai dengan jelas kepada name dan age, tetapi mengapa undefined masih dipaparkan? Ini kerana konteks pelaksanaan terbahagi kepada dua bahagian iaitu fasa penciptaan dan fasa pelaksanaan.
Perkara di atas ialah fasa penciptaan Gambaran keseluruhan konteks global, dalam fasa penciptaan JS enjin akan melakukan perkara berikut:
window,thisthisSusun ruang memori untuk pembolehubah dan fungsiwindow
undefined Perlu diingatkan bahawa fasa pelaksanaan konteks pelaksanaan Ia adalah dilaksanakan baris demi baris, seperti yang ditunjukkan dalam rajah berikut: 

Komprehensif pemahaman Kita hanya perlu memberi perhatian kepada perbezaan antara konteks pelaksanaan tempatan dan konteks pelaksanaan fungsi dan konteks global Perbezaan antara kedua-duanya ditunjukkan terutamanya dalam tiga aspek berikut:
Masa penciptaan: global. pelaksanaan Konteks dicipta sebelum melaksanakan fail JS, manakala konteks pelaksanaan fungsi
dicipta apabila fungsi dipanggilwindowarguments Mari kita lihat prestasi pelbagai peringkat konteks fungsi melalui contoh berikut: this
, kita akan memasuki konteks pelaksanaan fungsi
Fasa penciptaanvar name = '小明'
var age = 18
function showName(){
return {
name : name,
age : age
}
}
// 调用该函数
showName()showName
当我们调用showName函数时,在浏览器中运行状况:

我们看到当函数执行完后,其对应的执行上下文也随之消失了。这个消失的过程,我们叫它出栈——在JS代码执行过程中,JS引擎会为我们创建“执行上下文栈”。
在全局代码执行前,JS引擎为了管理执行上下文,确保程序的执行顺序。JS引擎会创建一个栈来管理所有的所有的执行上下文对象。
因为函数上下文可能会存在多个,我们不可能保留所有的上下文。当一个函数执行完毕,其对应的上下文必须让出之前所占用的资源。因此上下文的建立和销毁,就对应了一个” 入栈 “和” 出栈 “的操作。
当我们调用一个函数的时候,就会把它的上下文推入调用栈里,执行完毕后出栈,随后再为新的函数进行入栈操作。
我们通过一个例子来看一下这个过程:
function testA(){
console.log('执行第一个测试函数的逻辑');
testB();
console.log('再次执行第一个测试函数的逻辑');
}
function testB(){
console.log('执行第二个测试函数的逻辑');
}
testA()1、执行之前,全局上下文创建:

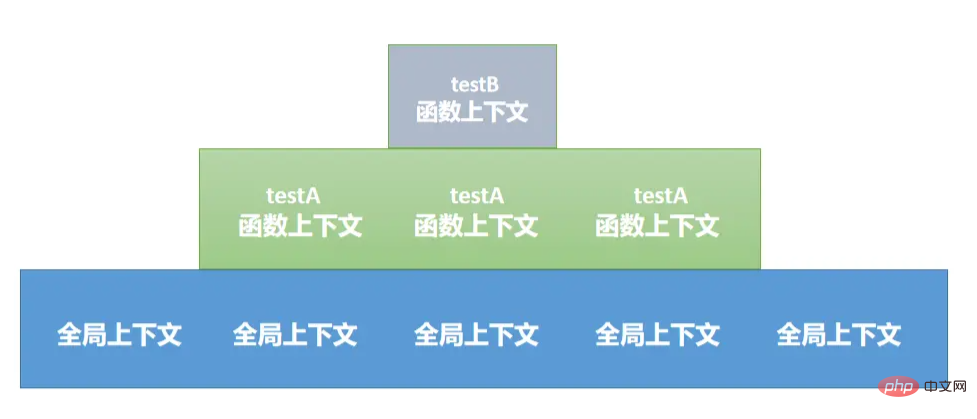
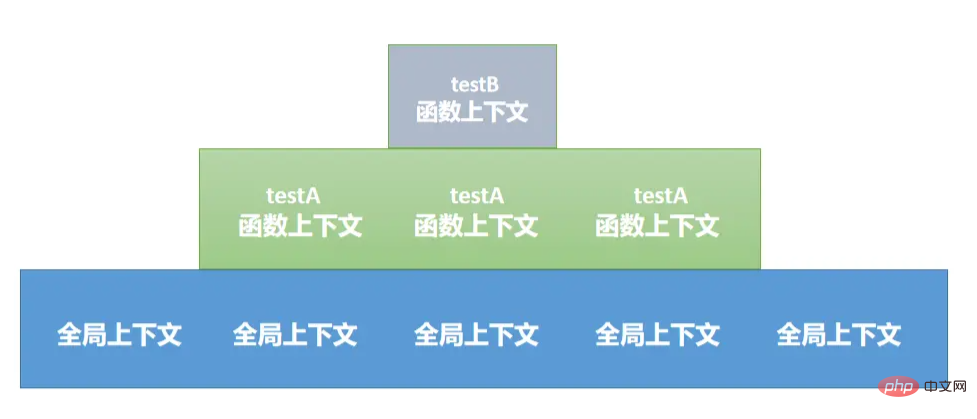
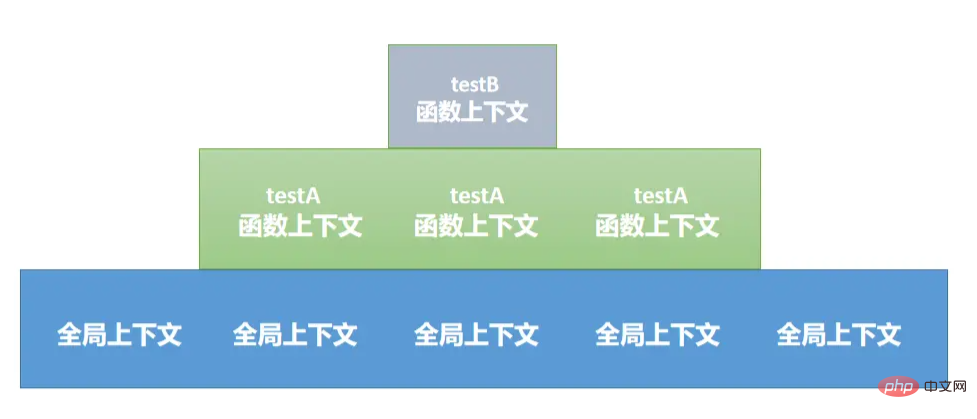
2、testA调用,testA对应函数上下文创建:

3、testB调用,testB对应函数上下文创建:

4、testB执行完毕,对应上下文出栈,剩下testA和全局执行上下文:

5、testA执行完毕,对应执行上下文出栈,此时只剩下全局上下文:

在这整个过程里,调用栈的变化示意如下:

执行上下文是什么:代码执行前,Js引擎会创建代码的执行环境,代码的执行环境称作执行上下文,包含当前正在运行的代码以及帮助其执行的所有内容。
全局执行上下文:(1)将window作为全局执行上下文对象(2)创建this,this 指向window(3)给变量和函数安排内存空间(4)变量赋值undefined,函数声明放入内存(5)放入作用域链
全局与函数执行上下文不同:(1)全局:在文件执行前创建;函数:在函数调用时创建(2)全局:只创建一次;函数:调用几次创建几次(3)将window作为全局对象;函数:创建参数对象arguments,this指向调用者
执行栈:管理所有的执行上下文对象
【相关推荐:javascript视频教程、编程基础视频】
Atas ialah kandungan terperinci Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!