 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Penjelasan konfigurasi terperinci: penyahpepijatan jauh c dalam vscode
Penjelasan konfigurasi terperinci: penyahpepijatan jauh c dalam vscode
Penjelasan konfigurasi terperinci: penyahpepijatan jauh c dalam vscode

Saya sedang mempelajari pembangunan pelayan web Linux baru-baru ini, dan saya perlu menyahpepijat kod C/C saya sendiri di bawah Linux, tetapi Linux tidak semudah Visio Studio atau persekitaran pembangunan bersepadu lain di bawah Windows , agak menyusahkan untuk dibangunkan di bawah Linux sekarang. Jadi anda boleh mempertimbangkan untuk menggunakan VScode untuk pembangunan jauh. Walau bagaimanapun, banyak tutorial di Internet tidak begitu jelas Setelah mencuba banyak tutorial, saya menghadapi banyak masalah Ringkasan akhir adalah seperti berikut. [Pembelajaran yang disyorkan: "Tutorial vscode"]
1. Konfigurasi sistem
Sistem jauh: ubuntu18.04 (mesin maya)
Hos pembangunan: windows10
2. Perisian dan tetapan pemasangan jauh Ubuntu
(1) Pasang perisian yang diperlukan: ssh (komunikasi sistem), gdb , gsdbserver (penyahpepijatan kod):
sudo apt-get install openssh-server sudo apt-get install gdb sudo apt-get install gdbserver
(2) Cipta folder ujian dan fail
Nota:
- Walaupun anda mungkin mahu melakukannya dengan betul dalam satu langkah dan menguji program akhir anda secara langsung, anda tidak disyorkan untuk membuat helo dan baru program dunia pertama untuk mengujinya dengan jayanya Kemudian nyahpepijat kod anda sendiri.
- Lokasi dan kandungan folder tidak penting, tetapi sebaiknya pastikan ia ringkas
cd ~/桌面 mkdir testvs cd testvs touch main.cpp gedit main.cpp
Kod utama.cpp ialah:
#include <stdio.h>
int main()
{
int a = 1;
printf("hello world\n");
getchar();
return 0;
}</stdio.h>(3) Susun dan dapatkan fail boleh laku
g main.cpp -o main -g
Nota:
- Tambah pilihan -g , jika tidak, anda tidak akan dapat menggunakan Penyahpepijatan gdb
- Selepas dijalankan, terdapat dua fail main.cpp dan utama dalam folder testvs
(4 ) Mulakan gdbserver
(4.1) Mula-mula lihat alamat ip sistem ubuntu anda:
hostname -I
Anda boleh mendapatkan alamat ip tempatan sebagai 192.168.199.131
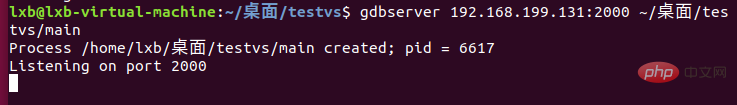
(4.2) Mulakan gdbserver (beri perhatian kepada menukar alamat ip dan direktori fail ujian)
gdbserver 192.168.199.131:2000 ~/桌面/testvs/main
3. Tetapan VScode Hos
(1) Mula-mula pasang pemalam berikut dalam VScode :
- C /C
- C/C Extension Pack
- Remote - SSH
- Remote Development
(2) ssh remote Sambung ke
di penjuru kiri sebelah bawah "Pengurusan" -> "Panel Kawalan", kemudian cari pilihan "Remote-SSH: Connect to Host..." -> Tambah Hos SSH Baharu.. .
Masukkan alamat IP sistem ubuntu, dan antara muka baharu akan muncul

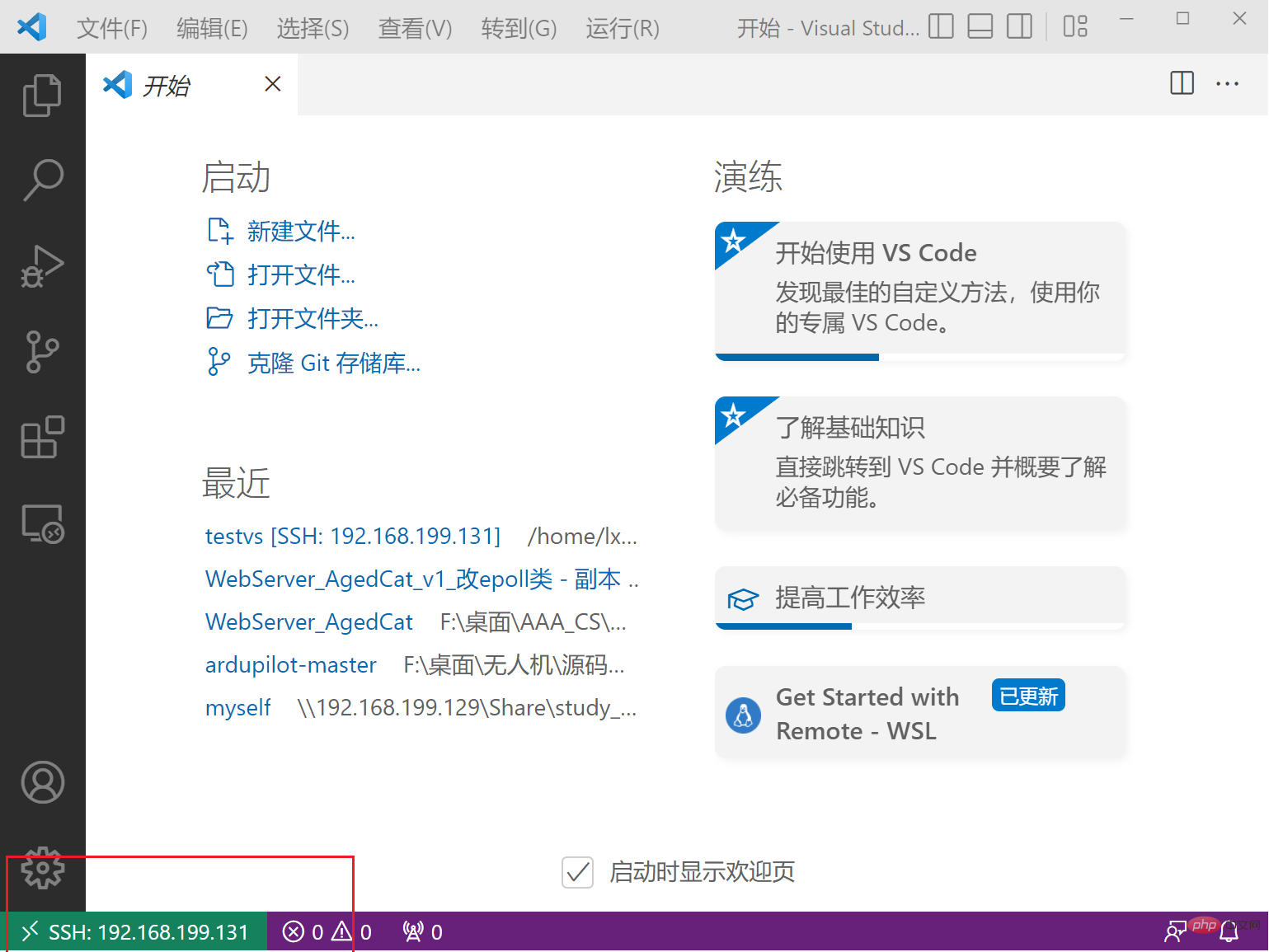
Masukkan kata laluan sistem ubuntu dalam kotak merah Jika alamat IP hijau dipaparkan di sudut kiri bawah, sambungan berjaya, seperti yang ditunjukkan di bawah.

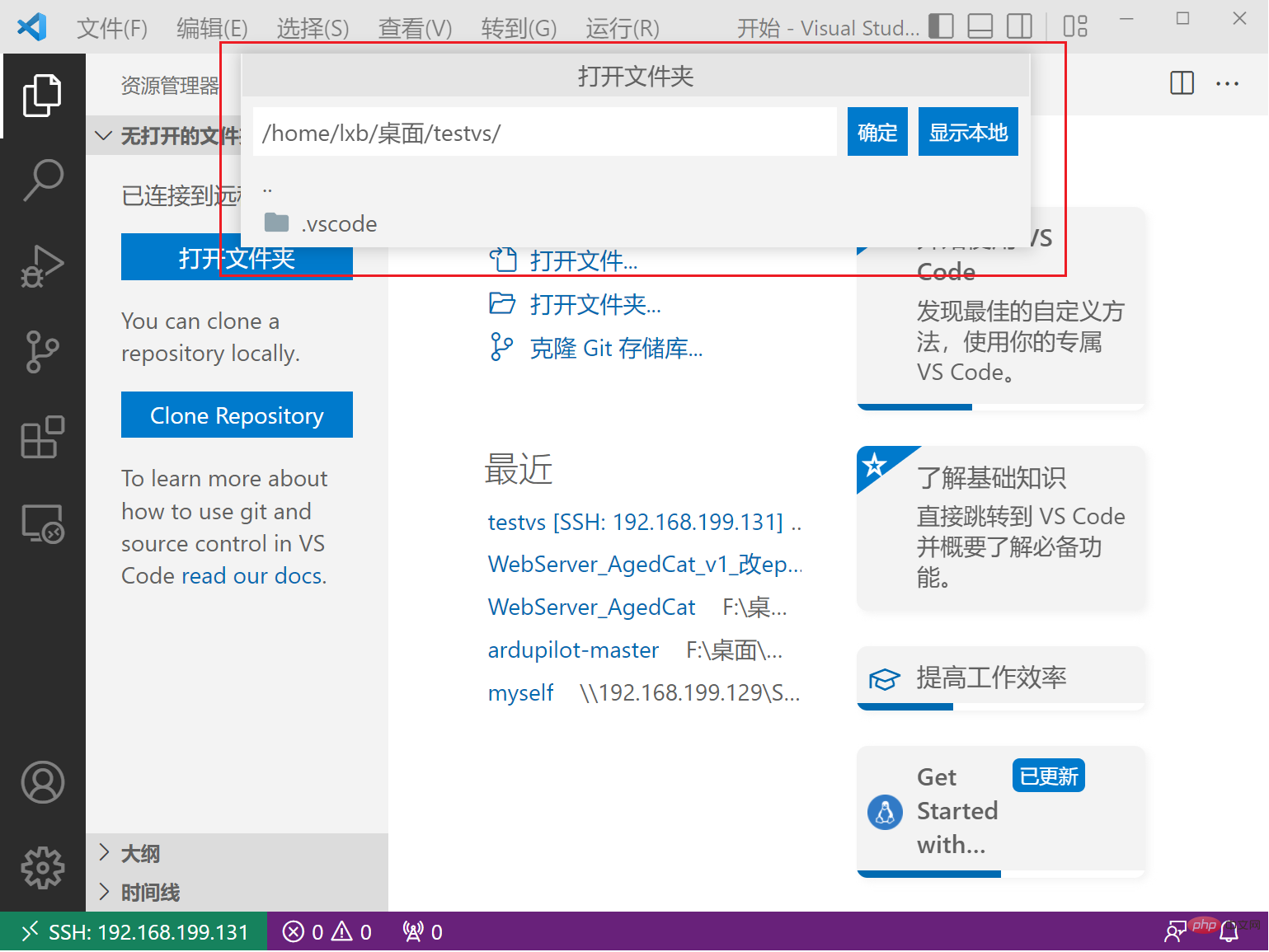
(3) Buka fail ujian
Buka folder-> direktori , klik butang "OK"

dan pilih sambungan C/C, "Pasang dalam SSH:XXX". Perkara yang sama berlaku untuk Pek Sambungan C/C
Kemudian mulakan semula Vscode dan gdbserver dalam Ubuntu (ia mesti dimulakan semula, jika tidak ralat akan dilaporkan dalam langkah seterusnya) dan laksanakan semula proses sambungan jauh di atas.
(4) Tetapkan fail konfigurasi
(4.1) Konfigurasi tasks.json
daripada Pilih Terminal>Konfigurasikan Tugasan Binaan Lalai dalam bar menu, pilih C/C dalam bar lungsur: g bina fail aktif Kemudian jana fail tasks.json dan gantikan kandungan dengan:
{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++11",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{ //删除二进制文件
"type": "shell",
"label": "delete output file",
"command": "rm",
"args": [
"${fileDirname}/${fileBasenameNoExtension}"
],
"presentation": {
"reveal": "silent", //删除过程不切换终端(专注程序输出)
}
}
]
}. (4.2 )Konfigurasikan launch.json
Pilih Nyahpepijat>Tambah Konfigurasi dalam bar menu, pilih C (GDB/LLDB), pilih g bina dan nyahpepijat fail aktif dalam bar lungsur . Hasilkan launch.json dan tukar kandungan Untuk:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"postDebugTask": "delete output file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
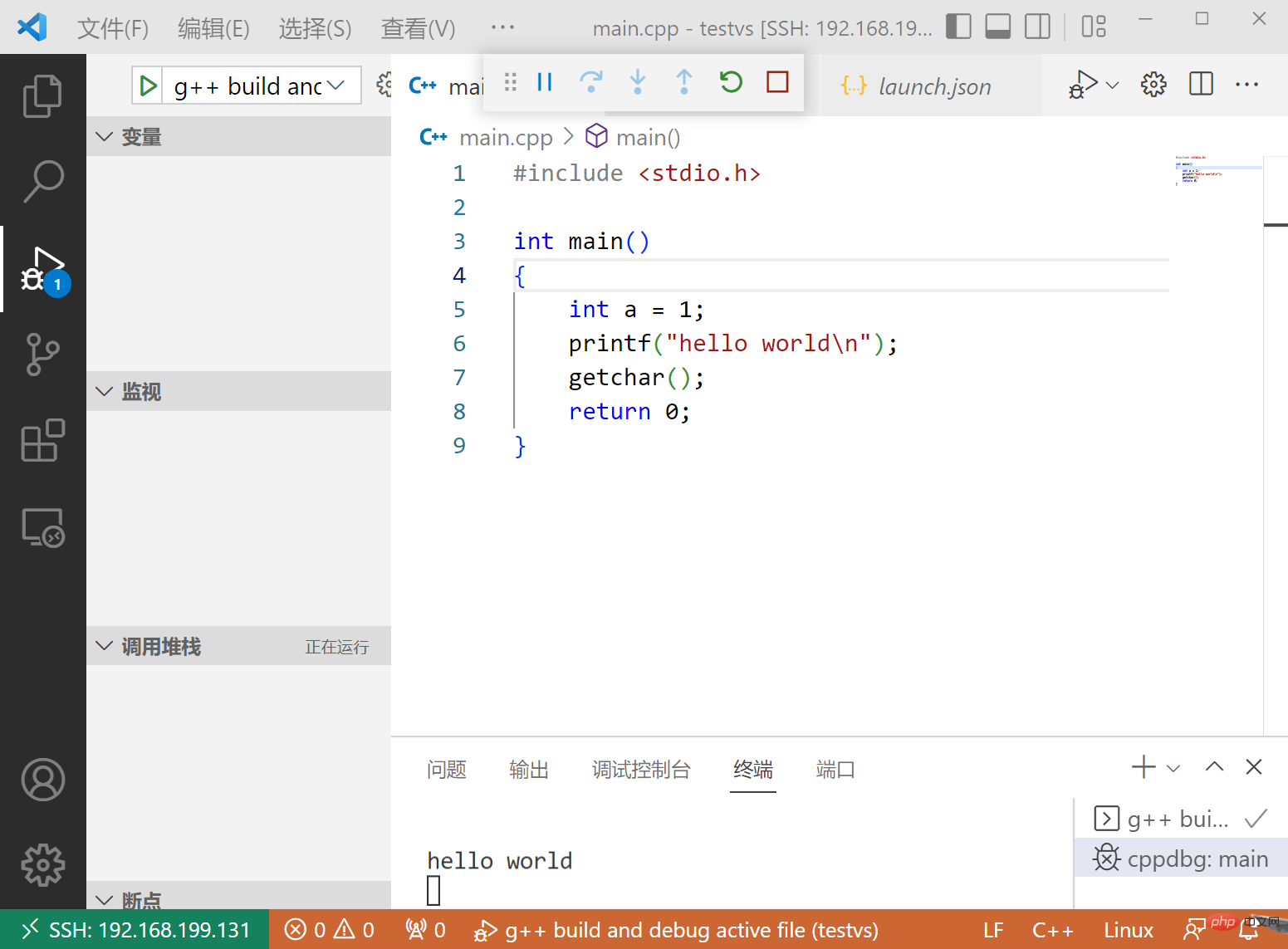
}4 Jalankan dan nyahpepijat
Nyahpepijat dan jalankan di bawah main.cpp

tutorial asas vscode!
Atas ialah kandungan terperinci Penjelasan konfigurasi terperinci: penyahpepijatan jauh c dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



