 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang perlu saya lakukan jika sintaks es6 dalam idea tidak disokong?
Apakah yang perlu saya lakukan jika sintaks es6 dalam idea tidak disokong?
Apakah yang perlu saya lakukan jika sintaks es6 dalam idea tidak disokong?
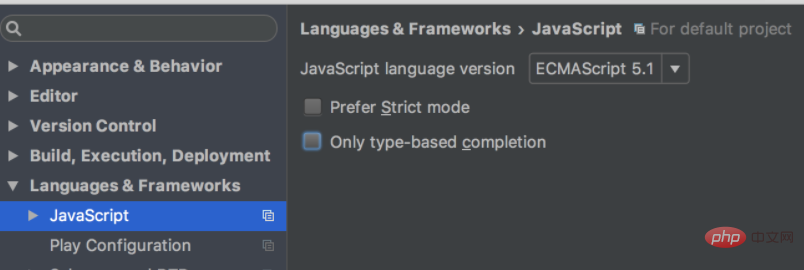
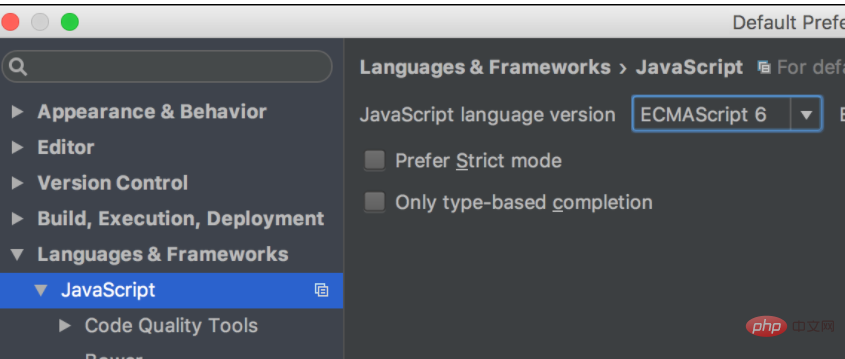
Langkah penyelesaian: 1. Klik "Fail" - "tetapan" - "Bahasa & Rangka Kerja" - "JavaScript" dalam bar menu, dan tukar versi kepada "ECMAScript 6" 2. Dalam bar menu Klik "Fail" - "Tetapan Lalai" - "Bahasa & Rangka Kerja" - "JavaScript" dan tukar versi kepada ES6.

Persekitaran pengendalian tutorial ini: sistem windows7, ECMAScript 6&&IntelliJ IDEA 2022 versi, komputer Dell G3.
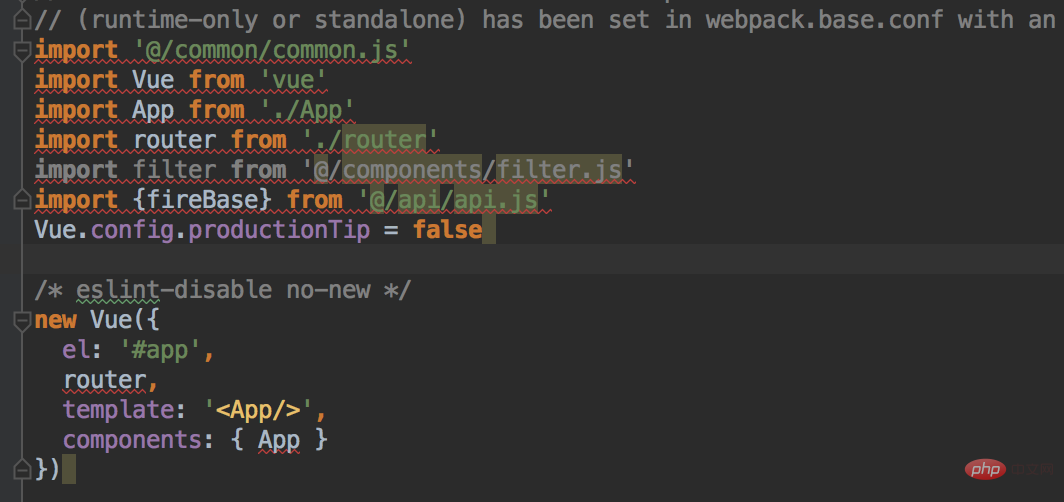
Projek vuejs memaparkan ralat sintaks js dalam idea

Setelah menyemak punca ralat, ternyata ia adalah kerana IDEA lalai kepada js pengesahan sintaks ES5 (ECMAScript 5), yang perlu diubah suai kepada ES6 dalam tetapan IDEA.
Penyelesaian kepada masalah bahawa sintaks es6 tidak disokong dalam idea
Terdapat dua tempat untuk menetapkan versi javascript, kedua-duanya telah ditukar kepada es6
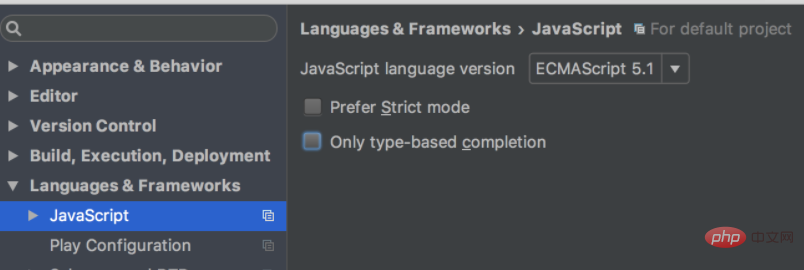
Tempat pertama:
1 Dalam bar menu idea, klik "Fail" - "tetapan"

2. Dalam antara muka tetapan, klik "Bahasa & Rangka Kerja" - "JavaScript"
Tukar nilai pilihan "Versi bahasa JavaScript" di sebelah kanan kepada "ECMAScript 6" ---Ubah suai versi JavaScript kepada ES6

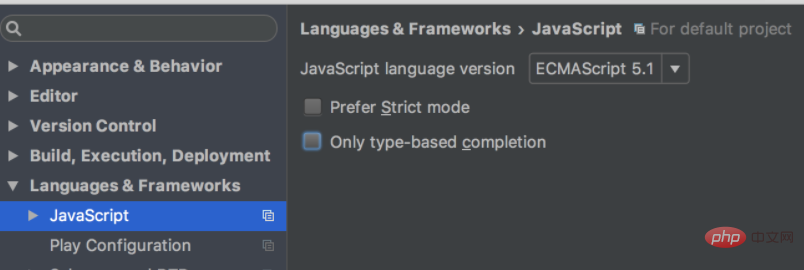
Tempat kedua
Dalam bar menu idea, klik "Fail" - " Tetapan Lalai" -> "Bahasa & Rangka Kerja" ->"JavaScript", cuma tukar versi kepada ES6.



Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika sintaks es6 dalam idea tidak disokong?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Perbezaan antara versi komuniti idea dan versi profesional
Nov 07, 2023 pm 05:23 PM
Perbezaan antara versi komuniti idea dan versi profesional
Nov 07, 2023 pm 05:23 PM
Perbezaan antara Edisi Komuniti IDEA dan Edisi Profesional termasuk kaedah kebenaran, fungsi, sokongan dan kemas kini, sokongan pemalam, perkhidmatan awan dan kerjasama pasukan, sokongan pembangunan mudah alih, pendidikan dan pembelajaran, penyepaduan dan kebolehskalaan, pengendalian ralat dan penyahpepijatan, keselamatan dan privasi perlindungan. Pengenalan terperinci: 1. Kaedah kebenaran Versi komuniti adalah percuma dan sesuai untuk semua pembangun, tidak kira sistem pengendalian yang digunakan Versi komuniti menyokong projek sumber terbuka dan projek komersial versi profesional mempunyai 30 Terdapat tempoh percubaan selama tiga hari, selepas itu anda perlu membeli lesen untuk terus menggunakannya, dsb.
 Lima pemalam IntelliJ IDEA untuk menulis kod dengan cekap
Jul 16, 2023 am 08:03 AM
Lima pemalam IntelliJ IDEA untuk menulis kod dengan cekap
Jul 16, 2023 am 08:03 AM
AI kecerdasan buatan pada masa ini merupakan arah aliran masa depan dan hala tuju pembangunan yang diiktiraf secara meluas. Walaupun sesetengah orang bimbang bahawa AI mungkin menggantikan semua pekerjaan, sebenarnya ia hanya akan menggantikan pekerjaan yang sangat berulang dan output rendah. Oleh itu, kita harus belajar untuk bekerja lebih bijak daripada lebih keras. Artikel ini memperkenalkan 5 pemalam Intellij dipacu AI ini boleh membantu anda meningkatkan produktiviti, mengurangkan kerja berulang yang membosankan dan menjadikan kerja anda lebih cekap dan mudah. 1GithubCopilotGithubCopilot ialah alat bantuan kod kecerdasan buatan yang dibangunkan bersama oleh OpenAI dan GitHub. Ia menggunakan model GPT OpenAI untuk menganalisis konteks kod, meramal dan menjana kod baharu
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Idea bagaimana untuk memulakan berbilang projek SpringBoot
May 28, 2023 pm 06:46 PM
Idea bagaimana untuk memulakan berbilang projek SpringBoot
May 28, 2023 pm 06:46 PM
1. Persediaan Gunakan Idea untuk membina projek SpringBoot helloworld. Perihalan persekitaran pembangunan: (1) SpringBoot2.7.0 (2) Idea: IntelliJIDEA2022.2.2 (3) OS: Persekitaran MacOS berbeza sedikit, tetapi idea keseluruhannya adalah sama. 2. Mulakan berbilang SpringBoot2.1 Penyelesaian 1: Ubah suai port fail konfigurasi Dalam projek SpringBoot, nombor port boleh dikonfigurasikan dalam fail konfigurasi, jadi penyelesaian paling mudah yang boleh difikirkan ialah mengubah suai port konfigurasi aplikasi fail.(properties/yml) Konfigurasi
 Bagaimana untuk menyelesaikan masalah pemeta kosong secara automatik disuntik ke dalam projek springBoot idea
May 17, 2023 pm 06:49 PM
Bagaimana untuk menyelesaikan masalah pemeta kosong secara automatik disuntik ke dalam projek springBoot idea
May 17, 2023 pm 06:49 PM
Dalam projek SpringBoot, jika MyBatis digunakan sebagai rangka kerja lapisan kegigihan, anda mungkin menghadapi masalah pemetaan melaporkan pengecualian penuding nol apabila menggunakan suntikan automatik. Ini kerana SpringBoot tidak dapat mengenal pasti antara muka Mapper MyBatis dengan betul semasa suntikan automatik dan memerlukan beberapa konfigurasi tambahan. Terdapat dua cara untuk menyelesaikan masalah ini: 1. Tambahkan anotasi pada antara muka Mapper Tambahkan anotasi @Mapper pada antara muka Mapper untuk memberitahu SpringBoot bahawa antara muka ini ialah antara muka Mapper dan perlu diproksi. Contohnya adalah seperti berikut: @MapperpublicinterfaceUserMapper{//...}2
 Bagaimana untuk menyahpepijat operasi Java Stream dalam IntelliJ IDEA
May 09, 2023 am 11:25 AM
Bagaimana untuk menyahpepijat operasi Java Stream dalam IntelliJ IDEA
May 09, 2023 am 11:25 AM
Operasi strim ialah kemuncak Java8! Walaupun java.util.stream sangat berkuasa, masih terdapat banyak pembangun yang jarang menggunakannya dalam kerja sebenar kerana aliran tidak boleh digunakan dalam DEBUG Apabila ia adalah satu baris kod, apabila sampai ke langkah seterusnya, banyak operasi sebenarnya diluluskan sekaligus, jadi sukar untuk kita menilai baris mana yang menjadi masalah. Pemalam: JavaStreamDebugger Jika versi IDEA yang anda gunakan agak baharu, pemalam ini sudah disertakan dan tidak perlu dipasang. Jika ia belum dipasang, pasangkannya secara manual dan kemudian teruskan di bawah.
 Bagaimana untuk menyelesaikan masalah bahawa penggunaan panas Springboot tidak sah dalam Idea
May 18, 2023 pm 06:01 PM
Bagaimana untuk menyelesaikan masalah bahawa penggunaan panas Springboot tidak sah dalam Idea
May 18, 2023 pm 06:01 PM
一、开启idea自动make功能1-EnableAutomakefromthecompilerPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomaticallyfeature2-EnableAutomakefromtheapplicationisrunningaukeyPRESS:FicomRLApplicationsrunning. ke.membenarkan.
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.



