
vue Apakah peranan kunci dalam gelung for? Artikel berikut akan memperkenalkan kepada anda peranan kunci dalam gelung vue untuk saya harap ia akan membantu anda.

Sama ada rangka kerja tindak balas atau vue, apabila memaparkan senarai, setiap satu akan digesa atau item Senarai yang diperlukan menggunakan kekunci unik. Apakah fungsi kunci ini? Bagaimana untuk menetapkan nilai dengan betul?
Soalan ini sebenarnya menguji pemahaman algoritma diff dalam objek dom maya. [Cadangan berkaitan: tutorial video vuejs]
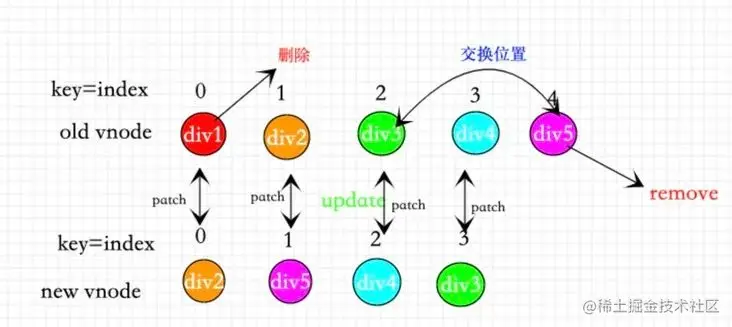
Intipati algoritma perbezaan adalah untuk mencari perbezaan antara objek DOM maya lama dan baharu, dengan tujuan untuk menggunakan semula nod sebanyak mungkin dan meningkatkan prestasi.
Fungsi utama kunci adalah untuk menentukan sama ada nod lama dan baru adalah daripada jenis yang sama dalam algoritma diff, supaya dapat menggunakan semula nod lama yang sepadan dengan nod baharu dan menjimatkan overhed prestasi
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
}Sebagai contoh, sebaliknya Untuk memahami contoh, kita sering menggunakan indeks tatasusunan sebagai kunci senarai
Jika elemen ditambah secara berurutan, susunan tidak akan kacau, jadi Ia tidak akan memberi kesan dan boleh digunakan secara normal; 
pembangunan bahagian hadapan web
,Video pengaturcaraan asas)
Atas ialah kandungan terperinci Mari kita bincangkan tentang peranan kunci dalam vue untuk gelung. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!